<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> *{ margin: 0px; padding:0px; } #test{ position: absolute; top: 0px; left: 0px; right:0px; bottom:0px; width:500px; height:500px; margin:auto; background-color: #ccc; font-family: "楷体"; font-size: 30px; text-align: left; padding:5px 10px; line-height: 40px; box-shadow: 10px 20px 10px 10px #ccc, 30px 30px 10px 10px #c3c3c3; overflow: auto; } </style> </head> <body> <div id="test">浔阳江头夜送客,枫叶荻花秋瑟瑟。主人下马客在船,举酒欲饮无管弦。醉不成欢惨将别,别时茫茫江浸月。忽闻水上琵琶声,主人忘归客不发。寻声暗问弹者谁,琵琶声停欲语迟。移船相近邀相见,添酒回灯重开宴。千呼万唤始出来,犹抱琵琶半遮面。转轴拨弦三两声,未成曲调先有情。弦弦掩抑声声思,似诉平生不得志。低眉信手续续弹,说尽心中无限事。轻拢慢捻抹复挑,初为《霓裳》后《六幺》。大弦嘈嘈如急雨,小弦切切如私语。嘈嘈切切错杂弹,大珠小珠落玉盘。间关莺语花底滑,幽咽泉流冰下难。冰泉冷涩弦凝绝,凝绝不通声暂歇。别有幽愁暗恨生,此时无声胜有声。银瓶乍破水浆迸,铁骑突出刀枪鸣。曲终收拨当心画,四弦一声如裂帛。东船西舫悄无言,唯见江心秋月白。沉吟放拨插弦中,整顿衣裳起敛容。自言本是京城女,家在虾蟆陵下住。十三学得琵琶成,名属教坊第一部。曲罢曾教善才服,妆成每被秋娘妒。五陵年少争缠头,一曲红绡不知数。钿头银篦击节碎,血色罗裙翻酒污。今年欢笑复明年,秋月春风等闲度。弟走从军阿姨死,暮去朝来颜色故。