数据的导入导出,在很多系统里面都比较常见,这个导入导出的操作,在Winform里面比较容易实现,但在Web上我们应该如何实现呢?本文主要介绍利用MVC4+EasyUI的特点,并结合文件上传控件,实现文件不需要上传到服务器上就可以马上进行处理并显示,然后确认后把数据写入数据库的过程。
我们知道,Web上对Excel的处理和Winform的有所差异,如果是在Web上处理,我们需要把Excel文档上传到服务器上,然后读取文件进行显示。但在SNF上确实实现了与Winform一样的不需要上传到服务器,而是直接读取的技术,这是种挑战。
目前SNF导入组件的功能需求如下:
1. 要做到通用,不能一个页面相同的工作再做一遍,就算复制也不可以因为维护成本太高。
2. 要有导入预览,保存前确认数据是否正确。
3. 针对是否这样数据类型进行格式化,不要显示true/false或者1/0。
4. 可以针对导入的预览数据进行删除某行。
5. 可以下载导入模版。
6. 要操作简单实用
7. Web导入也不要先上传到服务器上再读取的方式,也要像winform一样不上传到服务器上进行直接读取。大家都知道对于BS这种要求还是比较困难的,没办法既然有需求就要想办法。
在Winform里面,我们处理Excel数据导入的界面如下所示。

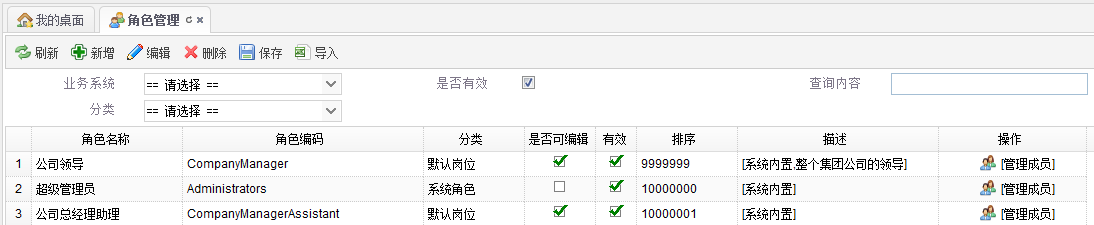
在Web上的主界面如下所示。

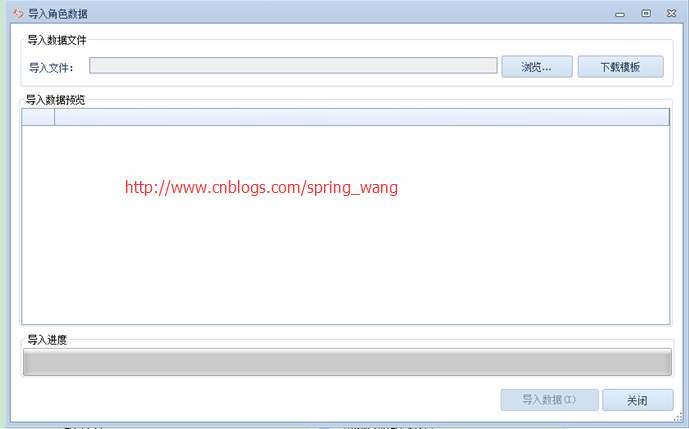
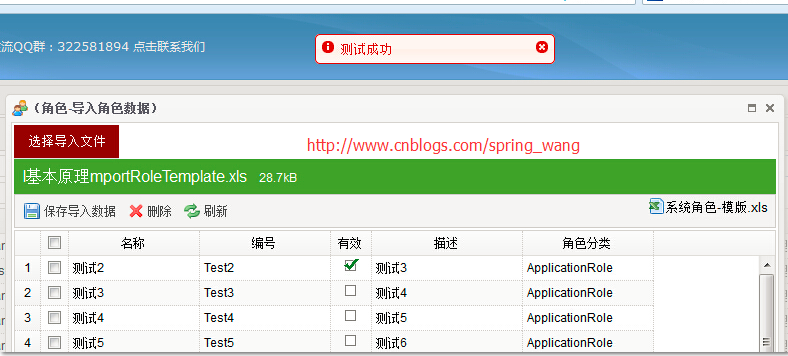
导入界面如下所示

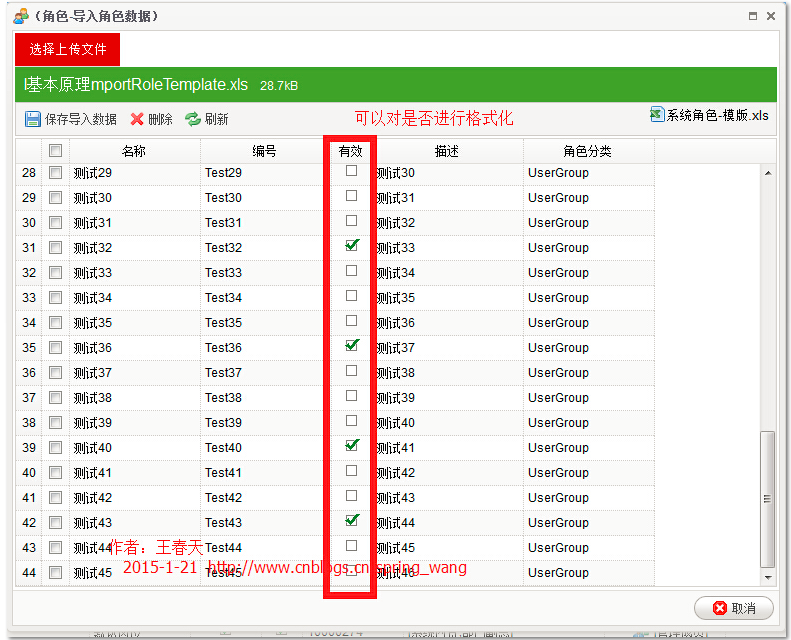
选择文件后显示的效果,并且导入文件有效列1与0进行了格式化如下

确认数据没有问题后,点击保存导入数据成功后如下提示:

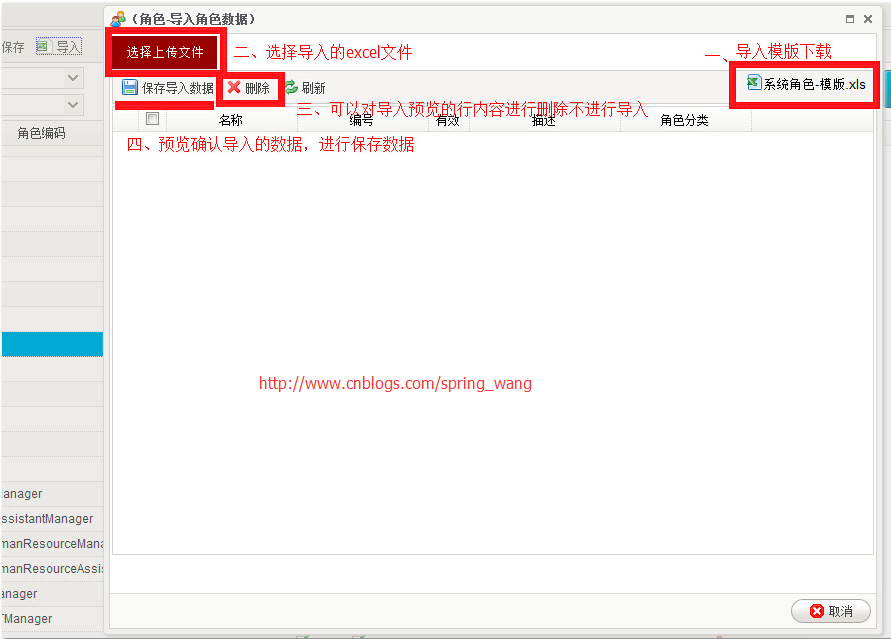
导入模版:

