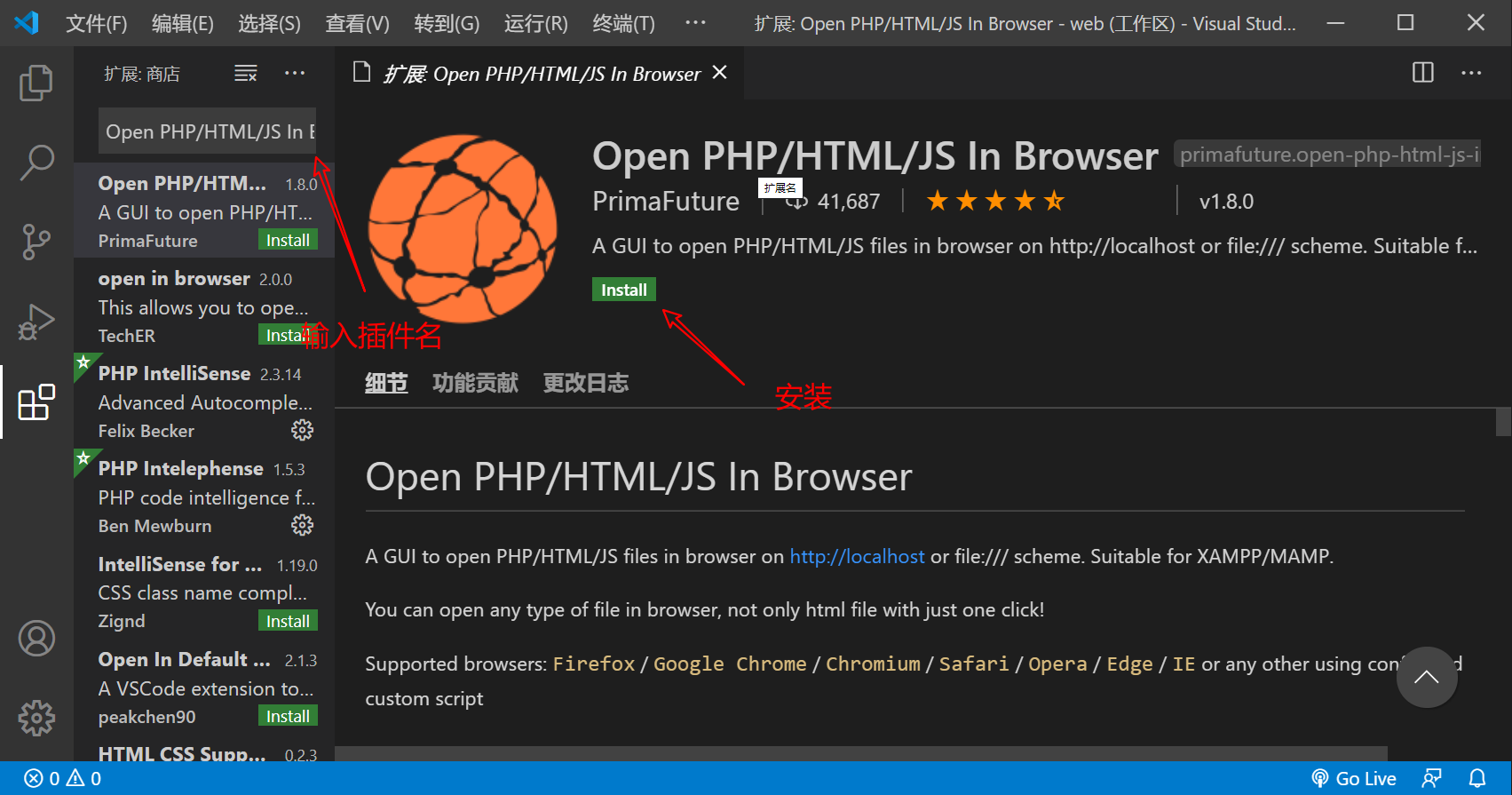
安装插件

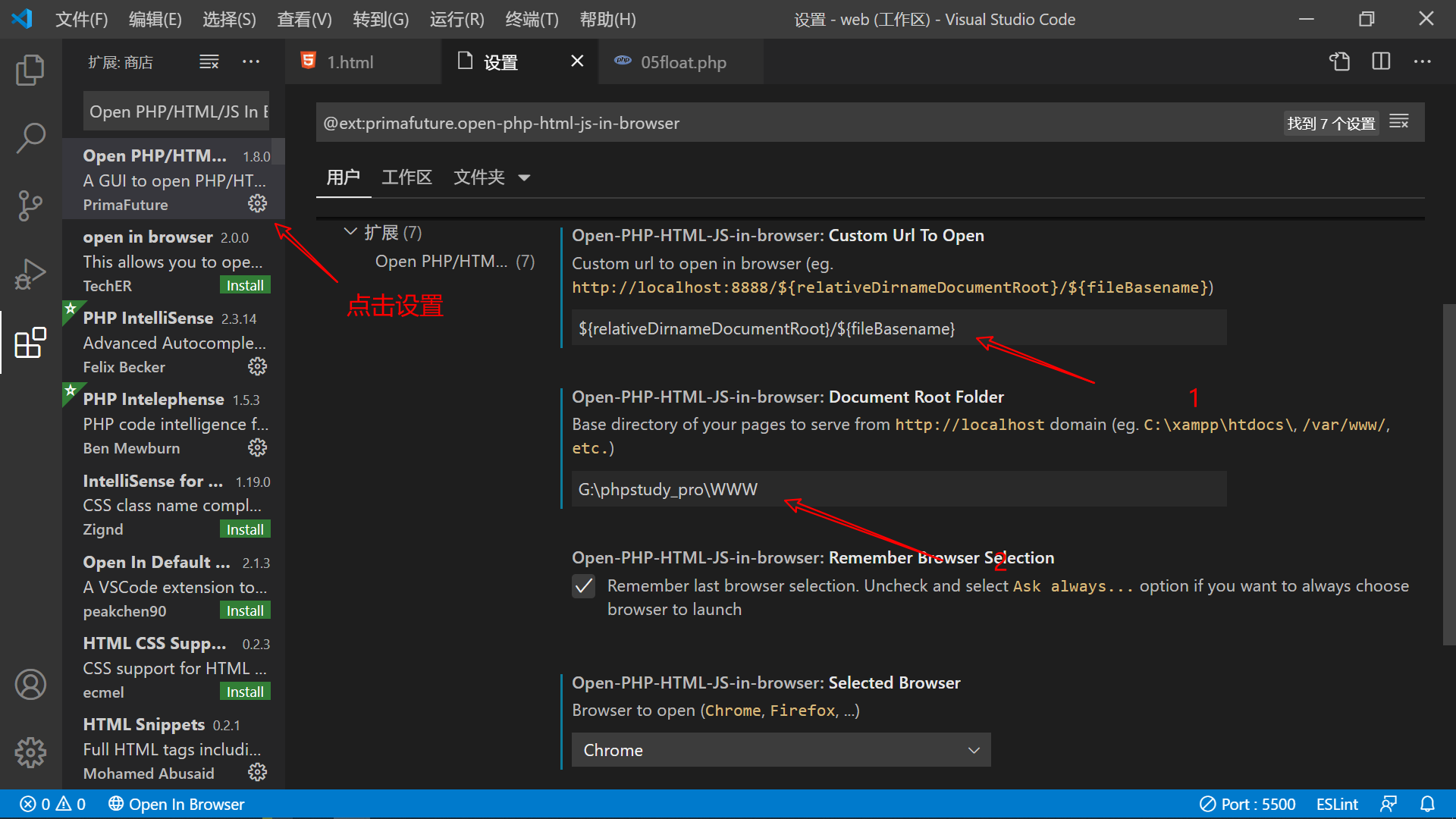
插件配置
1、设置Open-PHP-HTML-JS-in-browser: Custom Url To Open的值为${relativeDirnameDocumentRoot}/${fileBasename}
2、设置Open-PHP-HTML-JS-in-browser: Document Root Folder的值为你网站域名的根目录,例如:C:xampphtdocs
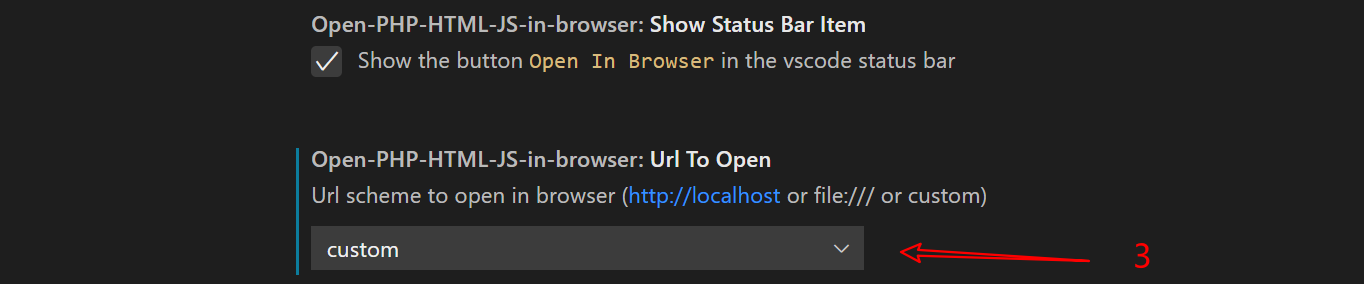
3、选择Open-PHP-HTML-JS-in-browser: Url To Open的custom


插件的使用
然后在编辑文件的页面右键第一个就可以打开了。