先上效果

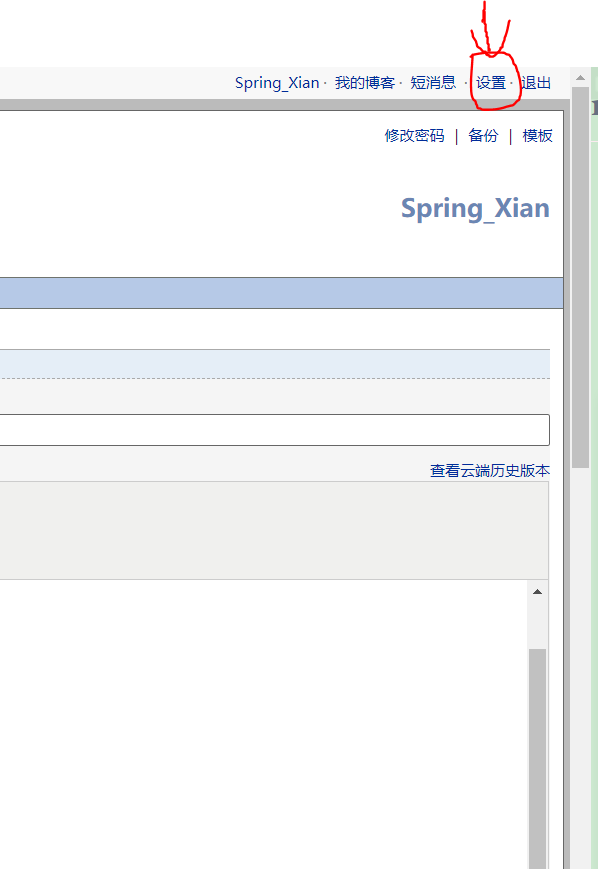
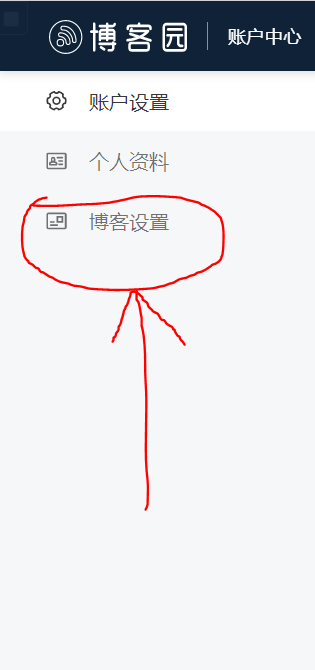
1、进入设置


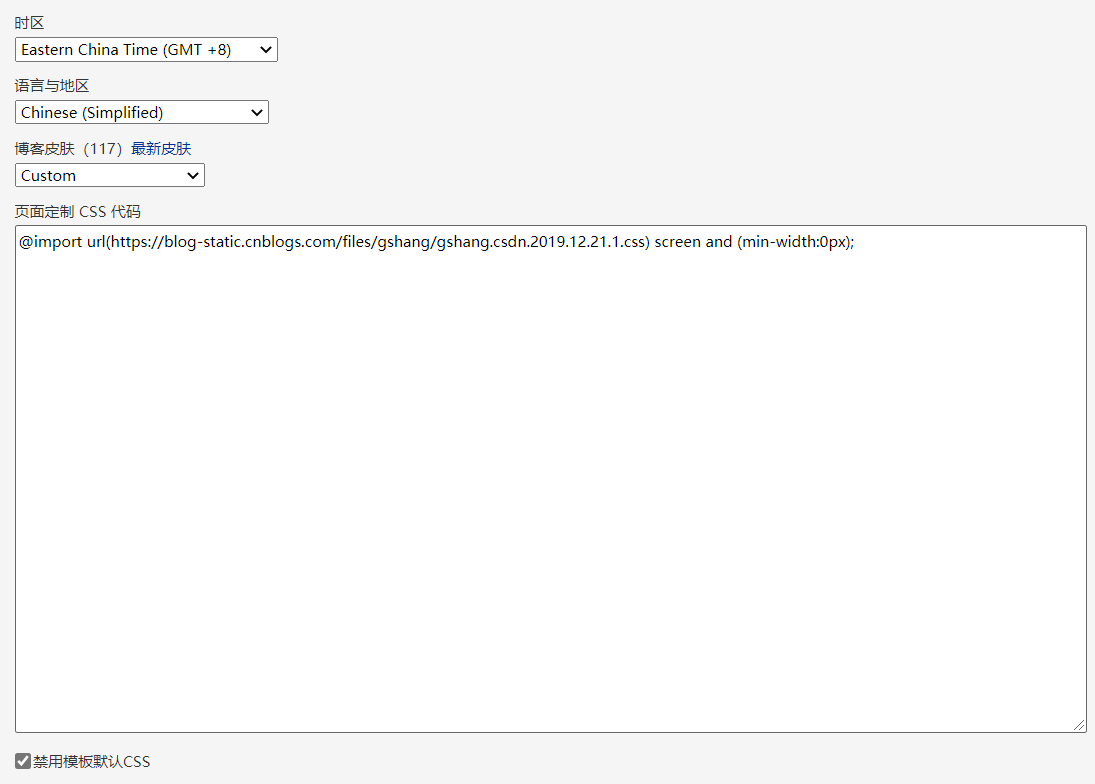
2、开始设置(所有东西和我的设置成一样的)
@import url(https://blog-static.cnblogs.com/files/gshang/gshang.csdn.2019.12.21.1.css) screen and (min-0px);

