什么是SVG
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用来定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
- SVG 是万维网联盟的标准
- SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
在xml中定义图形 (在HTML中直接显示)
<?xml version="1.0" standalone="no"?> standalone no是表示有外部引用。
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> 这个是链接地址,但是网址————我也不知道那个是啥玩意。
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> 重点!开始画图。 version是版本号,网址是固定的,引用VSG的网站
<circle cx="100" cy="50" r="40" stroke="black" cx 和 cy 属性定义圆中心的 x 和 y 坐标 r 半径 (如没设置轴,默认(0,0)) stroke边框颜色
stroke-width="2" fill="red" /> fill是背景颜色 stroke-width边框厚度设置
</svg>
 实例
实例
HTML5可以使用SVG的标签
- <embed> 语法:<embed src="circle1.svg" type="image/svg+xml" />
- <object> 语法:<object data="circle1.svg" type="image/svg+xml"></object>
- <iframe> 语法:<iframe src="circle1.svg"></iframe>
- <a> 语法:<a href="circle1.svg">使用a标签链接</a>
SVG形状
- 矩形 <rect>
- 圆形<circle>
- 椭圆<ellipse>
- 线<line>
- 折线<polyline>
- 多边形<polygon>
- 路径<path> 不能理解,到深究。
- 文本<text>
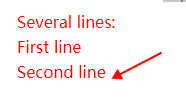
- <tspan> </tspan>指定标签(类似于p标签)。设置固定位置。
- 例子:

- 效果:

关于SVG的样式
通用样式
- style属性用来定义CSS属性
- CSS的fill属性定义矩形的填充颜色
- CSS的stroke-width属性定义矩形边框的宽度
- CSS的stroke属性定义矩形边框的颜色
- CSS的fill-opacity属性定义填充(背景)颜色透明度(合法的范围是0-1)
- CSS的stroke-opacity属性定义笔触颜色的透明度(我的理解是边框)合法的范围是0-1
- 整个元素的透明度 opacity 合法范围是0-1
矩形样式
-
- x定义矩形到浏览器窗口的距离
- y定义矩形到顶端位置的距离
- rect元素定义宽和高属性可以定义高和宽(矩形)
- rx 和 ry 属性可使矩形产生圆角
圆形样式
- cx和cy属性定义圆点的x和y坐标。如果省略cx和cy,圆的中心会被设置为(0, 0)
椭圆样式
- CX属性定义的椭圆中心的x坐标
- CY属性定义的椭圆中心的y坐标
- RX属性定义的水平半径
- RY属性定义的垂直半径
直线样式
- x1 属性在 x 轴定义线条的开始
- y1 属性在 y 轴定义线条的开始
- x2 属性在 x 轴定义线条的结束
- y2 属性在 y 轴定义线条的结束
多边形样式
- points 属性定义多边形每个角的 x 和 y 坐标
- 例:
 要多少个角就加多少对值
要多少个角就加多少对值 - fill-rule:nonzero (默认值)| evenodd | inherit; 不能理解。有知道的,麻烦告知。不胜感激。
曲线样式
- points 属性来创建曲线,创建任何只有直线的形状: 用法同多边形。
SVG滤镜 ——————————————————————————未研究
SVG模糊
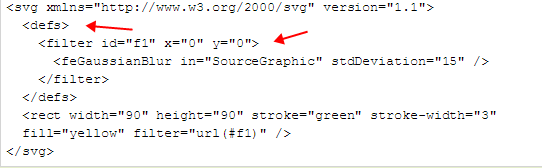
代码如下:

效果如下:(超好看!!!)
- <feGaussianBlur> 元素是用于创建模糊效果
- <filter>元素id属性定义一个滤镜的唯一名称
- <feGaussianBlur>元素定义模糊效果
- in="SourceGraphic"这个部分定义了由整个图像创建效果
- stdDeviation属性定义模糊量
- <rect>元素的滤镜属性用来把元素链接到"f1"滤镜
代码块:

1. 2是添加阴影 dx dy 是阴影偏移的位置。
3是这是模糊背景,颜色为blurOut,背景模糊级别为10
4前置块
————————————未完待续。