一 前提摘要
有一个活就是按照需求在现有的项目中新增几个项目和修改几个项目,是很简单的,但当中遇到了一个小问题,就是tabs中图标选中和被选中的颜色问题,如果是新开发的,目前掌握的有两种办法,比如准备两个类型一样颜色不一样的图片,选中时图片隐藏和显示。另一种就是字体图标,在iconfont找到相应的图标,直接应用。但是在原来的基础上进行添加图标,原项目上用的是字体图标的形式,也不知道已存在的图标库,如果重新在iconfont里找太麻烦。前段时间看到svg,突发奇想,可不可以将svg转成字体图标,于是上网搜了一下,学习并记录了下来。
二 步骤流程
第一步:找ui将psd上的图标转化为单个svg格式的图标,另外自己也可以在psd上弄(这个后续学习)。
第二步:打开icomoon网站 ( https://icomoon.io) 点击右上角的IconMoon App


第三步:点击左上角的的Import Icons,将所有的svg格式的文件导入。

eg:如果svg格式不对的话,导入时会显示空白,如下图



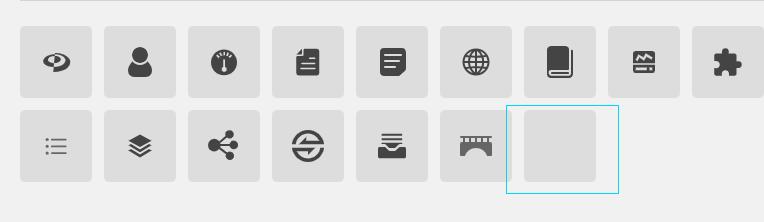
第四步:选中想要的svg的文件。


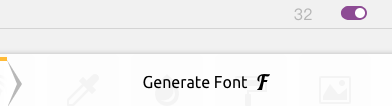
第五步:点击右下角的Generate Font


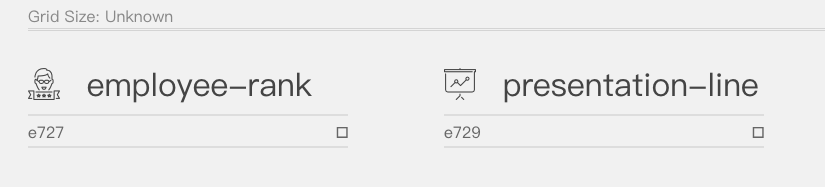
第六步:图标对应的名称和编码可以更改,默认的也可以用。


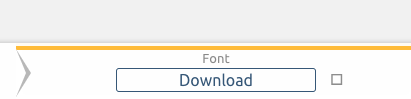
第七步:点击右下角的Download。


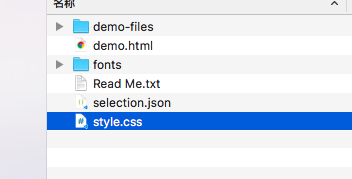
第八步:解压,之后将style.css移到font文件夹中去,并且修改路径。

ps:fonts文件夹中有好几个类型的文件,代表的是不同浏览器的支持。
IE浏览器:EOT
Mozilla浏览器:OTF,TTF
Safari浏览器:OTF,TTF,SVG
Opera:OTF,TTF,SVG
Chrome浏览器:TTF,SVG

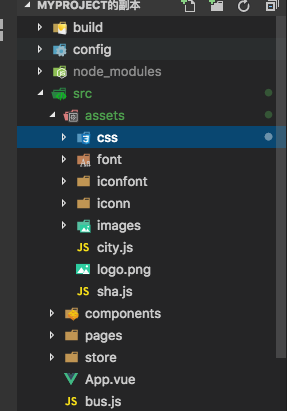
第九步:为了避免和原有的图标造成冲突,我们把这个font文件夹重命名为iconfont。放到vue项目中的assets中。


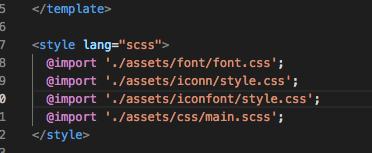
第十步:在app.vue中css导入这个style.css。


第十一步:通过style.css在vue文件中可以添加这个类名来调用这个字体图标了。

eg:字体图标就相当与字体一样,可以为其添加颜色。

第十二步:成功!

三 总结
这个是在vue项目上添加的,可以在其他项目上这样运用。字体图标,灵活可变,项目中尽量能用就用这个,既能像字体一样使用,又能svg样放大缩小不失真。