小程序中是很强调组件中开发的,我们看到的页面是由许多组件组成的,但是这些组件是如何组合在一起的呢?来学习一下!
一、组件中数据的获取
接着上一篇文章,继续来优化代码,如何把从服务器上获取的数据显示到组件的页面中?
(1)继续优化代码
创建models文件夹,来将classic.js中的代码继续分离出来,来创建一个classicModel类

进一步进行代码的抽离,代码如下:
1 // models文件夹下classic.js代码如下 2 import { 3 HTTP 4 } from '../util/http.js'; 5 6 // 新建ClassicModel类来从服务器获取数据 7 class ClassicModel extends HTTP { 8 getLatest(sCallBack) { 9 this.request({ 10 url: 'classic/latest', 11 success: (res) => { 12 //调用回调函数 来传递数据 13 sCallBack(res); 14 } 15 }) 16 } 17 } 18 // 一定不要忘记 export ClassicModel 19 export { 20 ClassicModel 21 } 22 23 // classic文件夹下classic.js文件中代码如下,很简洁,还利于维护 24 // 这里导入的时候需要写成相对路径 25 import { 26 ClassicModel 27 } from '../../models/classic.js'; 28 29 // 实例化HTTP类 30 var classic = new ClassicModel(); 31 32 /** 33 * 生命周期函数--监听页面加载 34 */ 35 onLoad: function(options) { 36 classic.getLatest((res) => { 37 this.setData({ 38 classic: res 39 }) 40 }) 41 },
来看一下页面中调用组件的时候如何将数据传递到组件中:
classic文件夹中classic.wxml页面中调用组件的时候。可以把数据存放到组件的属性中,利用数据绑定来传递数据

2、组件代码的开发
index.wxml、index.wxss、index.js文件的代码:
// index.wxml代码 <view class='classic-container'> <!--大图暂时用的图片路径是死的--> <image class='classic-img' src='images/《饮食男女》@2x.png'/> <image class='tag' src='images/movie@tag.png' /> <text class='content'>{{content}}</text> </view> // index.wxss代码 .classic-container{ display: flex; flex-direction: column; align-items: center; } .classic-img{ 750rpx; height: 500rpx; } .tag{ 46rpx; height: 142rpx; position: relative; right: 310rpx; bottom: 58rpx; } .content{ font-size: 36rpx; max- 550rpx; } // index.js代码 主要是设置了两个属性值 大图路径以及文字内容 /** * 组件的属性列表 */ properties: { img:{ type:String }, content:String },
3、组件在classic页面中使用
需要在classic.json中引入组件。并且在classic.wxml页面中使用组件标签,加入完成之后就OK了!
1 // classic.json中代码 2 { 3 "usingComponents": { 4 "v-like":"/components/like/index", 5 "v-movie": "/components/classic/movie/index" 6 } 7 } 8 9 // classic.wxml文件中加入组件标签 10 <v-movie img='{{classic.image}}' content='{{classic.content}}' />
我咋感觉对于老师来说,这些都是信手捏来,很简单,对我来说,难的要死的感觉,加油吧,向前冲!
三、自定义事件
这个主要是在点赞功能的上面进行的进一步的完善的功能,我们是如何将点赞的状态发送给服务端的,在这里最好的解决办法是在组件中进行自定义事件的开发,学习一下自定义事件的开发
代码如下:
1 // like组件的index.js中写代码 2 /** 3 * 组件的方法列表 4 */ 5 methods: { 6 onLike:function(event){ 7 var like = this.properties.like; 8 var count = this.properties.count; 9 10 count = like?count-1:count+1; 11 this.setData({ 12 count:count, 13 like:!like 14 }) 15 // 激活一个自定义事件 16 var behaiver = this.properties.like?'like':'cancel'; 17 this.triggerEvent('like',{ 18 behaiver:behaiver 19 },{}); 20 } 21 } 22 23 // 组件的调用方classic中来监听组件中自定义的事件 bind后面是自定义组件的名称 24 <v-like bind:like='onLike' like='{{classic.like_status}}' count='{{classic.fav_nums}}' /> 25 26 // 在classic中的classic.js中来实现处理逻辑 27 // 监听like组件的自定义的like事件 28 onLike: function(event) { 29 console.log(event); 30 },
完善这个自定义组件中的监听事件的代码:
新建like.js 文件在modules文件夹下面,这个文件主要是创建LikeModel,将数据的更新方法写到这个model中,使得代码更好维护,模块化更加清楚