2、Web数据导入的处理逻辑和代码
为了实现Web上的数据导入导出操作,我们需要增加两个按钮,一个是导入按钮,一个是导出按钮。
<a class="easyui-linkbutton" data-bind="click:importClick" href="#" icon="icon-page_white_excel" plain="true" title="导入">导入</a></div>
导入的JS处理代码如下所示。
//导入 this.importClick = function () { snf.importExcel(html, '(角色-导入角色数据)', 'ImportRoleTemplate', '系统角色-模版', '-api-sys-role-PostImportRole', 'icon-group');
上面主要就是弹出一个窗口(上面的导入数据窗口),用来方便客户选择Excel文件并保存数据或者下载导入模板等操作的。
然后在Import.cshtml的视图代码里面,我们需要初始化Datagrid和相关的界面元素,初始化DataGrid的代码如下所示。
<div class="z-toolbar"> <a id="a_save" href="#" plain="true" class="easyui-linkbutton" icon="icon-save" title="保存导入数据" data-bind="click:saveClick"> 保存导入数据</a> <a id="a_delete" href="#" plain="true" class="easyui-linkbutton" icon="icon-cross" title ="删除" data-bind="click:deleteClick"> 删除</a> <a id="a_refresh" href="#" plain="true" class="easyui-linkbutton" icon="icon-arrow_refresh" title="刷新" data-bind="click:refreshClick">刷新</a> <div style=" position:absolute; right:10px;"> <a id="a_downloadFile" href="#" target="_blank" class="icon-page_excel" title="模版.xls" data-bind="attr: { 'title': form.templateName },click:downloadFileClick"> <span data-bind="text:form.templateName" style="margin-left:5px;"></span></a> </div> </div> <table id="grid" data-bind="datagrid:grid"> </table>
3、Web上SNF标准数据导出操作
显示增加导出按钮:
<a href="#" plain="true" class="easyui-splitbutton" data-options="menu:'#dropdown1',iconCls:'icon-download'" data-bind="click:downloadClick" >导出</a>

作者:王春天 2015-01-22
作者Blog:http://www.cnblogs.com/spring_wang
原文:http://www.cnblogs.com/spring_wang/p/4240939.html
如果觉得还不错,欢迎转载。
本系列文章列表如下:
基于SNF-快速开发平台框架的系列文章:
SNF快速开发平台3.2之--.Net可扩展的单据编号生成器-SNF.CodeRule
SNF快速开发平台3.1之--审核流(3)低调奢华,简单不凡,实例演示-SNF.WorkFlow
SNF快速开发平台3.1之--审核流(2)流程设计-SNF.WorkFlow功能使用说明
SNF快速开发平台3.1之--审核流(1)SNF.WorkFlow审核流简介
SNF快速开发平台3.1之--完美的代码生成器SNF.CodeGenerator-快速开发者的利器
基于MVC4+EasyUI的Web开发框架--Spring.Net.FrameworkV3.0总体介绍
SNF快速开发平台3.1之--文件批量上传-统一附件管理器-在线预览文件(有互联网和没有两种)
SNF快速开发平台3.1之--asp.net mvc4 强大的导出和不需要上传文件的批量导入EXCEL
SNF快速开发平台3.0之MVC通用控件库展示-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
SNF快速开发平台3.0之BS页面展示和九大优点-部分页面显示效果-Asp.net+MVC4.0+WebAPI+EasyUI +Knockout
SNF快速开发平台3.0之-界面个性化配置+10种皮肤+7种菜单-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
SNF快速开发平台3.0之-CS页面-Asp.net+Spring.Net.Framework
SNF快速开发平台3.0之--系统里广播的作用--迅速及时、简明扼要的把信息发送给接收者