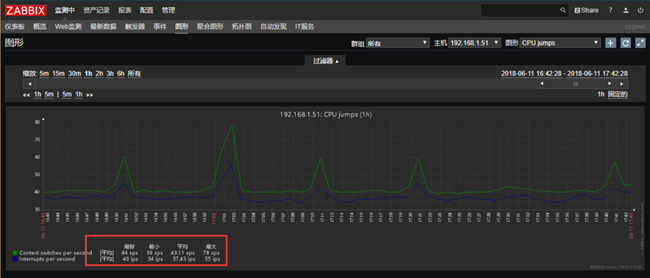
zabbix监控的图形界面能够更直观的查看监控状态,当我们把zabbix的语言切换为中文的时候,会发现监控图形中一些中文参数会乱码,例如下面的效果

但是图形界面在原生的英文环境下完全没有乱码问题。为了解决这种问题,又想继续使用中文环境的解决办法就是换中文字体,zabbix中也有很多的字体文件,我们可以把Windows系统中的字体文件上传并进行简单的配置,问题就解决了
1、寻找字体文件
1.1 首先需要找到zabbix后台的字体文件路径,字体文件的后缀为.ttf
[root@zabbix ~]# cd /usr/share/zabbix/
[root@zabbix zabbix]# find . -name "*.ttf" #利用find命令找
./fonts/graphfont.ttf
[root@zabbix zabbix]# ll fonts/graphfont.ttf #找到的ttf是个软链接
lrwxrwxrwx 1 root root 33 6月 7 15:54 fonts/graphfont.ttf -> /etc/alternatives/zabbix-web-font
[root@zabbix zabbix]# ll /etc/alternatives/zabbix-web-font #继续找到的还是软链接
lrwxrwxrwx 1 root root 38 6月 7 15:54 /etc/alternatives/zabbix-web-font -> /usr/share/fonts/dejavu/DejaVuSans.ttf
[root@zabbix zabbix]# ll /usr/share/fonts/dejavu/DejaVuSans.ttf #最终找到了ttf文件
-rw-r--r-- 1 root root 720012 2月 27 2011 /usr/share/fonts/dejavu/DejaVuSans.ttf
[root@zabbix zabbix]# cd /usr/share/fonts/dejavu/
[root@zabbix dejavu]# ls
DejaVuSans-BoldOblique.ttf DejaVuSansCondensed-Bold.ttf DejaVuSans-ExtraLight.ttf
DejaVuSans-Bold.ttf DejaVuSansCondensed-Oblique.ttf DejaVuSans-Oblique.ttf
DejaVuSansCondensed-BoldOblique.ttf DejaVuSansCondensed.ttf DejaVuSans.ttf
1.2 找到Windows系统的字体文件并上传

选择一个字体文件(如微软雅黑常规),上传到zabbix的字体文件目录
2、备份并更名字体文件
为了不修改代码,减少操作,备份原有的字体文件,并将新上传的字体文件名称改为当前相同的名字
[root@zabbix dejavu]# mv DejaVuSans.ttf DejaVuSans.ttf.bak
[root@zabbix dejavu]# mv MSYH.TTC DejaVuSans.ttf
此时刷新图形,乱码已成功解决

博主原创文章,转载请务必注明出处