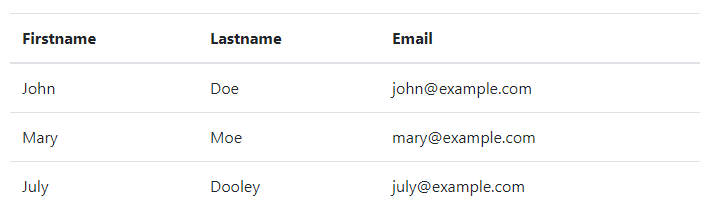
一、Bootstrap4 基础表格:.table
Bootstrap4 通过 .table 类来设置基础表格的样式,实例如下:
<table class="table"> <thead> <tr> <th>Firstnameth> <th>Lastnameth> <th>Emailth> tr> thead> <tbody> <tr> <td>Johntd> <td>Doetd> <td>john@example.comtd> tr> <tr> <td>Marytd> <td>Moetd> <td>mary@example.comtd> tr> <tr> <td>Julytd> <td>Dooleytd> <td>july@example.comtd> tr> tbody> table>
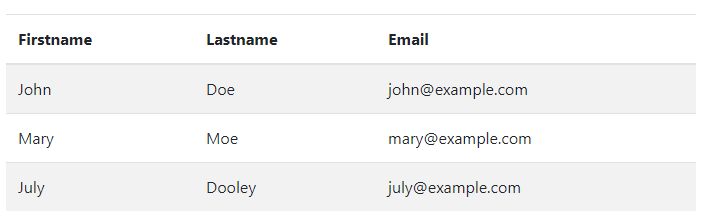
二、条纹表格
通过添加 .table-striped 类,您将在 内的行上看到条纹,如下面的实例所示: .table-bordered 类可以为表格添加边框 .table-hover 类可以为表格的每一行添加鼠标悬停效果(灰色背景): 联合使用 .table-dark 和 .table-striped 类可以创建黑色的条纹表格: 联合使用 .table-dark 和 .table-hover 类可以设置黑色背景表格的鼠标悬停效果: 通过指定意义的颜色类可以为表格的行或者单元格设置颜色: 下表列出了表格颜色类的说明: .thead-dark 类用于给表头添加黑色背景, .thead-light 类用于给表头添加灰色背景: .table-sm 类用于通过减少内边距来设置较小的表格: .table-responsive 类用于创建响应式表格:在屏幕宽度小于 992px 时会创建水平滚动条,如果可视区域宽度大于 992px 则显示不同效果(没有滚动条): 你可以通过以下类设定在指定屏幕宽度下显示滚动条:<table class="table table-striped">
<thead>
<tr>
<th>Firstnameth>
<th>Lastnameth>
<th>Emailth>
tr>
thead>
<tbody>
<tr>
<td>Johntd>
<td>Doetd>
<td>john@example.comtd>
tr>
<tr>
<td>Marytd>
<td>Moetd>
<td>mary@example.comtd>
tr>
<tr>
<td>Julytd>
<td>Dooleytd>
<td>july@example.comtd>
tr>
tbody>
table>
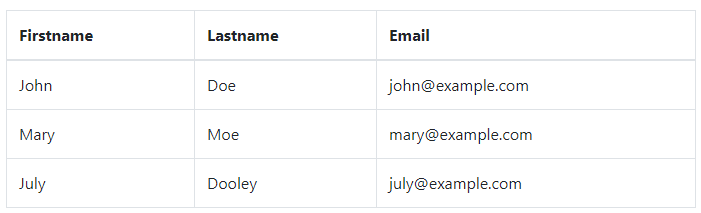
三、带边框表格
<table class="table table-bordered">
<thead>
<tr>
<th>Firstnameth>
<th>Lastnameth>
<th>Emailth>
tr>
thead>
<tbody>
<tr>
<td>Johntd>
<td>Doetd>
<td>john@example.comtd>
tr>
<tr>
<td>Marytd>
<td>Moetd>
<td>mary@example.comtd>
tr>
<tr>
<td>Julytd>
<td>Dooleytd>
<td>july@example.comtd>
tr>
tbody>
table>
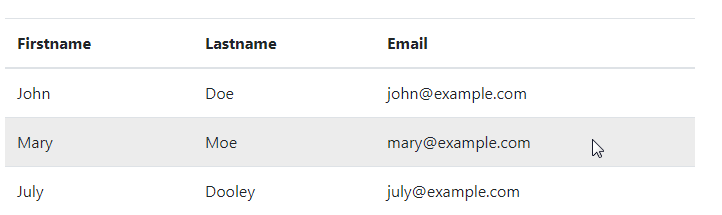
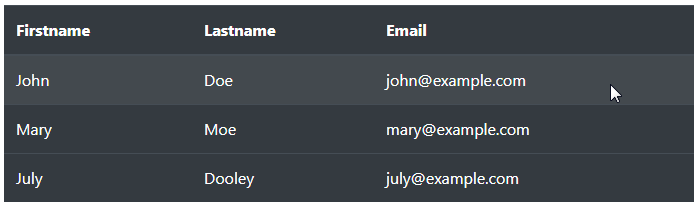
四、鼠标悬停状态表格
<table class="table table-hover">
<thead>
<tr>
<th>Firstnameth>
<th>Lastnameth>
<th>Emailth>
tr>
thead>
<tbody>
<tr>
<td>Johntd>
<td>Doetd>
<td>john@example.comtd>
tr>
<tr>
<td>Marytd>
