在前后端分离的大环境下,API接口文档成为了前后端交流的一个重点。Swagger让开发人员摆脱了写接口文档的痛苦。
官方网址:https://swagger.io/
在.Net Core WebApi中通过简单配置即可使用这一强大的功能。
目录:
.NetCore WebApi——基于JWT的简单身份认证与授权(Swagger)
.NetCore WebApi —— Swagger版本控制
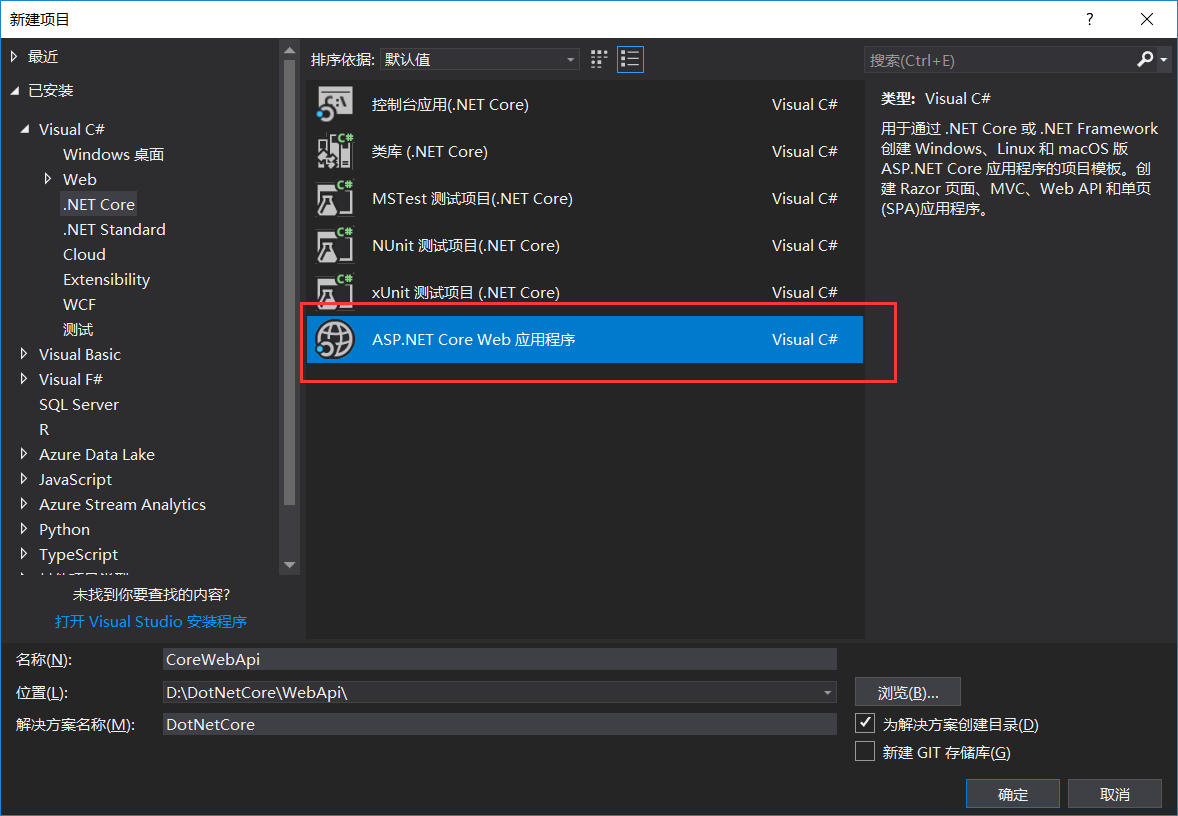
1.新建一个API的项目
选择 API 项目

