只会发生在 bfc 里,不会发生在 ifc里。
这就意味着,边距折叠只会发生在竖直方向(不严谨,但是可以这么理解)。
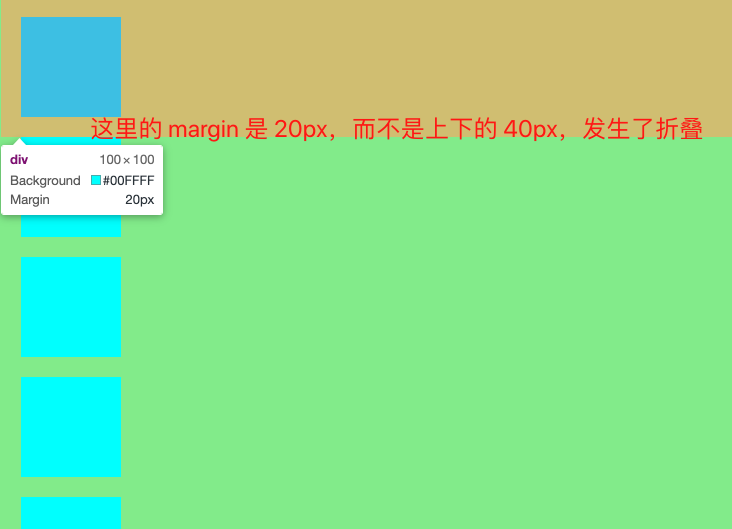
我们来观察这段代码:
<body style="background-color: lightgreen;">
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
</body>

所以,margin 翻译成留白,而不是边距。这样翻译的话更符合人类的直觉。
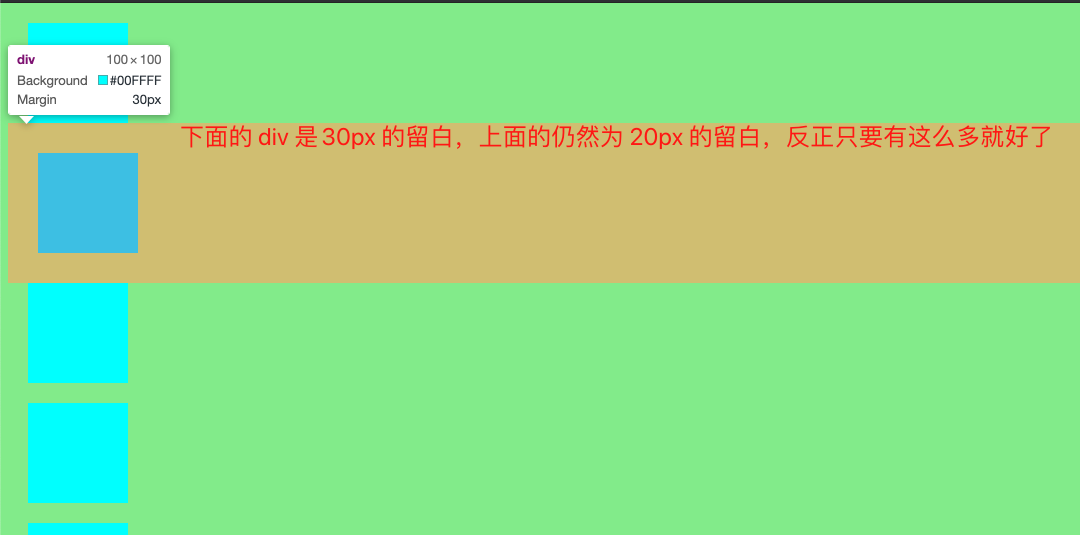
倘若 我们把第二个 div 的 margin 改为 30 px

即使发生 div 的嵌套,div 还是会负边距折叠。看下面的代码:
<body style="background-color: lightgreen;">
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:30px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
</div>
效果图就不来了,反正都一个样。
但是有一种情况,就是我们给容器 div 加入了 overflow 属性
<body style="background-color: lightgreen;">
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:30px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="overflow:hidden;">
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
<div style="100px;height:100px;background-color:aqua;margin:20px"></div>
</div>
这样的话就产生了一个新的 BFC,这个 BFC 另算(这个盒子又成为了独立的)。于是这个时候就有了两个 bfc,前五个 div 为一个 bfc,后五个 div 为一个 bfc:

还有 display:inline-block;属性也可以实现这个效果。
总结就是,每个元素都满足它的 BFC 需求,这样就阔以了。
我们真正要记忆的:
BFC 的合并。-》 display:visiable 会跟他爹一起合并。
里面能够容纳正常流,那外面就是正常流,就会和外面的正常流合并。