<td>Moetd>
<td>mary@example.comtd>
tr>
<tr>
<td>Julytd>
<td>Dooleytd>
<td>july@example.comtd>
tr>
tbody>
table>
五、黑色背景表格
<table class="table table-dark">
<thead>
<tr>
<th>Firstnameth>
<th>Lastnameth>
<th>Emailth>
tr>
thead>
<tbody>
<tr>
<td>Johntd>
<td>Doetd>
<td>john@example.comtd>
tr>
<tr>
<td>Marytd>
<td>Moetd>
<td>mary@example.comtd>
tr>
<tr>
<td>Julytd>
<td>Dooleytd>
<td>july@example.comtd>
tr>
tbody>
table>
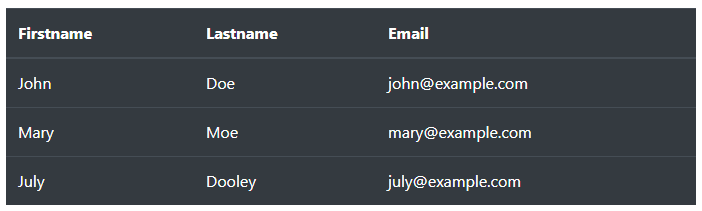
六、黑色条纹表格
<table class="table table-dark table-striped">
<thead>
<tr>
<th>Firstnameth>
<th>Lastnameth>
<th>Emailth>
tr>
thead>
<tbody>
<tr>
<td>Johntd>
<td>Doetd>
<td>john@example.comtd>
tr>
<tr>
<td>Marytd>
<td>Moetd>
<td>mary@example.comtd>
tr>
<tr>
<td>Julytd>
<td>Dooleytd>
<td>july@example.comtd>
tr>
tbody>
table>
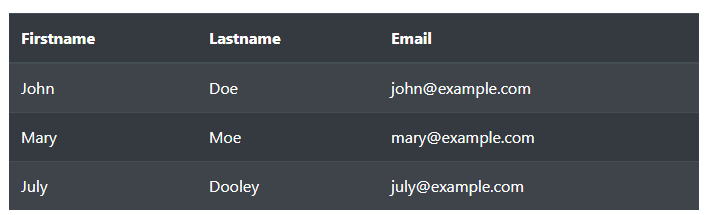
七、鼠标悬停效果 - 黑色背景表格
<table class="table table-dark table-hover">
<thead>
<tr>
<th>Firstnameth>
<th>Lastnameth>
<th>Emailth>
tr>
thead>
<tbody>
<tr>
<td>Johntd>
<td>Doetd>
<td>john@example.comtd>
tr>
<tr>
<td>Marytd>
<td>Moetd>
<td>mary@example.comtd>
tr>
<tr>
<td>Julytd>
<td>Dooleytd>
<td>july@example.comtd>
tr>
tbody>
table>
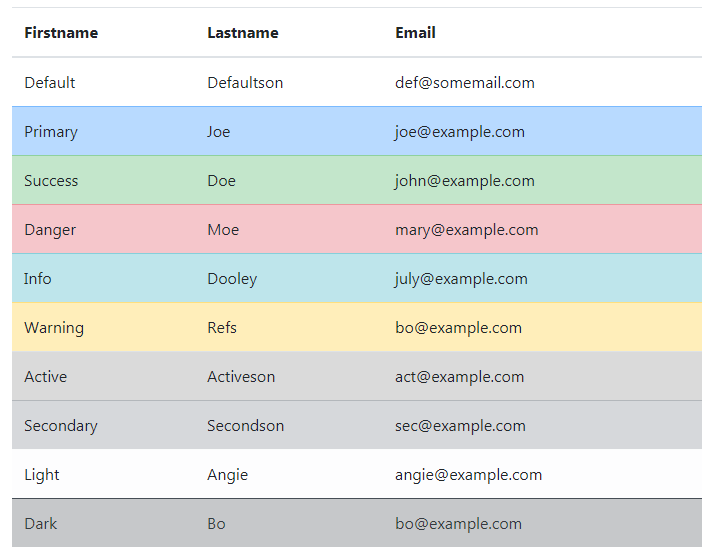
八、指定意义的颜色类
<table class="table">
<thead>
<tr>
<th>Firstnameth><th>Lastnameth><th>Emailth>
tr>
thead>
<tbody>
<tr>
<td>Defaulttd><td>Defaultsontd><td>def@somemail.comtd>
tr>
<tr class="table-primary">
<td>Primarytd><td>Joetd><td>joe@example.comtd>
tr>
<tr class="table-success">
<td>Successtd><td>Doetd><td>john@example.comtd>
tr>
<tr class="table-danger">
<td>Dangertd><td>Moetd><td>mary@example.comtd>
tr>
<tr class="table-info">
<td>Infotd><td>Dooleytd><td>july@example.comtd>
tr>
<tr class="table-warning">
<td>Warningtd><td>Refstd><td>bo@example.comtd>
tr>
<tr class="table-active">
<td>Activetd><td>Activesontd><td>act@example.comtd>