2.引入Swagger包。.Net Core 中支持两个分别为Swashbuckle和NSwag。两者的配置大同小异。这里以Swashbuckle为例。
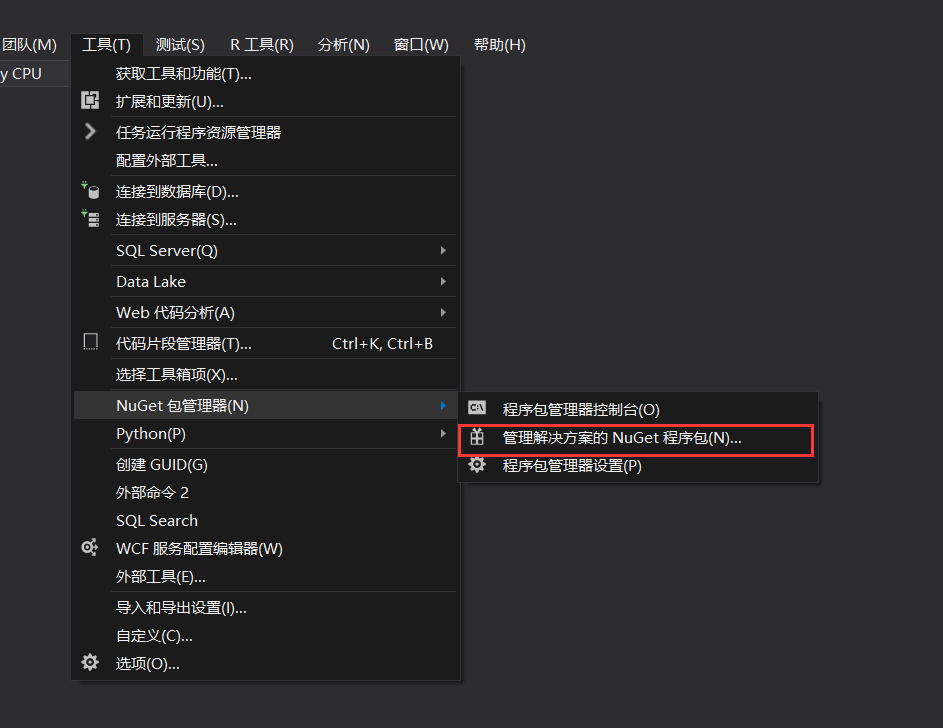
方式1:选择工具——Nuget包管理——管理解决方案的Nuget包

