一、分页效果
网页开发过程,如果碰到内容过多,一般都会做分页处理。
Bootstrap 4 可以很简单的实现分页效果。
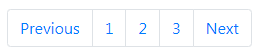
要创建一个基本的分页可以在
- 元素上添加 .pagination 类。然后在
- 元素上添加 .page-item 类::
<ul class="pagination"> <li class="page-item"><a class="page-link" href="#">Previousa>li> <li class="page-item"><a class="page-link" href="#">1a>li> <li class="page-item"><a class="page-link" href="#">2a>li> <li class="page-item"><a class="page-link" href="#">3a>li> <li class="page-item"><a class="page-link" href="#">Nexta>li> ul>
二、当前页页码状态
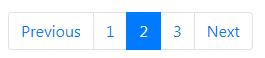
当前页可以使用 .active 类来高亮显示:
<ul class="pagination"> <li class="page-item"><a class="page-link" href="#">Previousa>li> <li class="page-item"><a class="page-link" href="#">1a>li> <li class="page-item active"><a class="page-link" href="#">2a>li> <li class="page-item"><a class="page-link" href="#">3a>li> <li class="page-item"><a class="page-link" href="#">Nexta>li> ul>
三、不可点击的分页链接
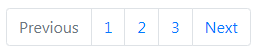
.disabled 类可以设置分页链接不可点击:
<ul class="pagination"> <li class="page-item disabled"><a class="page-link" href="#">Previousa>li> <li class="page-item"><a class="page-link" href="#">1a>li> <li class="page-item"><a class="page-link" href="#">2a>li> <li class="page-item"><a class="page-link" href="#">3a>li> <li class="page-item"><a class="page-link" href="#">Nexta>li> ul>
四、显示大小分页
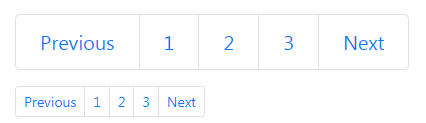
可以将分页条目设置为不同的大小。
.pagination-lg 类设置大字体的分页条目,.pagination-sm 类设置小字体的分页条目:
<ul class="pagination pagination-lg"> <li class="page-item"><a class="page-link" href="#">Previousa>li> <li class="page-item"><a class="page-link" href="#">1a>li> <li class="page-item"><a class="page-link" href="#">2a>li> <li class="page-item"><a class="page-link" href="#">3a>li> <li class="page-item"><a class="page-link" href="#">Nexta>li> ul> <ul class="pagination pagination-sm"> <li class="page-item"><a class="page-link" href="#">Previousa>li> <li class="page-item"><a class="page-link" href="#">1a>li> <li class="page-item"><a class="page-link" href="#">2a>li> <li class="page-item"><a class="page-link" href="#">3a>li> <li class="page-item"><a class="page-link" href="#">Nexta>li> ul>
五、面包屑导航
.breadcrumb 和 .breadcrumb-item 类用于设置面包屑导航:
<ul class="breadcrumb"> <li class="breadcrumb-item"><a href="#">Photosa>li> <li class="breadcrumb-item"><a href="#">Summer 2017a>li> <li class="breadcrumb-item"><a href="#">Italya>li> <li class="breadcrumb-item active">Romeli> ul>