门前冷落鞍马稀,老大嫁作商人妇。商人重利轻别离,前月浮梁买茶去。去来江口守空船,绕船月明江水寒。夜深忽梦少年事,梦啼妆泪红阑干。我闻琵琶已叹息,又闻此语重唧唧。同是天涯沦落人,相逢何必曾相识!我从去年辞帝京,谪居卧病浔阳城。浔阳地僻无音乐,终岁不闻丝竹声。住近湓江地低湿,黄芦苦竹绕宅生。其间旦暮闻何物?杜鹃啼血猿哀鸣。春江花朝秋月夜,往往取酒还独倾。岂无山歌与村笛?呕哑嘲哳难为听。今夜闻君琵琶语,如听仙乐耳暂明。莫辞更坐弹一曲,为君翻作《琵琶行》。感我此言良久立,却坐促弦弦转急。凄凄不似向前声,满座重闻皆掩泣。座中泣下谁最多?江州司马青衫湿。</div> </body> </html>
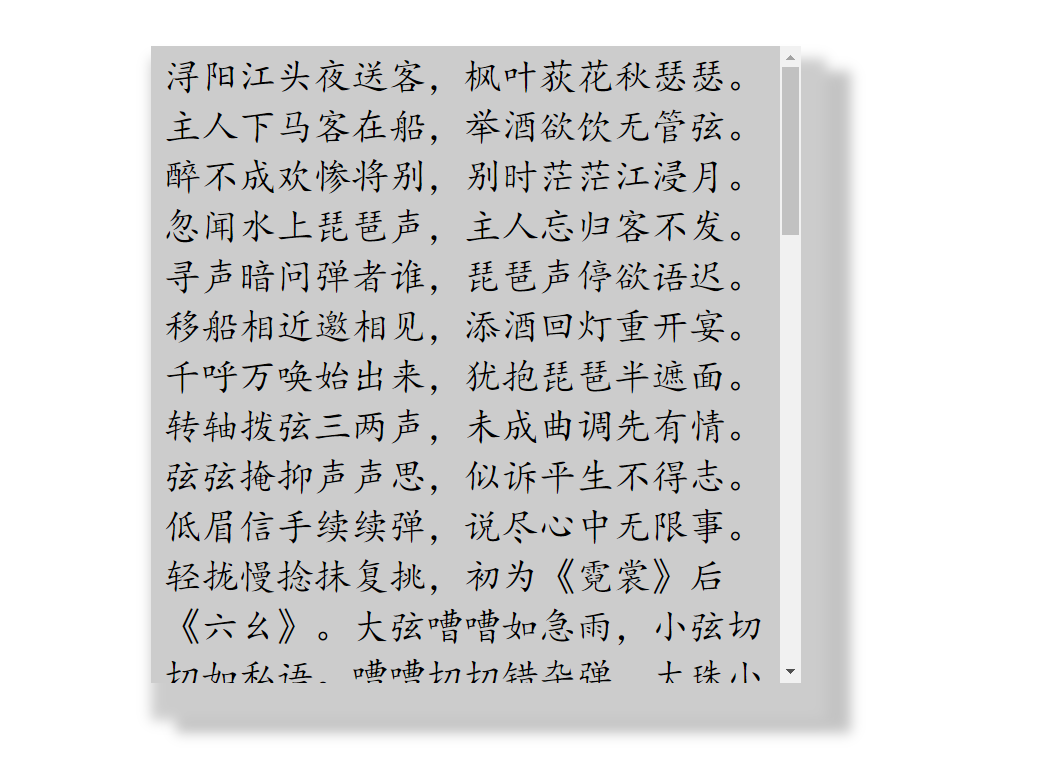
1、(具有宽高)元素的阴影
box-shadow属性接收一个由5个参数组成的值,每个值的意思如下:
h-shadow: 水平阴影的位置,可以为负值,默认向右,负值向左。
v-shadow:垂直阴影的位置,可以为负值,默认向下,负值向上。
blur:模糊距离
spread:阴影的尺寸
color:阴影的颜色
备注:box-shadow 可以设置过个阴影。
相关知识复习,字体大小,line-height: (字体行高,可以实现字体居中),overflow:auto(内容超出容器高度,自动显示滚动条)
box-shadow: 10px 20px 10px 30px black, 30px 30px 10px 10px #c3c3c3;
效果:

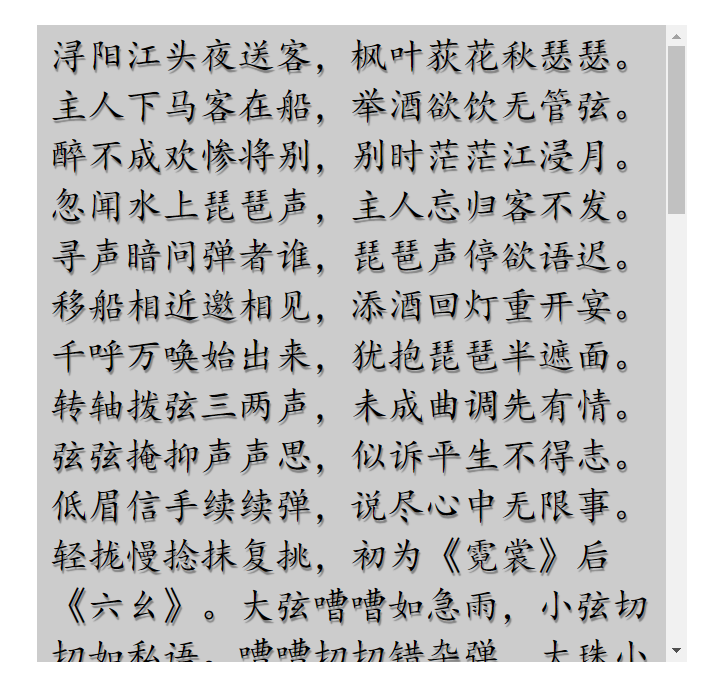
2、 文字的阴影
text-shadow属性接收一个由4个参数组成的值,每个值的意思如下:
h-shadow: 水平阴影的位置,可以为负值,默认向右,负值向左。
v-shadow:垂直阴影的位置,可以为负值,默认向下,负值向上。
blur:模糊距离
color:阴影的颜色
text-shadow: 1px 2px 1px gray;
效果: