最近用appium测试公司APP,APP是原生+H5的模式,测试过程中发现大部分H5的页面使用原生的方式可以进行操作,只有少部分H5页面的按钮虽然在uiautomatorviewer的界面能解析出来,但是就是点击不了,使用appium的inspect也同样能解析就是点击不了.
此时就需要将原生的driver切换为H5的driver
切换方法:
print(self.driver.contexts) #查看所有的context #返回结果 ['NATIVE_APP', 'WEBVIEW_com.huawei.browser'] #其中NATIVE_APP为原生的,WEBVIEW开头的表示H5的 #再使用如下方法切换到H5即可 self.driver.switch_to.context("WEBVIEW_com.huawei.browser") #使用如下方法确认是否切换成功 print(self.driver.current_context)
切换到H5的driver后之前使用的原生方式无法点击的那个按钮查找元素的方式也需要修改
之前用原生的方式写法为:
//android.widget.Button[@text="确定"]
切换为H5后的写法为:
//button[text()="确定"]
后续的操作如果要继续使用H5的方式来执行则后面所有元素的查找方式都需要修改为webdriver的写法
如果需要切换回原生的方法执行则使用上面的方法切换回NATIVE_APP
切换到H5后执行时发现还是提示找不到此元素
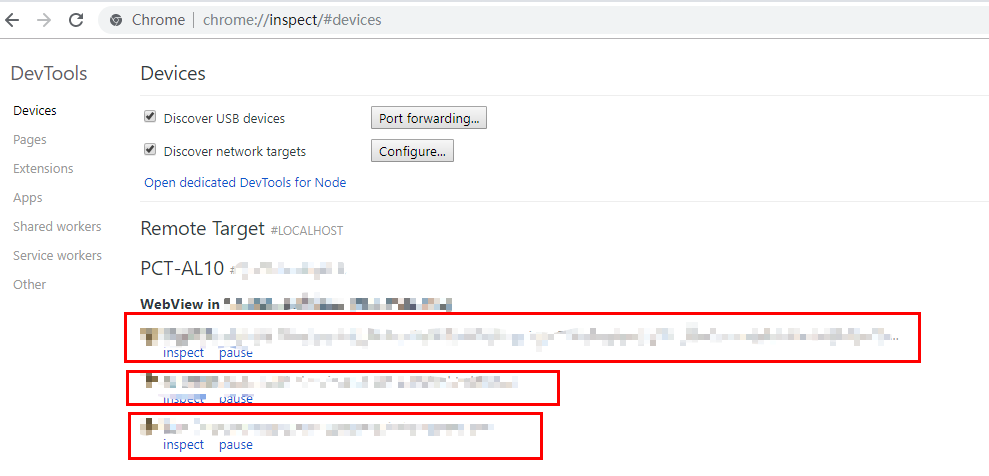
使用Chrome浏览器查看发现打开了多个窗口

所以还需要将窗口切换到存在此元素的页面
切换方法如下:
def switch_to_window(driver, title): """此方法是根据window的title来判断此window是否为我们需要的window""" windows = driver.window_handles #获取所有的window for window in windows: driver.switch_to.window(window) #切换到其他window if driver.title.__contains__(title): #判断此window的title与我们需要的window的title是否一致 print("就是这个页面!!!") break
切换到对应的window后可以成功点击此按钮