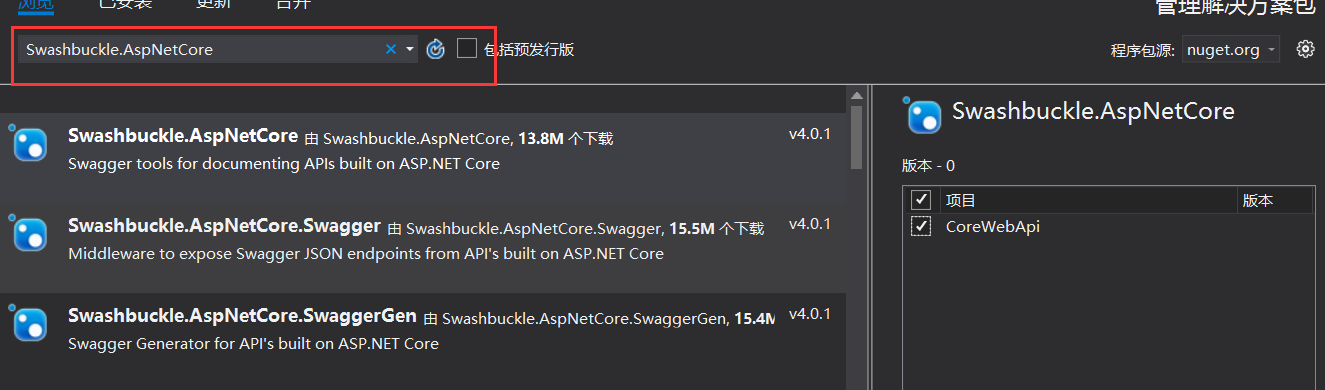
搜索:Swashbuckle.AspNetCore 安装即可

方式2:直接在程序包管理控制台输入:Install-Package Swashbuckle.AspNetCore 回车即可安装

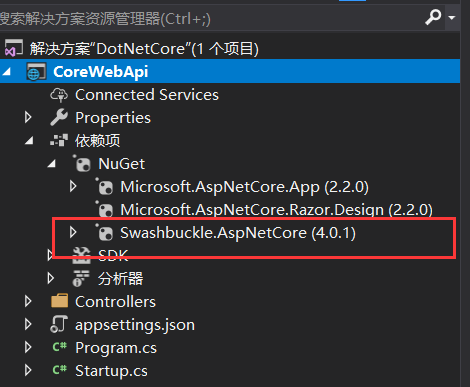
安装之后在项目的Nuget包中就可以看到了

3.配置Swagger中间件
3.1 在Startup类ConfigureServices方法中添加Swagger服务并配置文档信息
public void ConfigureServices(IServiceCollection services)
{
// 注册Swagger服务
services.AddSwaggerGen(c =>
{
// 添加文档信息
c.SwaggerDoc("v1", new Info { Title = "CoreWebApi", Version = "v1" });
});
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
}
3.2 在 Startup类Configure 方法中,启用中间件为生成的 JSON 文档和 Swagger UI 提供服务
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
// 启用Swagger中间件
app.UseSwagger();
// 配置SwaggerUI
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "CoreWebApi");
});
app.UseMvc();
}
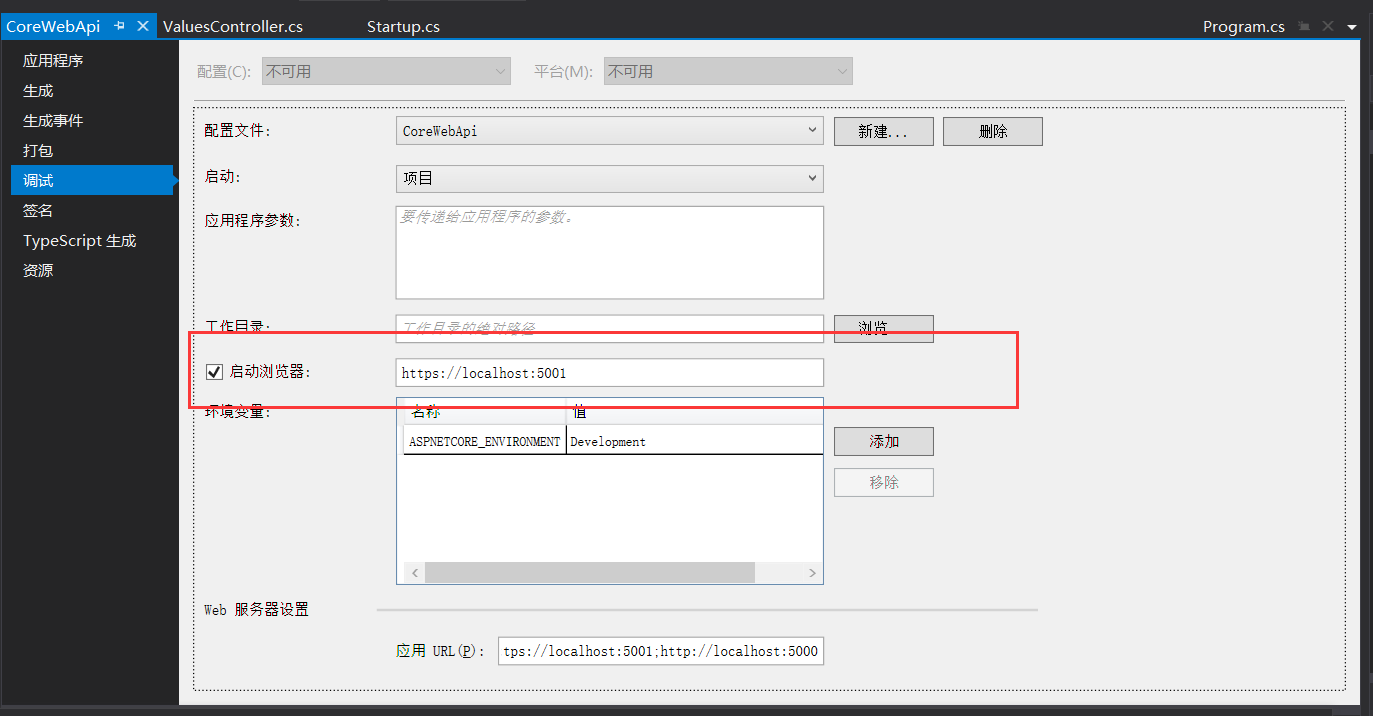
右键项目属性,将URL地址固定到某个端口

然后将启动项设置为当前项目,然后启动。

在根目录目前是没有东西的。下一步将在根目录处使用SwaggerUI

将RoutePrefix属性设置为空
app.UseHttpsRedirection();
// 启用Swagger中间件
app.UseSwagger();
// 配置SwaggerUI
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "CoreWebApi");
c.RoutePrefix = string.Empty;
});
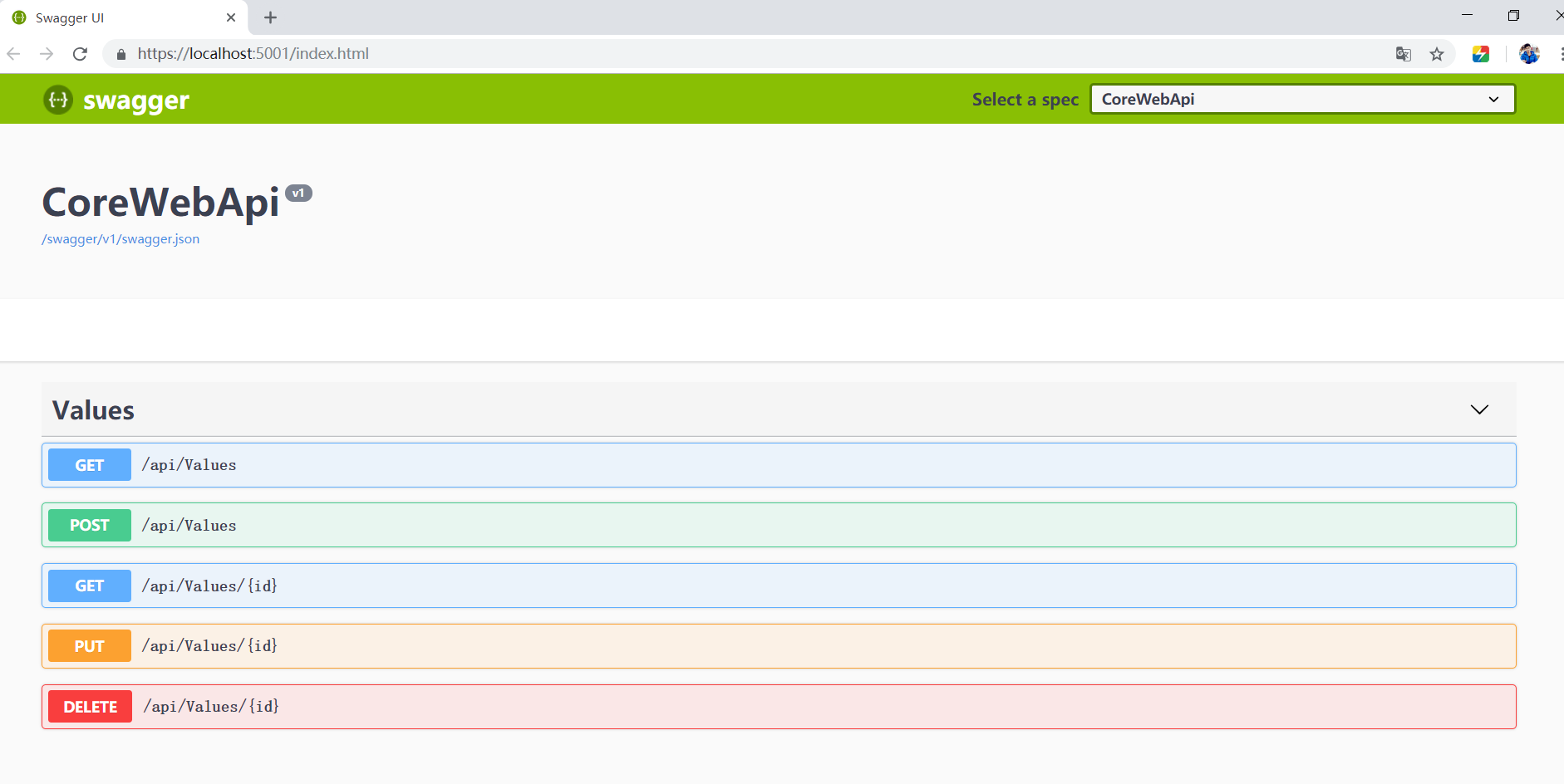
再次启动项目,SwaggerUI文档成功显示出来。整体简洁大方。

