一、、知识准备
JavaScrip还是要看看的,推荐教程 廖雪峰大神的博客
微信官方的小程序开发文档,可以说是非常有用了!
二、、从零开始
1、下载并打开微信开发者工具:
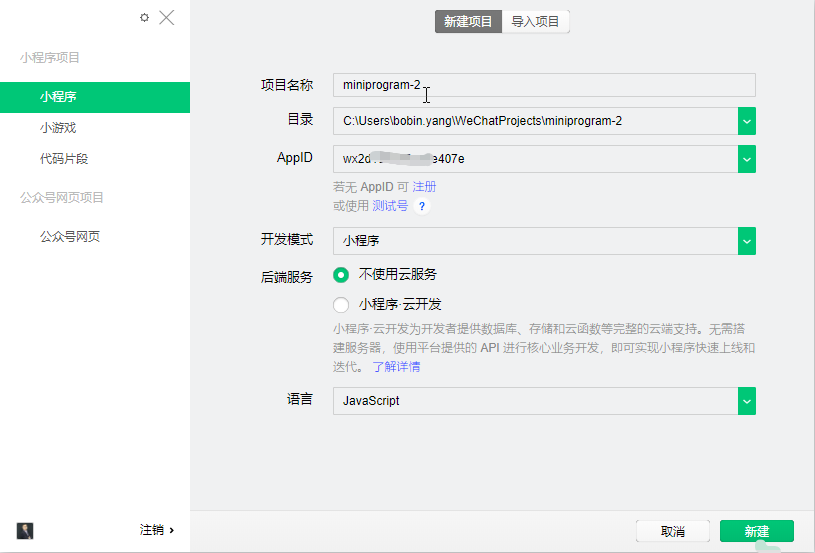
2、选择新增一个小程序项目
3、在公众平台复制小程序的AppID
4、新建一个小程序开发项目
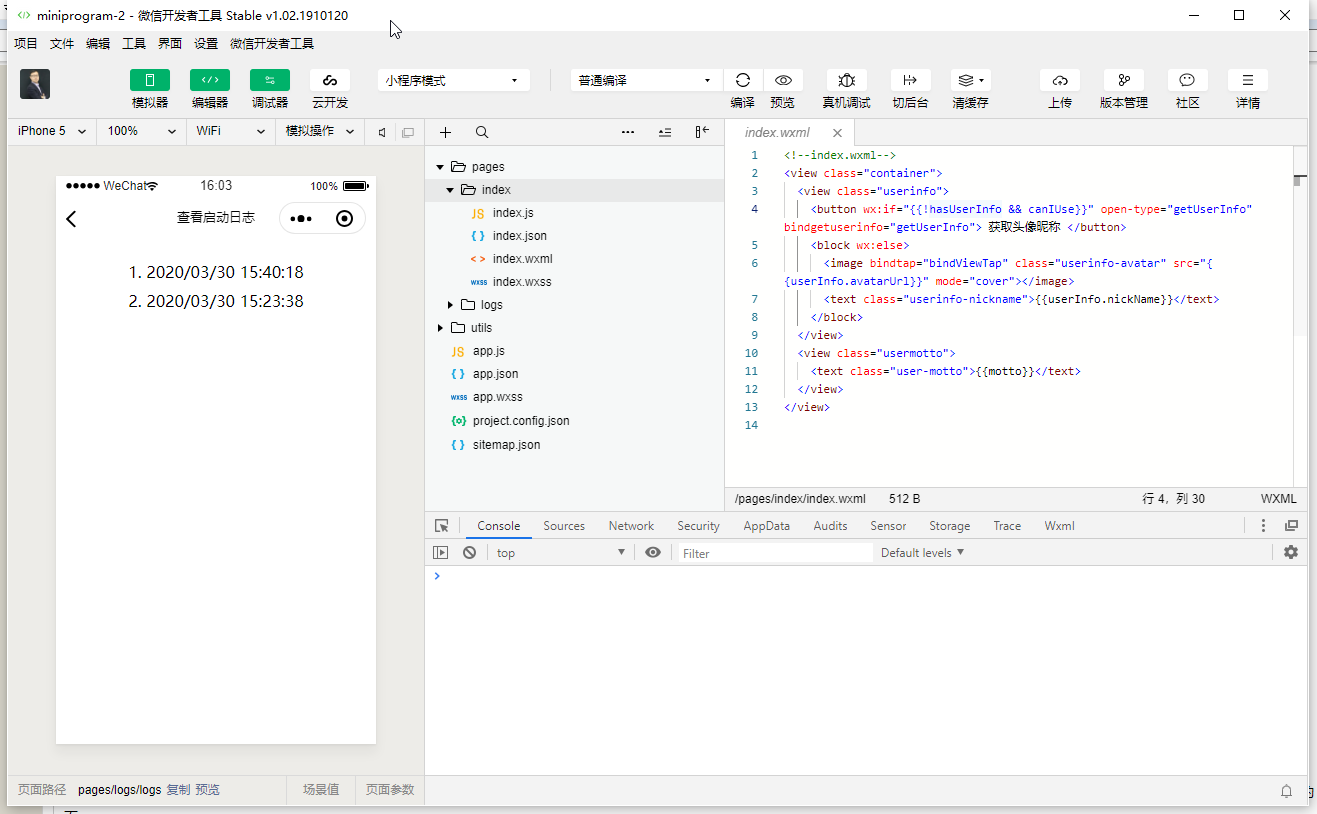
开发主界面
三、小程序页面文件构成
每一个小程序页面是由同路径下同名的四个不同后缀文件组成的,如:index.js、index.wxml、index.wxss、index.json。
- js ---------- JavaScrip文件
- json -------- 项目配置文件,负责窗口颜色等等
- wxml ------- 类似HTML文件
- wxss ------- 类似CSS文件
在根目录下用app来命名的这三个文件,就是程序入口文件。
- app.js
是小程序的脚本代码。必须要有这个文件。
我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。 - app.json
是对整个小程序的全局配置。必须要有这个文件。
我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。 - app.wxss
是整个小程序的公共样式表。这个文件不是必须的。
我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
有了这两个文件你运行程序,IDE就不会报错了,也意味着这是最简单的微信小程序。
本示例文件解析
在这个示例中,我们有两个页面,index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页,他们都在 pages 目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
1、 index.wxml 是页面的结构文件:
本例中使用了<view>、<img />、<text>、<button>等组件来搭建页面结构,绑定数据和交互处理函数。
<view class="container"> <view class="userinfo"> <button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 button> <block wx:else> <image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover">image> <text class="userinfo-nickname">{{userInfo.nickName}}text> block> view> <view class="usermotto"> <text class="user-motto">{{motto}}text> view> view>
2、index.js 是页面的脚本文件
在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
//index.js //获取应用实例 const app = getApp() Page({ data: { motto: 'Hello World', userInfo: {}, hasUserInfo: false, canIUse: wx.canIUse('button.open-type.getUserInfo') }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function () { if (app.globalData.userInfo) { this
