跨域问题其实很普遍的存在的,如何解决跨域问题呢,跨域问题到底是怎么产生的,解决方法的由来又是什么?我觉得看了视频讲解,值得写下来,记录下来。
一、跨域问题是怎么产生?
概念:只要协议、域名、端口有任何一个不同,都被当作是不同的域。
浏览器对ajax请求的限制,不允许跨域请求资源。
http://www.a.com →http://www.b.com 是跨域
http://www.a.com→ http://www.a.com:8080 是跨域
http://a.a.com →http://b.a.com 是跨域
http://www.a.com →http://www.a.com/api 不是
解决方案:---jsonp
二、跨域问题的底层是怎么回事?(推导一下)
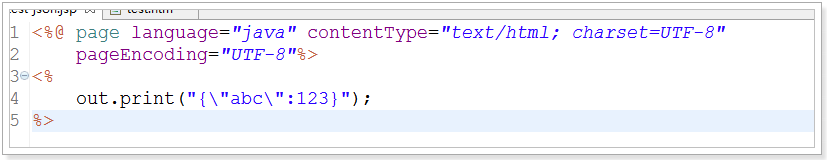
1、编写json.jsp(后台系统)

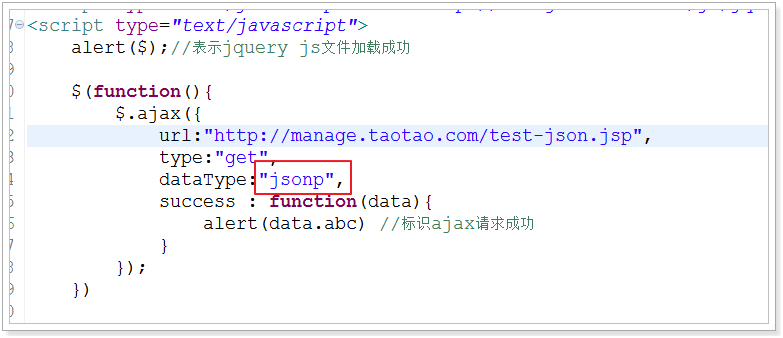
2、在后台系统中编写test-json.htm

3、将test-json.htm 拷贝到前台系统进行测试

发现:
1、 alert($) 可以正常弹出
2、 alert(data.abc) 不能够正常的弹出,出现跨域问题
结论:script标签的src可以跨域请求资源,但是ajax请求不可以跨域请求。
疑问:能否借助script标签的src进行加载数据? --可以的。
4、借助script的src跨域加载资源


发现:
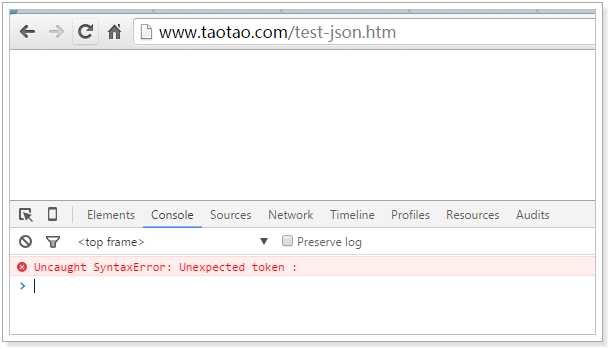
请求资源可以正常请求,但是,报js解析出错。
原因:
Script标签加载到资源后,会将资源当做是js脚本解析,但是我们返回的是json数据,所以导致解析失败。
解决:只需要返回js脚本即可。
5、后端系统返回JS脚本

测试:

发现:
返回的js脚本成功解析,但是,fun没有定义。
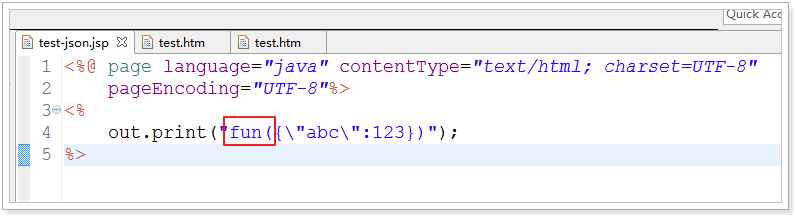
解决:定义个一个fun方法即可。
6、定义fun方法