API的信息说明:传递给AddSwaggerGen()的方法可配置一些API的信息说明以及作者信息等,来展示到UI页面。修改AddSwaggerGen()方法。
// 注册Swagger服务
services.AddSwaggerGen(c =>
{
// 添加文档信息
c.SwaggerDoc("v1", new Info
{
Title = "CoreWebApi",
Version = "v1",
Description="ASP.NET CORE WebApi",
Contact=new Contact
{
Name="Jee",
Email="princess@gmail.com"
}
});
});
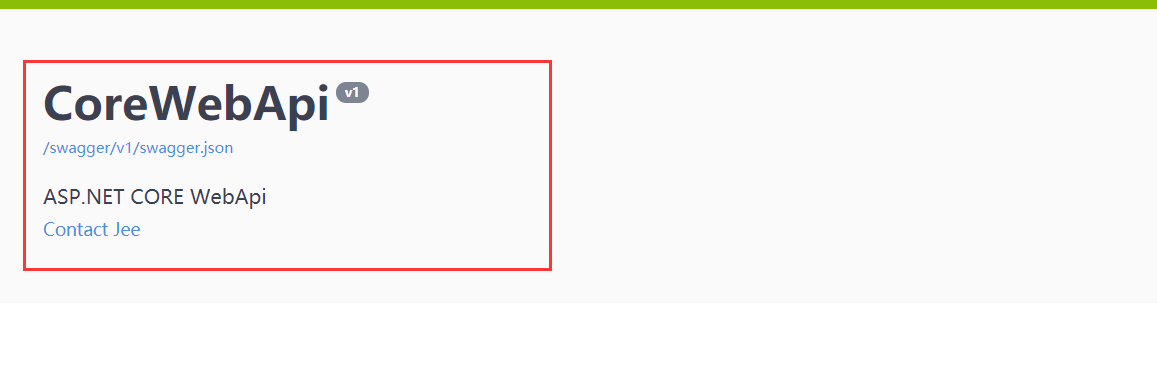
展示对应的信息

