借鉴博客:https://www.cnblogs.com/KenFine/p/10850386.html
接着上一个创建的新项目vue-mydemo01来:
1、创建一个login.vue组件页面:如下:

2、路由配置,在router目录下index.js文件中配置如下:

3、运行项目:yarn serve,打开浏览器如下:localhost:8080/#/login
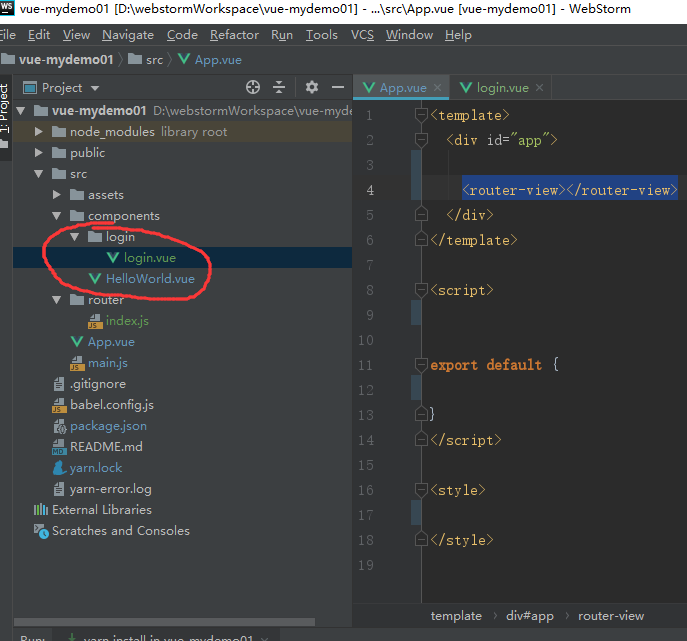
注意:把app.vue中的div中一定要加入代码:<router-view></router-view>

==========一个项目的login页面雏型就弄出来了==================
下面使用element-ui框架,开始搞登录页面内容:
1、开始安装element-ui插件:(由于以后要用到很多插件,现在就把以后要用的一些常插件安装了如:vuex、axios、sass等等等等等等 ),yarn安装插件命令:
$ yarn add vuex axios element-ui --save
yarn add node-sass -D
yarn add sass-loader -D
yarn add style-loader -D
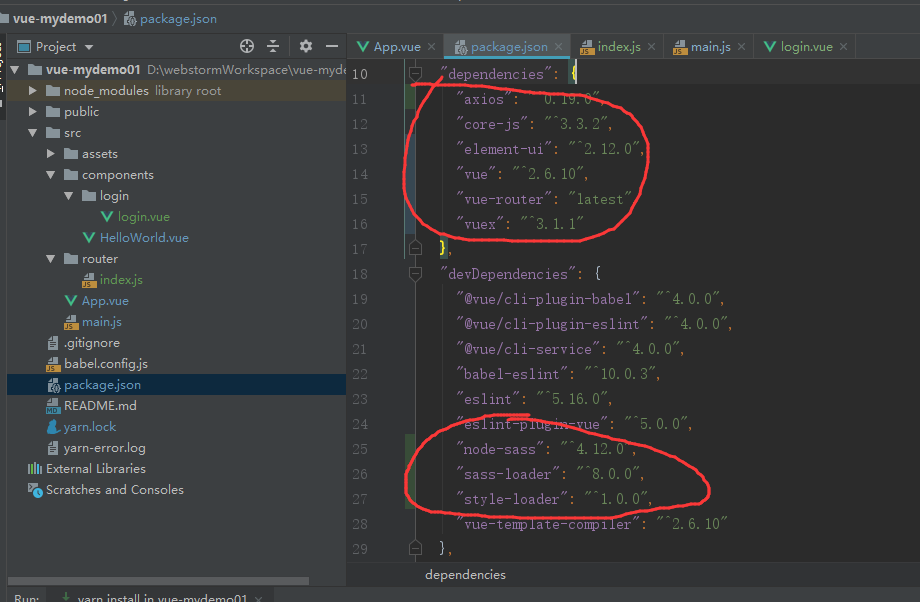
安装完成后,package.json插件部分内容如下:

