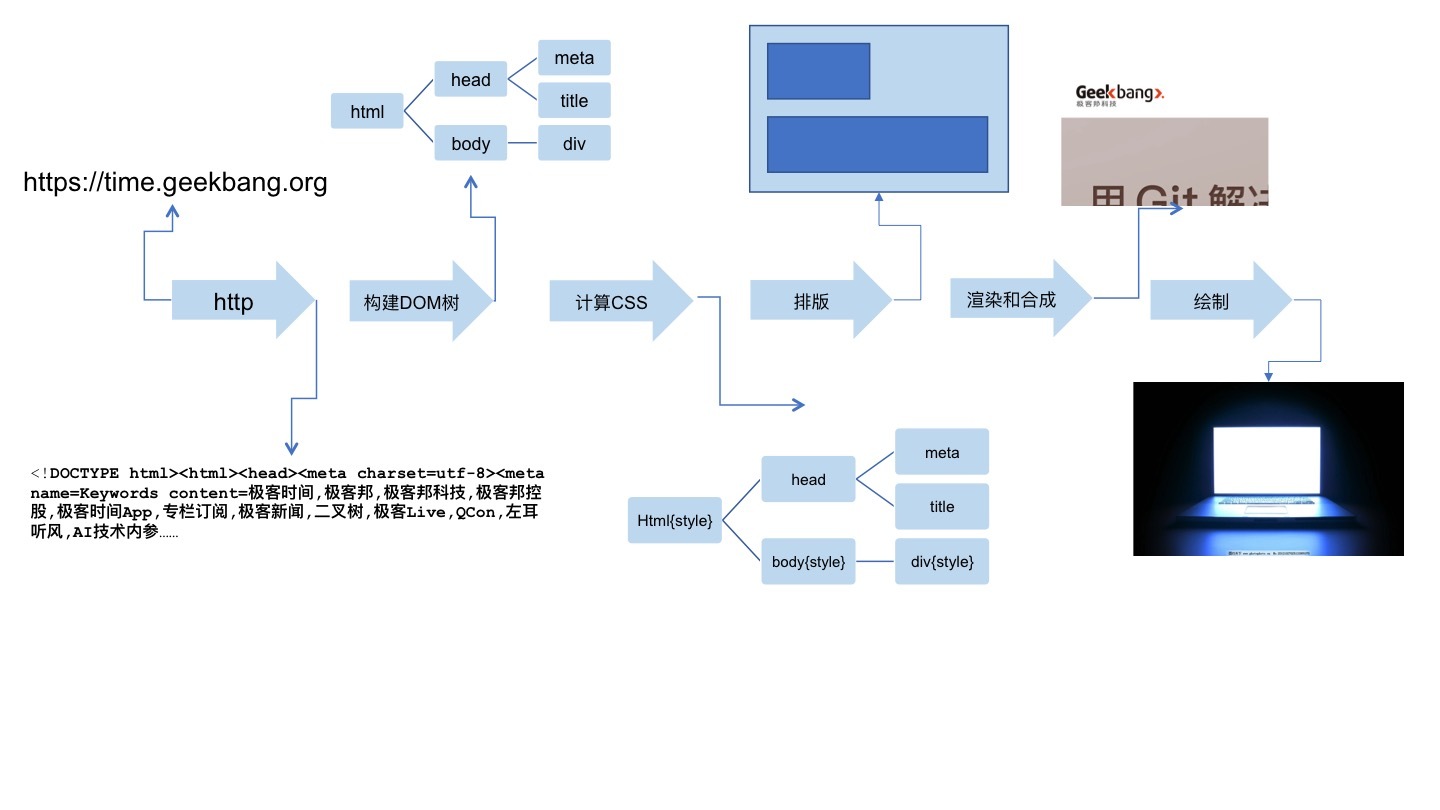
1. 过程
-
浏览器首先使用 HTTP 协议 或者 HTTPS 协议,向服务端请求页面。
-
把请求回来的 HTML 代码经过解析,构建成 DOM 树。
-
计算 DOM 上的属性。
-
最后根据 CSS 属性对元素逐个进行渲染,得到内存中的位图。
-
一个可选的步骤是对位图进行合成,这会极大地增加后续绘制的速度。
-
合成之后,再绘制到界面上。