4.启用XML注释。上边的效果只有一个简单说明,并没有我们在后台写的注释。启用XML注释之后可以轻松映射到UI界面方便前端开发人员理解。
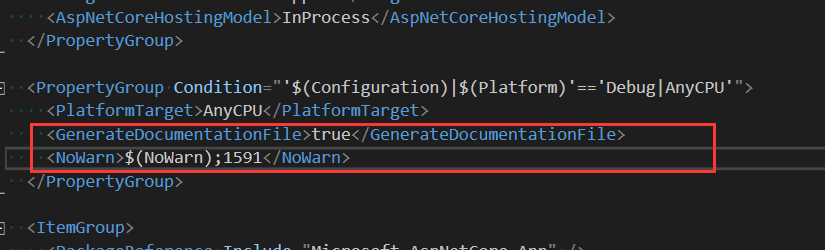
右键当前项目——编辑****.csproj 的文件 在PropertyGroup标签组中添加如下两条
<GenerateDocumentationFile>true</GenerateDocumentationFile><NoWarn>$(NoWarn);1591</NoWarn>
这两句的大概意思就是启用XML注释,并忽略未写注释的警告。不添加1591如果某个方法未写 "///"各式的注释,vs会有警示的消息。

之后AddSwaggerGen()方法中读取xml文件路径并启用
// 注册Swagger服务
services.AddSwaggerGen(c =>
{
// 添加文档信息
c.SwaggerDoc("v1", new Info
{
Title = "CoreWebApi",
Version = "v1",
Description="ASP.NET CORE WebApi",
Contact=new Contact
{
Name="Jee",
Email="princess@gmail.com"
}
});
// 使用反射获取xml文件。并构造出文件的路径
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
// 启用xml注释. 该方法第二个参数启用控制器的注释,默认为false.
c.IncludeXmlComments(xmlPath,true);
});
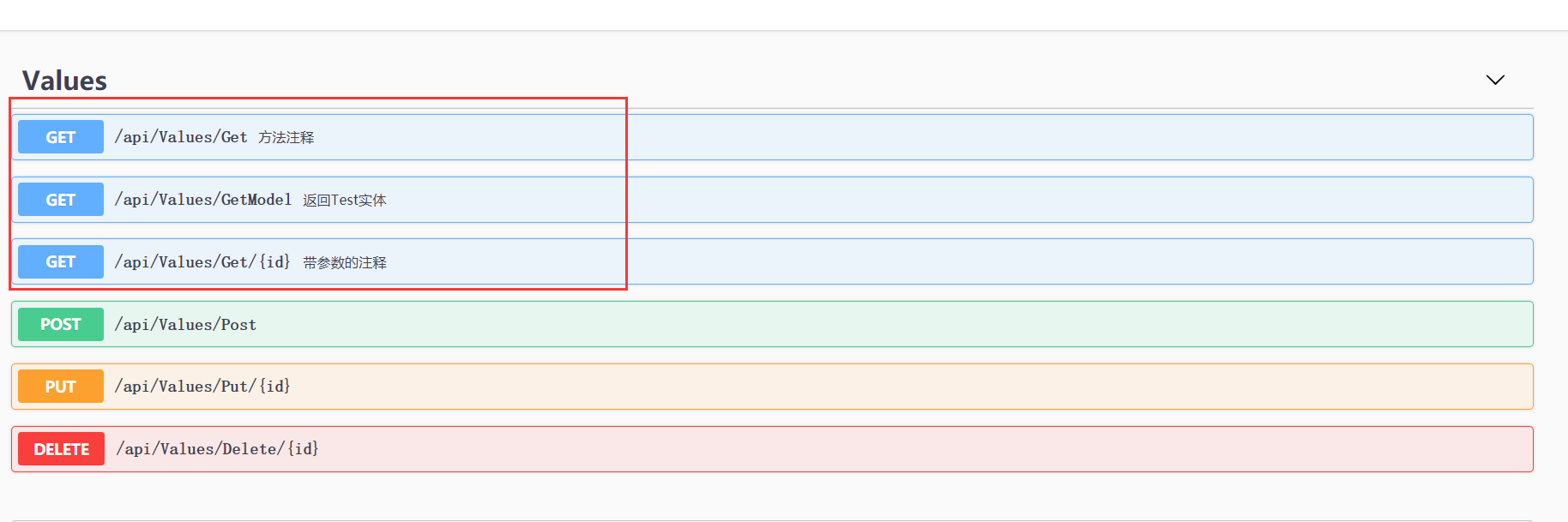
再次启动项目,可以看到写的注释全部都映射出来了