tr>
<tr class="table-secondary">
<td>Secondarytd><td>Secondsontd><td>sec@example.comtd>
tr>
<tr class="table-light">
<td>Lighttd><td>Angietd><td>angie@example.comtd>
tr>
<tr class="table-dark text-dark">
<td>Darktd><td>Botd><td>bo@example.comtd>
tr>
tbody>
table>
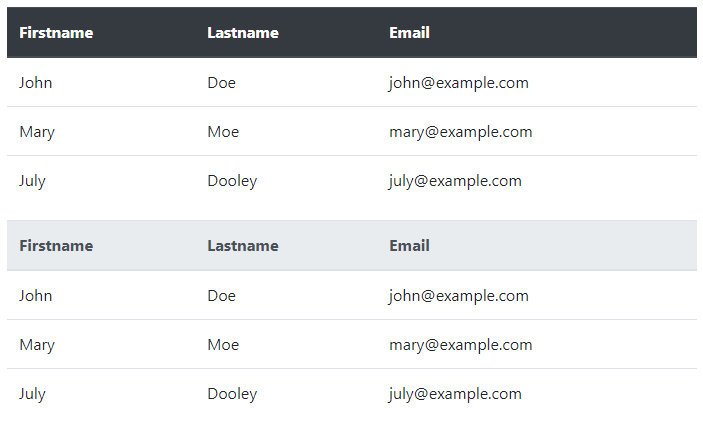
九、表头颜色
<table class="table">
<thead class="thead-dark">
<tr>
<th>Firstnameth>
<th>Lastnameth>
<th>Emailth>
tr>
thead>
<tbody>
<tr>
<td>Johntd>
<td>Doetd>
<td>john@example.comtd>
tr>
<tr>
<td>Marytd>
<td>Moetd>
<td>mary@example.comtd>
tr>
tbody>
table>
<table class="table">
<thead class="thead-light">
<tr>
<th>Firstnameth>
<th>Lastnameth>
<th>Emailth>
tr>
thead>
<tbody>
<tr>
<td>Johntd>
<td>Doetd>
<td>john@example.comtd>
tr>
<tr>
<td>Marytd>
<td>Moetd>
<td>mary@example.comtd>
tr>
tbody>
table>
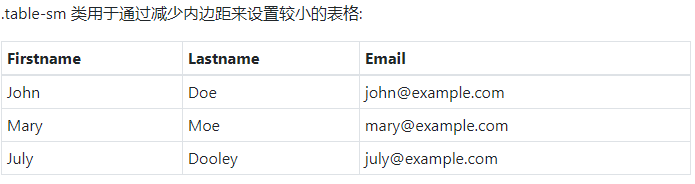
十、较小的表格
<table class="table table-bordered table-sm">
<thead>
<tr>
<th>Firstnameth>
<th>Lastnameth>
<th>Emailth>
tr>
thead>
<tbody>
<tr>
<td>Johntd>
<td>Doetd>
<td>john@example.comtd>
tr>
<tr>
<td>Marytd>
<td>Moetd>
<td>mary@example.comtd>
tr>
<tr>
<td>Julytd>
<td>Dooleytd>
<td>july@example.comtd>
tr>
tbody>
table>
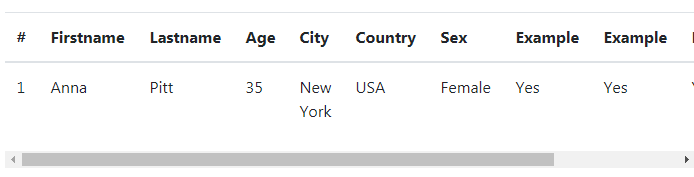
十一、响应式表格
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>#th>
<th>Firstnameth>
<th>Lastnameth>
<th>Ageth>
<th>Cityth>
<th>Countryth>
<th>Sexth>
<th>Exampleth>
<th>Exampleth>
<th>Exampleth>
<th>Exampleth>
tr>
thead>
<tbody>
<tr>
<td>1td>
<td>Annatd>
<td>Pitttd>
<td>35td>
<td>New Yorktd>
<td>USAtd>
<td>Femaletd>
<td>Yestd>
<td>Yestd>
<td>Yestd>
<td>Yestd>
tr>
tbody>
table>
div>
< 576px
< 768px
< 992px
< 1200px
用于测试API并生文档的开发人员工具
【实例】使用Eolinker工具进行接口测试时传递集合参数的方法
如何克服API测试中的挑战
关于API网关(一)性能
为什么需要监控API
比Swagger2更好用的自动生成文档工具?对比流程说话!
如何通过3个步骤执行基本的API测试
【学习】API接口测试用例编写规则
微信小程序之蓝牙 BLE 踩坑记录