.setData({ userInfo: app.globalData.userInfo, hasUserInfo: true }) } else if (this.data.canIUse){ // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 // 所以此处加入 callback 以防止这种情况 app.userInfoReadyCallback = res => { this.setData({ userInfo: res.userInfo, hasUserInfo: true }) } } else { // 在没有 open-type=getUserInfo 版本的兼容处理 wx.getUserInfo({ success: res => { app.globalData.userInfo = res.userInfo this.setData({ userInfo: res.userInfo, hasUserInfo: true }) } }) } }, getUserInfo: function(e) { console.log(e) app.globalData.userInfo = e.detail.userInfo this.setData({ userInfo: e.detail.userInfo, hasUserInfo: true }) } })
3、index.wxss 是页面的样式表:
页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .userinfo-nickname { color: #aaa; } .usermotto { margin-top: 200px; }
4、index.json 是页面的配置文件:
页面的配置文件也是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
{ "usingComponents": {} }
5、logs 的页面结构
logs 页面使用 控制标签来组织代码,在 上使用 wx:for-items 绑定 logs 数据,并将 logs 数据循环展开节点
<view class="container log-list"> <block wx:for="{{logs}}"
<wx:for-item="log"> <text class="log-item">{{index + 1}}. {{log}}text> block> view>
6、logs.js
//logs.js const util = require('../../utils/util.js') Page({ data: { logs: [] }, onLoad: function () { this.setData({ logs: (wx.getStorageSync('logs') || []).map(log => { return util.formatTime(new Date(log)) }) }) } })
7、logs.json
{ "navigationBarTitleText": "查看启动日志", "usingComponents": {} }
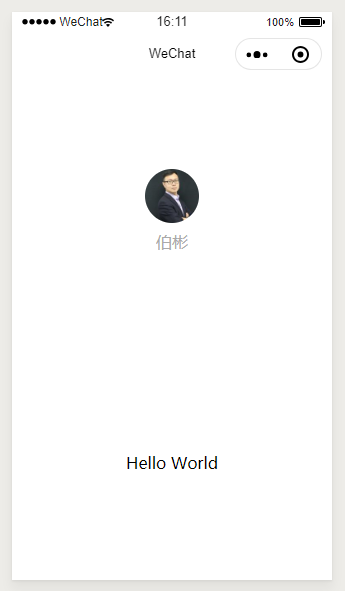
四、预览结果
运行结果如下:

手机预览
点击开发工具的顶部工具栏中的"预览",即可生成预览二维码,用微信扫码后即可在微信客户端中预览体验。