一、输入框前后添加信息
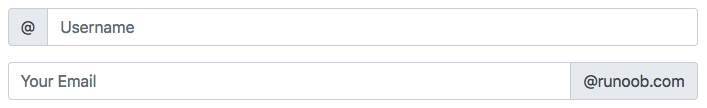
我们可以使用 .input-group 类来向表单输入框中添加更多的样式,如图标、文本或者按钮。
使用 .input-group-prepend 类可以在输入框的的前面添加文本信息, .input-group-append 类添加在输入框的后面。
最后,我们还需要使用 .input-group-text 类来设置文本的样式。
<form> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text">@span> div> <input type="text" class="form-control" placeholder="Username"> div> <div class="input-group mb-3"> <input type="text" class="form-control" placeholder="Your Email"> <div class="input-group-append"> <span class="input-group-text">@runoob.comspan> div> div> form>

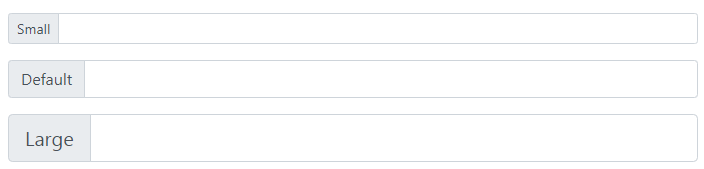
二、输入框大小
使用 .input-group-sm 类来设置小的输入框, .input-group-lg 类设置大的输入框:
<form> <div class="input-group mb-3 input-group-sm"> <div class="input-group-prepend"> <span class="input-group-text">Smallspan> div> <input type="text" class="form-control"> div> form> <form> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text">Defaultspan> div> <input type="text" class="form-control"> div> form> <form> <div class="input-group mb-3 input-group-lg"> <div class="input-group-prepend"> <span class="input-group-text">Largespan> div> <input type="text" class="form-control"> div> form>
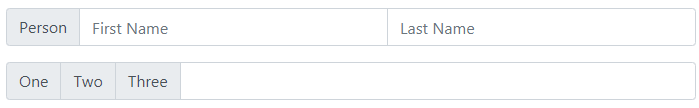
三、多个输入框和文本
<form> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text">Personspan> div> <input type="text" class="form-control" placeholder="First Name"> <input type="text" class="form-control" placeholder="Last Name"> div> form> <form> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text">Onespan> <span class="input-group-text">Twospan> <span class="input-group-text">Threespan> div> <input type="text" class="form-control"> div> form>
四、复选框与单选框
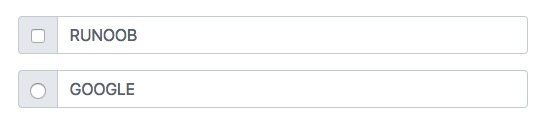
文本信息可以使用复选框与单选框替代:
<div class="input-group mb-3"> <div class="input-group-prepend"> <div class="input-group-text"> <input type="checkbox"> div> div> <input type="text" class="form-control" placeholder="RUNOOB"> div> <div class="input-group mb-3"> <div class="input-group-prepend"> <div class="input-group-text"> <input type="radio"> div> div> <input type="text" class="form-control" placeholder="GOOGLE"> div>

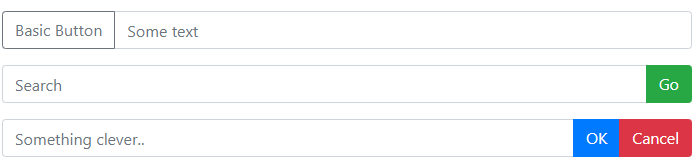
五、输入框添加按钮组
<div class="input-group mb-3"> <div class="input-group-prepend"> <button class="btn btn-outline-secondary" type="button">Basic Buttonbutton> div> <input type="text" class="form-control" placeholder="Some text"> div> <div class="input-group mb-3"> <input type="text" class="form-control" placeholder="Search"> <div class="input-group-append"> <button class="btn btn-success" type="submit">Gobutton> div> div> <div class="input-group mb-3"> <input type="text" class="form-control" placeholder="Something clever.."> <div class="input-group-append"> <button class="btn btn-primary" type="button">OKbutton> <button class="btn btn-danger" type="button">Cancelbutton> div> div>
六、设置下拉菜单
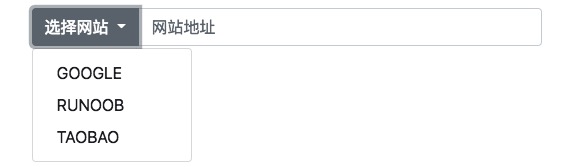
输入框中添加下拉菜单不需要使用 .dropdown 类。
<div class="input-group mt-3 mb-3"> <div class="input-group-prepend"> <button type="button" class="btn btn-outline-secondary dropdown-toggle" data-toggle="dropdown"> 选择网站 button> <div class="dropdown-menu"> <a class="dropdown-item" href="https://www.google.com">GOOGLEa> <a class="dropdown-item" href="https://www.runoob.com">RUNOOBa> <a class="dropdown-item" href="https://www.taobao.com">TAOBAOa> div> div> <input type="text" class="form-control" placeholder="网站地址"> div>

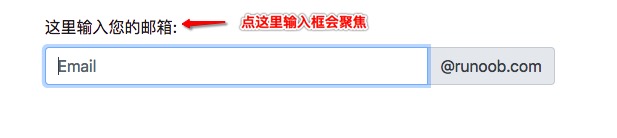
七、输入框组标签
在输入框组通过在输入框组外围的 label 来设置标签,标签的 for 属性需要与输入框组的 id 对应,点击标签后可以聚焦输入框:
<label for="demo">Write your email here:label> <div class="input-group mb-3"> <input type="text" class="form-control" placeholder="Email" id="demo" name="email"> <div class="input-group-append"> <span class="input-group-text">@runoob.comspan> div> div>