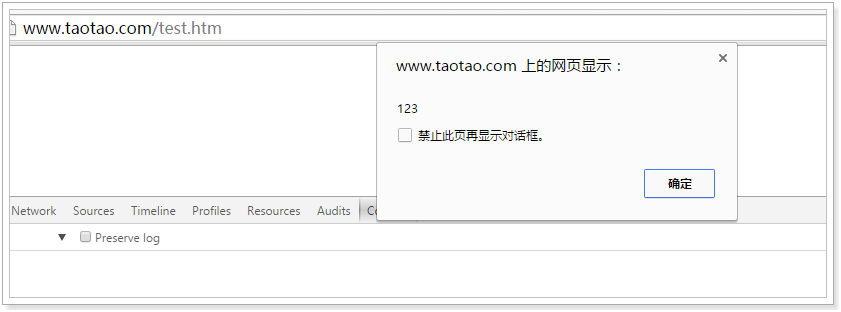
测试:

总结:
Jsonp的原理:
1、 jsonp通过script标签的src可以跨域请求的特性,加载资源
2、 将加载的资源(通过一个方法名将数据进行包裹)当做是js脚本解析
3、 定义一个回调函数,获取传入的数据
7、优化
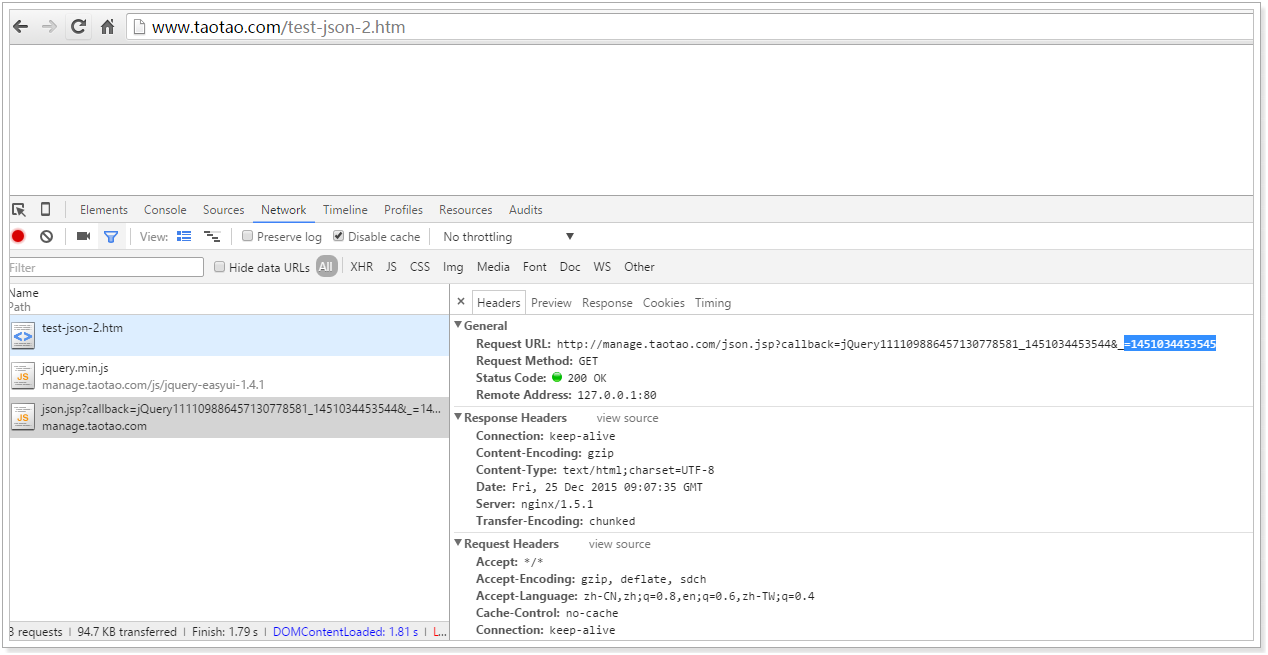
将回调函数名传递到服务端,返回:

调用方:

8、通过jQuery使用jsonp请求


三、解决项目中跨域问题的方案是什么?
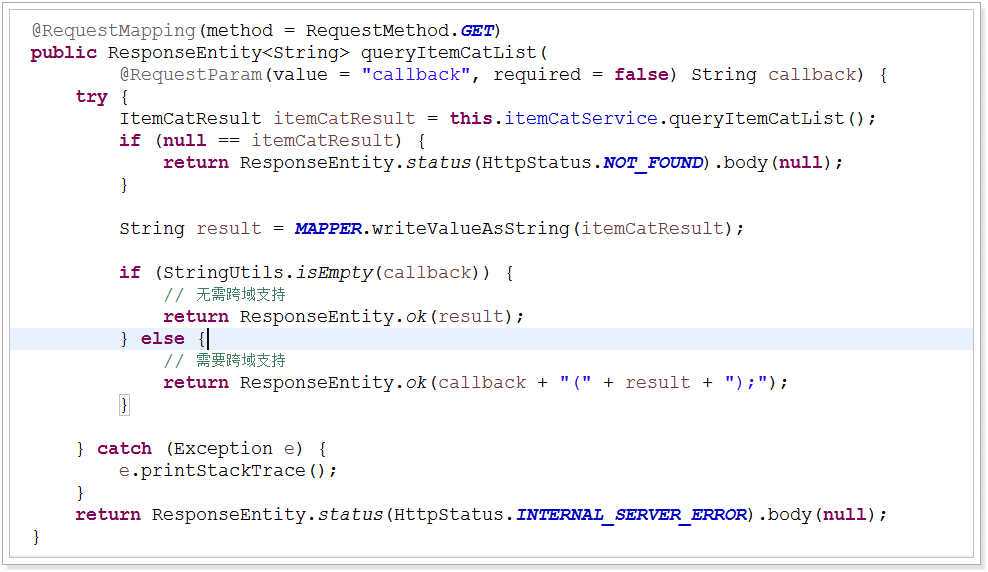
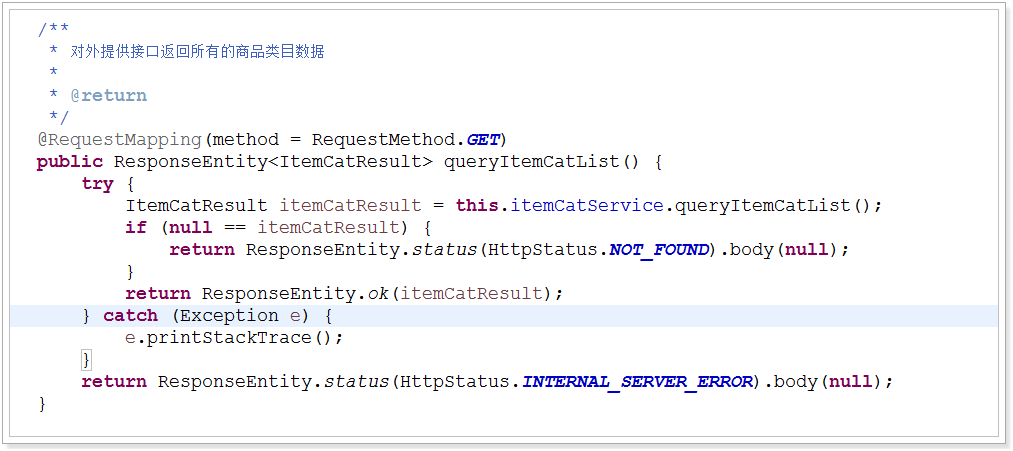
1、后台系统Controller

2、测试

问题解决,但是带来了新问题,乱码问题。
3、解决乱码问题
3.1 乱码产生的原因
在SpringMVC中产生的响应有2类:
(1) ModelAndView
(2)返回数据响应:使用消息转化器完成


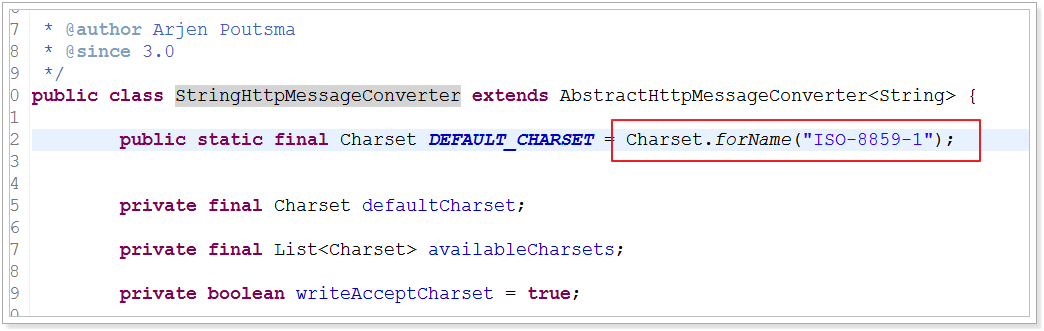
找到这个类:StringHttpMessageConverter.class
默认使用的字符串消息转换器:发现,默认使用ISO-8859-1,所以会产生乱码。

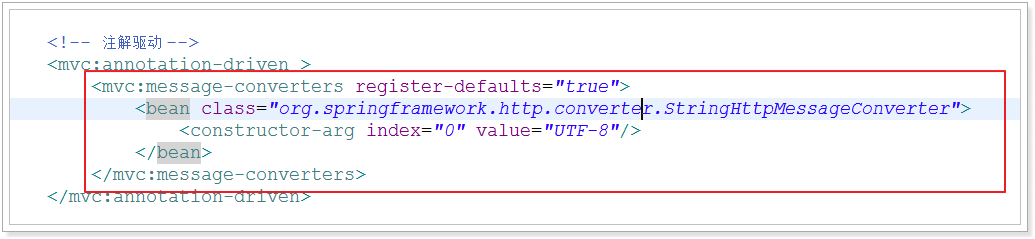
3.2 解决乱码

4、统一支持jsonp
(1) 扩展CallbackMappingJackson2HttpMessageConverter

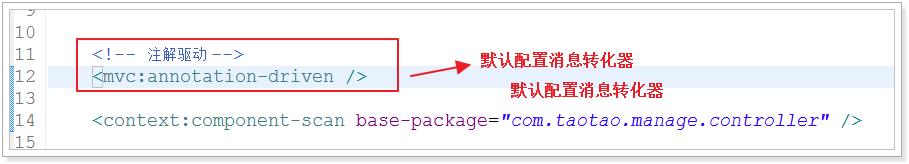
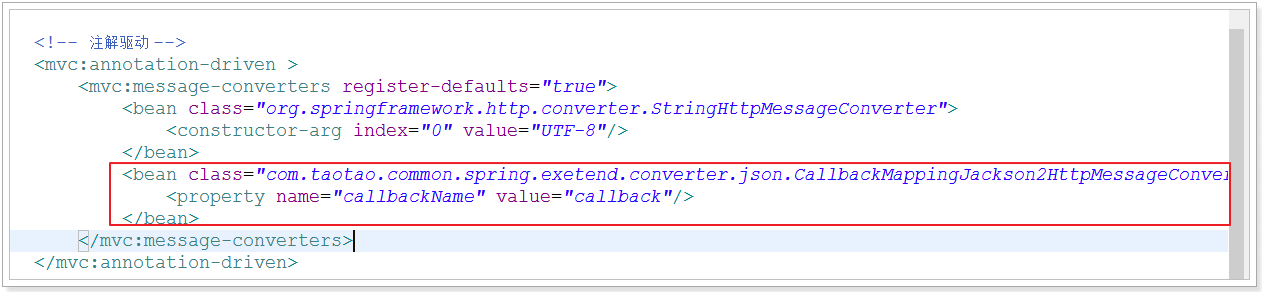
(2)配置

(3)Controller实现

总结:通过这个学习,知道了乱码问题的另一个原因以及解决方案,原来注解驱动也是可以配置的,看来是自己对springMVC的理解只是存在于表面上,spring的配置文件真的很强大,能很好的解决代码耦合度过高的问题,还能够很好的优化代码,以后这方面真的需要深入的学习,通过视频中项目的讲解,差不多能够把一些线程池,连接池的代码转换成spring的配置文件,你需要更加深入的学习。