2. HTTP 协议
HTTP 协议是基于 TCP 出现的,TCP 协议是一条双向的通道,HTTP 在 TCP 的基础上,规定了 Request - Response 的模式。这个模式决定了通讯必定是由浏览器端首先发起的。
大部分情况下,浏览器的实现者只需要一个 TCP 库,甚至一个现成的 HTTP 库就可以搞定浏览器的网络通讯部分。HTTP是纯粹的文本协议,它是规定了使用 TCP 协议来传输文本格式的一个应用处协议。
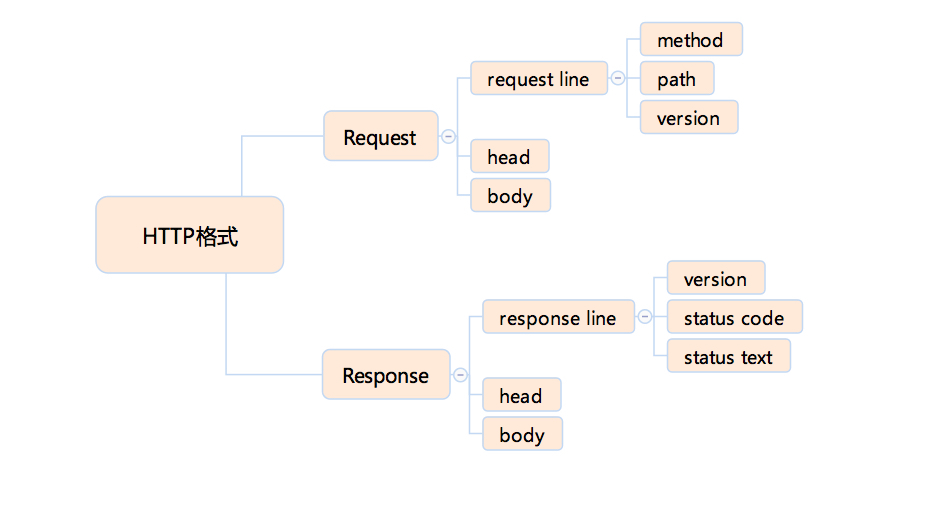
3. HTTP 协议格式
request line | response line + headers + body

4. HTTP Method(方法)(REST)
- GET
- POST
- HEAD
- PUT
- DELETE
- CONNECT
- OPTIONS
- TRACE
5. HTTP Status code(状态码)和 状态文本。
-
1xx:临时回应,表示客户端请继续
-
2xx:请求成功
- 200:最喜欢的
-
3xx:表示请求的目标有变化,希望客户端进一步处理
- 301 && 302: 永久性与临时性跳转。
- 304: 客户端缓存没有更新
-
4xx:客户端请求错误
- 403:无权限
- 404:页面不存在
- 419:xxxxxx茶壶
-
5xx:服务端请求错误
- 500:服务端错误
- 503:服务端暂时性错误,可以过一会人再试
对于前段,1xx基本遇不到,原因是1xx 状态被浏览器 HTTP库直接处理掉了,不会让上层应用知晓。
2xx 系列的的 200,请求成功
3xx 系列,301 表示永久转移,告诉用户以后别再来这个 url 了,302 表示暂时性转移,以后资源还会回来。
304 ,前端必会的一个状态码。产生这个状态码的前提是,客户端本地有了缓存,并且在 Request 中告诉了服务端,当服务器通过时间或者 tag ,发现没有更新的时候,就会返回一个不含 body 的 304 状态
6. HTTP Head(HTTP 头)


7. HTTPS
在基于 HTTP 的基础上使用了加密通道来传输,保证了网页数据传输的安全性。
HTTPS 是使用加密通道来传输 HTTP 的内容。但是 HTTPS 首先与服务端建立一条 TLS 加密通道。TLS 构建于 TCP 协议之上,它实际上是对传输的内容做一次加密,所以从传输内容上看,HTTPS 跟 HTTP 没有任何区别。
8.HTTP2
HTTP 2 是 HTTP 1.1 的升级版本。
HTTP 2.0 最大的改进有两点,一是支持服务端推送,二是支持 TCP 连接复用。
服务端推送能够在客户端发送第一个请求到服务端时,提前把一部分内容推送给客户端,放入缓存当中,这可以避免客户端请求顺序带来的并行度不高,从而导致的性能问题。
TCP 连接复用,则使用同一个 TCP 连接来传输多个 HTTP 请求,避免了 TCP 连接建立时的三次握手开销,和初建 TCP 连接时传输窗口小的问题。
Note: 其实很多优化涉及更下层的协议。IP 层的分包情况,和物理层的建连时间是需要被考虑的。