一、徽章(Badges)
主要用于突出显示新的或未读的项。
如需使用徽章,只需要将 .badge 类加上带有指定意义的颜色类 (如 .badge-secondary) 添加到 元素上即可。 徽章可以根据父元素的大小的变化而变化: 以下列出了所有颜色类型的徽章: 使用 .badge-pill 类来设置药丸形状徽章: 以下实例将徽章嵌入到按钮内:<h1>测试标题 <span class="badge badge-secondary">Newspan>h1>
<h2>测试标题 <span class="badge badge-secondary">Newspan>h2>
<h3>测试标题 <span class="badge badge-secondary">Newspan>h3>
<h4>测试标题 <span class="badge badge-secondary">Newspan>h4>
<h5>测试标题 <span class="badge badge-secondary">Newspan>h5>
<h6>测试标题 <span class="badge badge-secondary">Newspan>h6>
二、各种颜色类型的徽章
<span class="badge badge-primary">主要span>
<span class="badge badge-secondary">次要span>
<span class="badge badge-success">成功span>
<span class="badge badge-danger">危险span>
<span class="badge badge-warning">警告span>
<span class="badge badge-info">信息span>
<span class="badge badge-light">浅色span>
<span class="badge badge-dark">深色span>
三、药丸形状徽章
<span class="badge badge-pill badge-default">默认span>
<span class="badge badge-pill badge-primary">主要span>
<span class="badge badge-pill badge-success">成功span>
<span class="badge badge-pill badge-info">信息span>
<span class="badge badge-pill badge-warning">警告span>
<span class="badge badge-pill badge-danger">危险span>
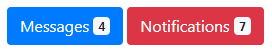
四、徽章插入到元素内
<button type="button" class="btn btn-primary">
Messages <span class="badge badge-light">4span>
button>
<button type="button" class="btn btn-danger">
Notifications <span class="badge badge-light">7span>
button>