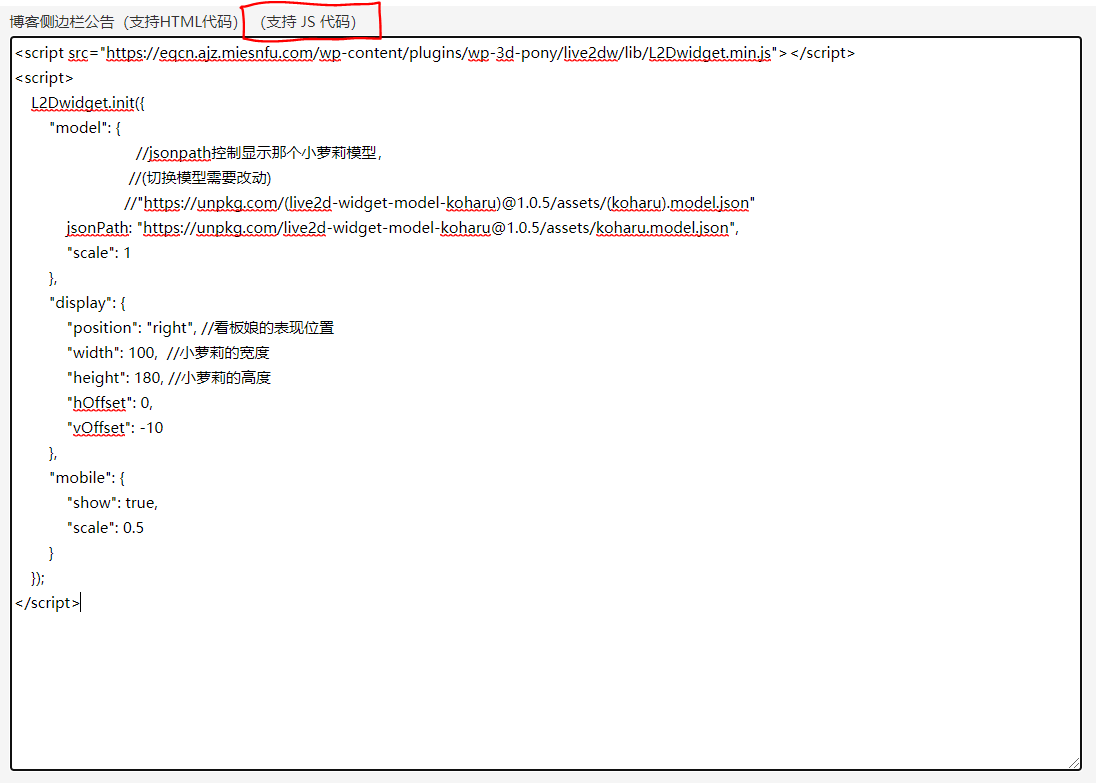
3、右下角动态人物
第一次设置需要申请
第一次设置需要申请
第一次设置需要申请
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script> <script> L2Dwidget.init({ "model": { //jsonpath控制显示那个小萝莉模型, //(切换模型需要改动) //"https://unpkg.com/(live2d-widget-model-koharu)@1.0.5/assets/(koharu).model.json" jsonPath: "https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json", "scale": 1 }, "display": { "position": "right", //看板娘的表现位置 "width": 100, //小萝莉的宽度 "height": 180, //小萝莉的高度 "hOffset": 0, "vOffset": -10 }, "mobile": { "show": true, "scale": 0.5 } }); </script>

更换模板只需要更换对应的标红就OK了!
<!-- 其他可选的模型: 黑猫:https://unpkg.com/live2d-widget-model-hijiki@1.0.5/assets/hijiki.model.json 萌娘:https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json 白猫:https://unpkg.com/live2d-widget-model-tororo@1.0.5/assets/tororo.model.json 狗狗:https://unpkg.com/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json 小可爱:https://unpkg.com/live2d-widget-model-z16@1.0.5/assets/z16.model.json 小可爱:https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json -->