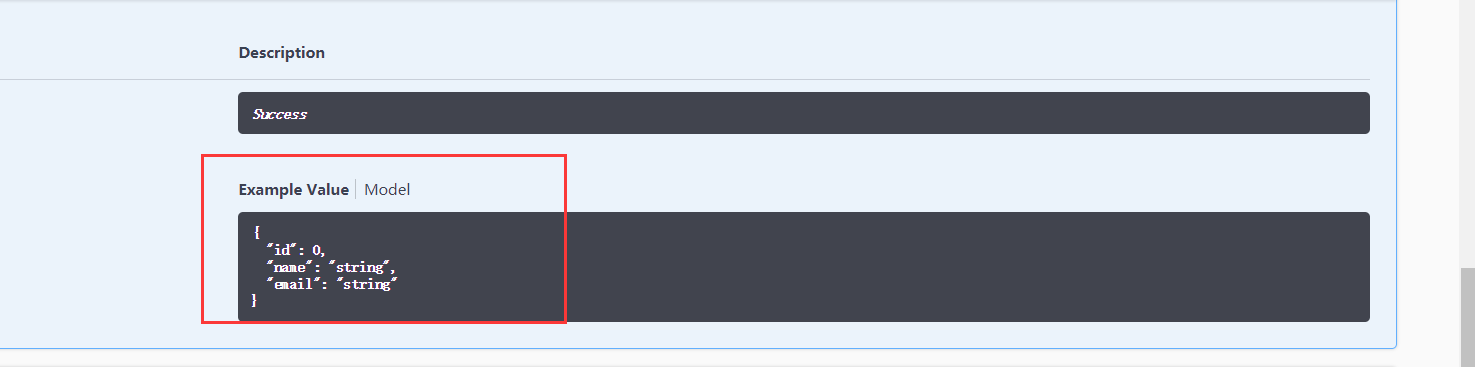
Text类的返回值也可以映射出来

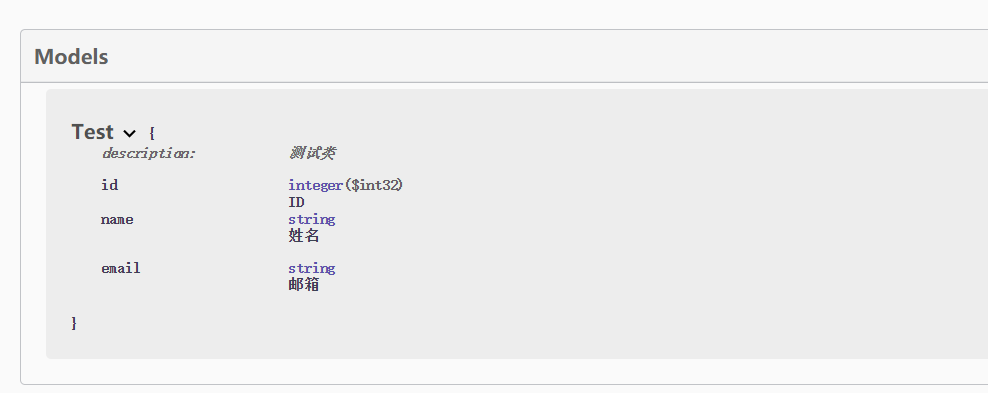
Models文件夹中的实体也可以映射在接口下方

总结: 在.net core中配置swagger非常之快速。但这也是堪堪达到可以用的程度,算是入门级别吧。
源码:GitHub
https://github.com/xiaoMaPrincess/Asp.NetCore-WebApi
多层架构版本:
https://github.com/xiaoMaPrincess/.NetCoreWebApi
原作者:千金不如一默
