终于绕回来了。额。但是 HTML还有些没看完。
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。

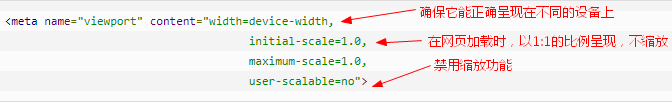
<meta>标签

1.width=device-width 确保它能正确呈现在不同的设备上
2.intital-scale=1.0 在网页加载时,以1:1比例呈现
3.user-scalable=on 禁用缩放功能
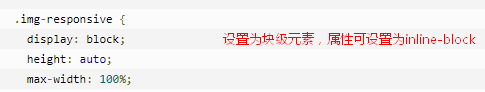
响应式图像
<img src="..." class="img-responsive" alt="响应式图片">

height:auto: 高度取决于浏览器。
max-width:100%; 最大宽度。
容器:Container
例子:
网格:
随着屏幕视口尺寸的增加:系统最多可以分为12列。
网格必须放在 container 内,以便获得对齐和内边距。
移动设备优先策略:1.优先设计更小宽度。2.基础的css是移动设备优先,媒体查询是针对于平板电脑,台式电脑。3.随着屏幕大小的增加而添加元素。
 放张图,表达一下心情。
放张图,表达一下心情。
媒体查询
暂时不知这个有什么用,待定学习。
 学习下一个。
学习下一个。
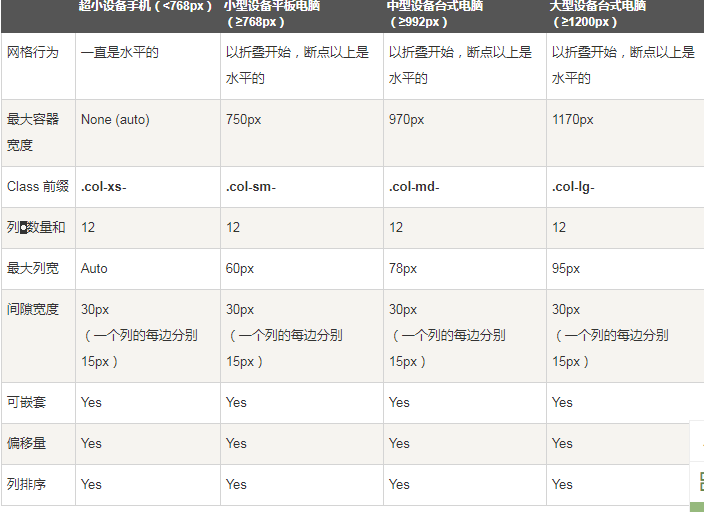
网格选项

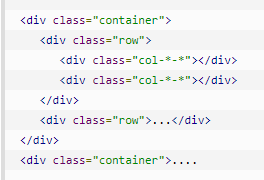
网格基本结构:

强调文本:class="lead"
内联样式:<small></small> 设置文本为父文本大小的 85%
粗体:<strong>(设置文本为更粗的文本)
斜体:<em>(设置文本为斜体)
尖括号 <> :< >

内联样式:<code> </code>
变量赋值:<var>

提示键:<var>
使用方法: 
显示效果:
输出:<pre>:添加 .pre-scrollable 类, pre 元素最大的高度 max-height 为 350px ,并生成一个 Y 轴的滚动条
电脑输出样式: <samp>
使用方法:<samp>要显示的值</samp>
显示效果:
显示代码段: <code> 同一行代码片段: span, div
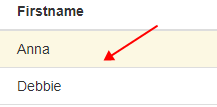
表格:
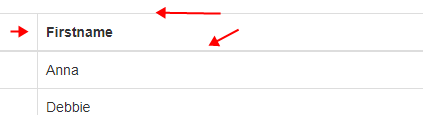
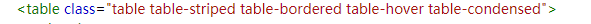
表格样式:
- .table (基本样式,有横向分割线,如箭头所指)

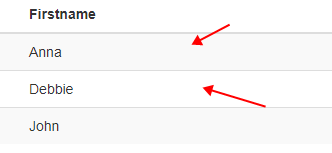
- .table-striped (行内添加斑马线)

- .table-bordered (所有表格添加边框)

- .table-condensed (让表格更加紧凑)

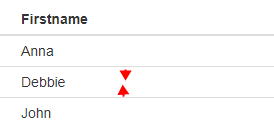
- .table-hover (鼠标停留在任意行中的状态 ps:截图时候没有截取到鼠标)

注:可以联合使用样式
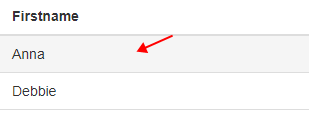
表格内样式 (看完感觉最大的区别是颜色不一样了)
- active (悬停的颜色在行或者单元格上,鼠标移动不会移动-)
- success (表示成功的操作)
- info (表示信息变换的操作)
-
- warning
- danger

表单:
- 垂直表单
在父<form>元素添加 role="form"
把标签和控件放在一个带有class .form-group 的<div>中。
所有的文本元素<input> <textarea>和<select> 添加 classs="form-control"
例子:<form>
<div class="form-group">
<input type="text" class="from-control" placeholder="请输入名称">
</div>
</form>

- 内联表单
- from标签添加class 。form-inline
- 默认情况下,input ,select ,textarea 有100%宽度,在使用内联表单时,需要在表单控件上设置一个宽度
- 使用 class .sr-only 您可要隐藏内联表单的标签

- 水平表单
- 像父<from> 元素添加 class .form-horizontal
- 把标签和控件放在一个带有class .form-group 的<div>中
- 把标签添加class .control-label
-

注:Bootstrap 支持最常见的表单控件,主要是 input、textarea、checkbox、radio 和 select。
表单控件:
Input
- text(文本)、
- password(文本框)、
- datetime()、
- datetime-local(时间选择器 年月日时间)、
- date(时间选择器,年月日)、
- month(时间选择器,年月)、
- time(设置时间)、
- week(允许设置周和年)、
- number(数值控件)、
- email(邮件,带基本验证)、
- url(设置url)、
- searchtel()、
- color(颜色选择器)、
Textarea
Checkbox 复选框 单选框 Radio
复选框:<input type="Checkbox">
单选框:<input type="Radio">
选择框:正常的select 
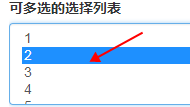
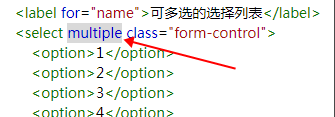
multiple效果:
注:两者的区别 
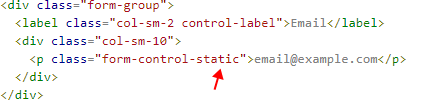
静态控件:
水平文本表单内放置纯文本,请在<p>标签上使用 class .from-control-static
菜鸟给的效果:
代码: