一个简单的HTML页面,点击delete可以进行删除操作。现在分析其部分的响应函数和for循环的问题,其余省略。

给出其HTML代码:
<body> <table id="employeeTable" border="1" cellspacing="0"> <tr> <th>Name</th> <th>Email</th> <th>Salary</th> <th> </th> </tr> <tr> <td>Tom1</td> <td>tom@tom.com</td> <td>5000</td> <td><a href="#">Delete</a></td> </tr> <tr> <td>Tom2</td> <td>tom@tom.com</td> <td>5000</td> <td><a href="#">Delete</a></td> </tr> <tr> <td>Tom3</td> <td>tom@tom.com</td> <td>5000</td> <td><a href="#">Delete</a></td> </tr> </table> </body>
仔细分析JS代码:
<script> window.onload = function () { //获取所有的超链接 var allA = document.getElementsByTagName("a"); //为每一个超链接绑定一个单击响应函数 for (var i = 0; i < allA.length; i++) { allA[i].onclick = function () {
alert(allA[i]); } } } </script>
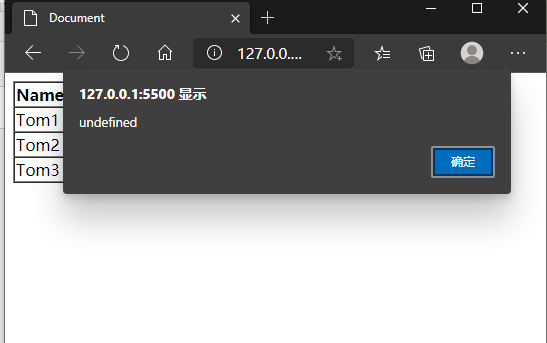
当在浏览器点击delete的时候,会出现如下结果:

这里为什么不是allA[i]呢?继续看下面的代码:
<script> window.onload = function () { //获取所有的超链接 var allA = document.getElementsByTagName("a"); //为每一个超链接绑定一个单击响应函数 for (var i = 0; i < allA.length; i++) { alert("for循环正在执行"+i); allA[i].onclick = function () { alert("响应函数正在执行"+i); } } } </script>
原来for循环会在页面加载完就立即执行,而响应函数是在点击的时候才会执行,此时i经过for循环已经成为3了,超过了数组下标,所以显示undefined。