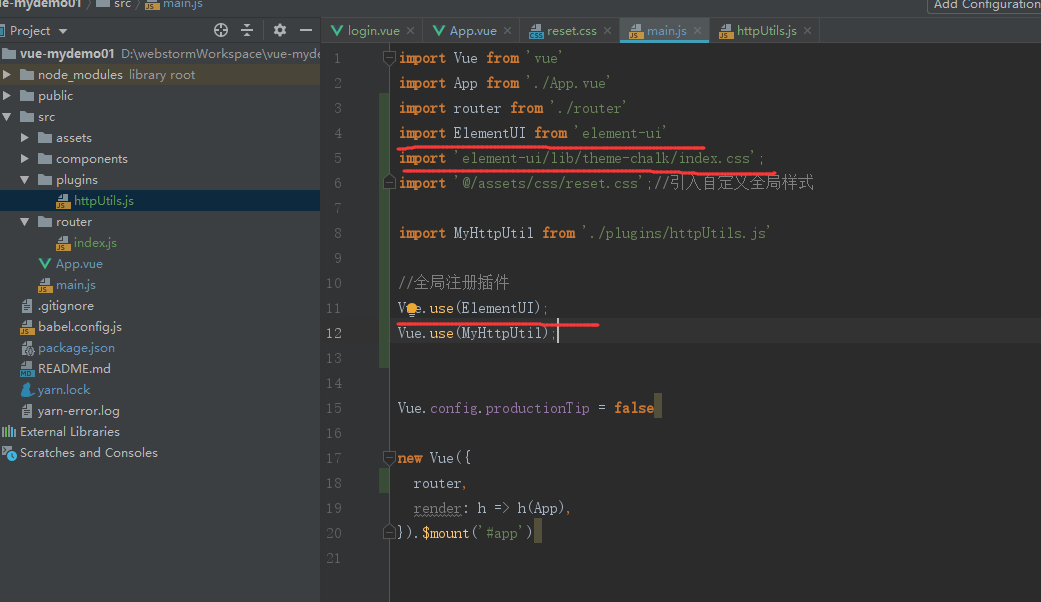
2、在main引入Element-ui:

3、去Element-ui官网使用它的各种表单按钮,把代码放到自己页面,调试一下就行了:

4、样式怎么调就不贴了,结果如下:

5、使用aixos插件,自定义一下插件方便使用:
创建项目的时候已经安装了aixos插件了,这里就不安装了
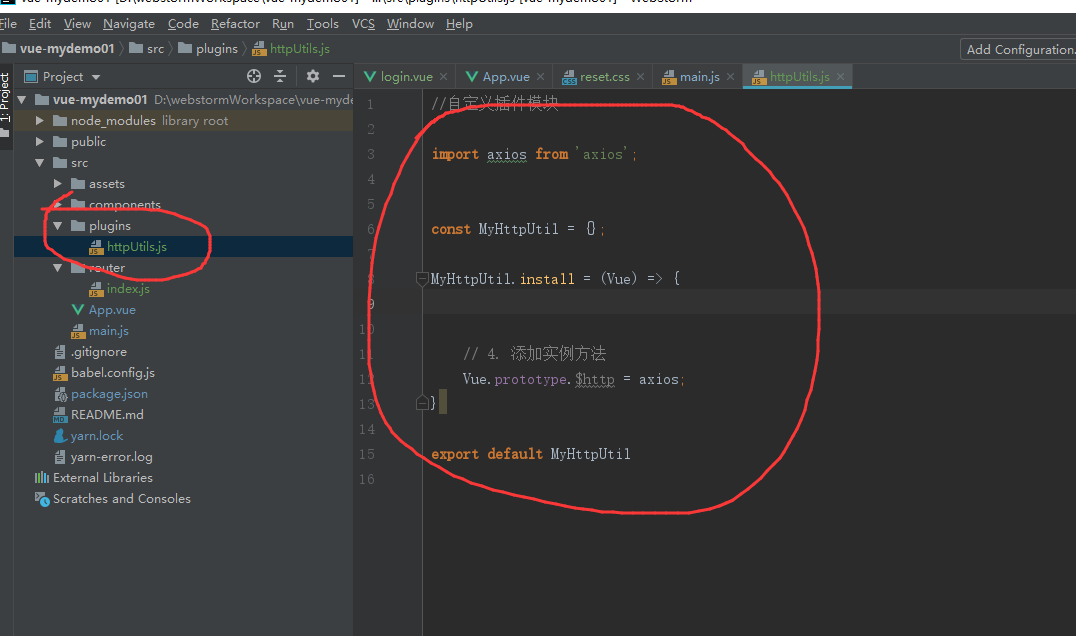
5.1、创建plugins目录,再创建httpUtils.js文件,内容如下:

