借鉴博客:https://www.cnblogs.com/adobe-lin/p/9564549.html
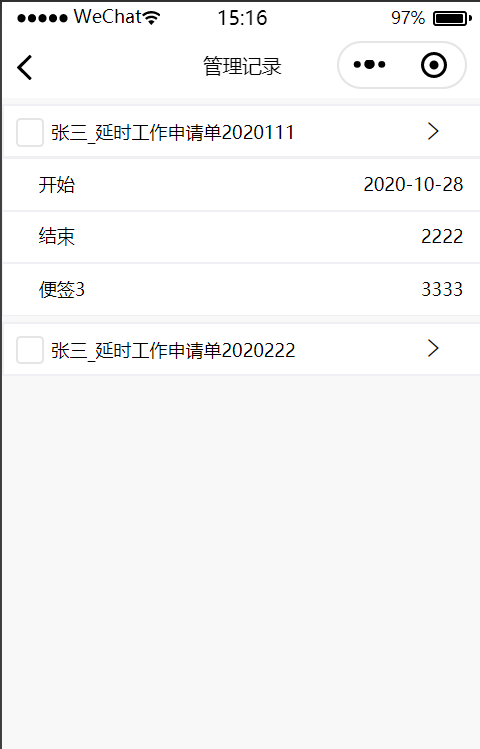
折叠面板效果图:
图1:


==========================================================================================
我在借鉴博客的代码上拿过来直接用,然后根据我的业务改了一些代码
1、页面Testlist.wxml代码:
<!--pages/timecard/overwork/Testlist/Testlist.wxml--> <view class='help'> <view class='help_item' wx:for="{{list}}" wx:key="key"> <view class='title'> <view class='title_1'> <checkbox-group bindchange="checkboxChange"> <checkbox value='' >{{item.title}}</checkbox> </checkbox-group> </view> <view class='title_2' data-index='{{item.id}}' catchtap='panel'><text class="iconfont icon-arrow-right"></text></view> </view> <!-- 折叠面板内容 --> <view class='detail' wx:if="{{showIndex == item.id}}"> <view class="detail_content"> <view class="detail_left">开始</view> <view class="detail_right">{{item.begin_date}}</view> </view> <view class="detail_content"> <view class="detail_left">结束</view> <view class="detail_right">2222</view> </view> <view class="detail_content"> <view class="detail_left">便签3</view> <view class="detail_right">3333</view> </view> </view> </view> <!-- <view class='help_item'> <view class='title' data-index='2' catchtap='panel'> <view class='title_1'>便签小程序使用免费吗</view> <view class='title_2'><text class="iconfont icon-arrow-right"></text></view> </view> <view class='detail' wx:if="{{showIndex == 2}}">便签小程序是一款免费应用,并承诺永不收费2</view> </view> <view class='help_item'> <view class='title' data-index='3' catchtap='panel'> <view class='title_1'>便签小程序使用免费吗</view> <view class='title_2'><text class="iconfont icon-arrow-right"></text></view> </view> <view class='detail' wx:if="{{showIndex == 3}}">便签小程序是一款免费应用,并承诺永不收费3</view> </view> --> </view>
2、js的代码,Testlist.js如下:
data: { list: [ { 'id':'1', 'title':'张三_延时工作申请单2020111', 'begin_date':'2020-10-28', 'end_date':'2020-10-28', 'hours':'22', 'count':'2', 'overwork_reason':'工作需求加班的' }, { 'id':'2', 'title':'张三_延时工作申请单2020222', 'begin_date':'2020-10-27', 'end_date':'2020-10-27', 'hours':'27', 'count':'2', 'overwork_reason':'工作需求加班的的的的的的的的的的的的的的的的的的的的的的' } ], showIndex:0 }, panel: function (e) { if (e.currentTarget.dataset.index != this.data.showIndex) { this.setData({ showIndex: e.currentTarget.dataset.index }) } else { this.setData({ showIndex: 0 }) } },
3、css页面代码,Testlist.wxss代码如下:
/* pages/timecard/overwork/Testlist/Testlist.wxss */ .help { 100%; margin: 0 auto; } .help .help_item { margin: 10rpx auto; } .help .help_item .title { font-size: 30rpx; height: 80rpx; line-height: 80rpx; /* background: #e2e2e2; */ display: flex; border: 1px solid #EFEFF4; background-color: #FFFFFF; } .help .help_item .title .title_1 { font-size: 30rpx; 630rpx; height: 80rpx; padding-left: 20rpx; } .help .help_item .title .title_2 { 50rpx; height: 80rpx; text-align: center; } .help .help_item .detail { margin: 0rpx auto; font-size: 30rpx; line-height: 80rpx; text-indent: 2em; background-color: white; } checkbox .wx-checkbox-input { 40rpx; height: 40rpx; border:1px solid #E5E5E5; } .help .help_item .detail .detail_content{ border: 1rpx solid #EFEFF4; display: flex; flex-flow:row; } .help .help_item .detail .detail_content view{ 50%; display:inline-block; } .help .help_item .detail .detail_right{ text-align:right; padding-right:30rpx; }
。。