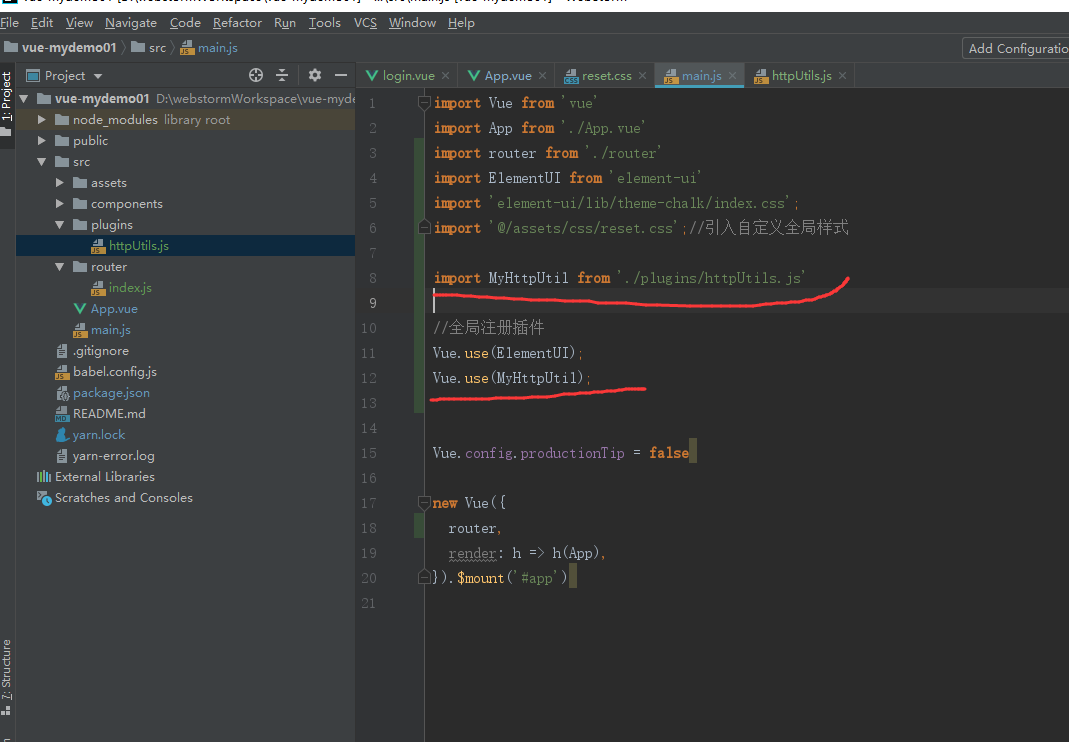
5.2、在main.js中引用:

=======aixos插件在login页面中使用===============
5.3、http请求插件我使用aixos,虽然vue有自己的vue-resource插件,但现在用aixos插件比较多:
可以看到刚才封装的aixos功能的文件httpUtils.js已经使用上了

5.4、使用aixos插件发送登录请求:
先设置一下请求url的基本路径前缀:在刚才封装的axios功能的httpUtils.js文件中设置,如下:

使用post请求:

。。。