代码如下:models文件夹下的like.js文件中的代码
1 import { 2 HTTP 3 } from '../util/http.js'; 4 5 6 // 创建LikeModel继承HTTP类 7 class LikeModel extends HTTP { 8 like(behavior, artId, category) { 9 var url = behavior == 'like' ? 'like' : 'like/cancel' 10 this.request({ 11 url: url, 12 type: 'POST', 13 data: { 14 art_id: artId, 15 type: category 16 } 17 }) 18 } 19 } 20 21 // 这个是不能忘记的 22 export { 23 LikeModel 24 }
LIkeModel在classic文件夹下的classic.js中的使用:这个就是讲参数传递到LIkeModel中的方法中去:
1 // 这里导入的时候需要写成相对路径 2 import { 3 ClassicModel 4 } from '../../models/classic.js'; 5 import { 6 LikeModel 7 } from '../../models/like.js'; 8 9 // 实例化HTTP类 10 var classicModel = new ClassicModel(); 11 var likeModel = new LikeModel(); 12 13 Page({ 14 15 /** 16 * 页面的初始数据 17 */ 18 data: { 19 classic: null 20 }, 21 22 // 监听like组件的自定义的like事件 23 onLike: function(event) { 24 console.log(event); 25 var behaiver = event.detail.behaiver; 26 likeModel.like(behaiver, this.data.classic.id, this.data.classic.type); 27 }, 28 29 })
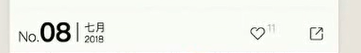
四、期刊组件的开发

基本上照着这个样式来开发这个组件,这个其实可以分为两部分的,期刊号和发行日期,这个期刊号是需要接口中获得的,需要定义成属性,来开发这个组件吧
1、首选创建组件component所需文件,先创建epsoide文件夹,再在该文件夹下面创建组件

2、改造js文件,创建属性与内部数据,这里涉及到了组件的声明周期函数,这个在官网上地址:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/lifetimes.html
1 // components/epsoide/index.js 2 Component({ 3 /** 4 * 组件的属性列表 属性中的变量不能和data中的变量同名 5 */ 6 properties: { 7 index: { 8 // index属性 显示要求 如果是个位数 需要显示两位 例如 '08' '18' 9 type: Number, 10 observer: function(newVal, oldVal, changedPath) { 11 // console.log(newVal); 12 // console.log(oldVal); 13 // console.log(changedPath); 14 // 不要在observer函数中改变属性的值,有可能造成无限循环调用,因为observer监听的是当属性改变的时候触发的事件,在这里设置属性值,当属性值改变时,还会继续调用 15 var value = newVal < 10 ? '0' + newVal : newVal; 16 this.setData({ 17 _index: value 18 }) 19 } 20 } 21 }, 22 23 /** 24 * 组件的初始数据 25 */ 26 data: { 27 // data中数据的赋值,不能像properties中那样,直接给初始值就行 28 months: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'], 29 year: 0, 30 month: '', 31 _index: '' 32 }, 33 34 // 组件生命周期函数attached 在组件实例进入页面节点树时执行 35 attached: function() { 36 // console.log(this.properties); 37 // console.log(this.data); 38 var date = new Date(); 39 var year = date.getFullYear(); 40 var month = date.getMonth(); 41 42 // 将值绑定到data中的变量上 43 this.setData({ 44 year: year, 45 month: this.data.months[month] 46 }) 47 }, 48 49 /** 50 * 组件的方法列表 51 */ 52 methods: { 53 54 } 55 })
3、创建页面以及css样式
//index.wxml 中代码如下 <view class='container'> <view class='index-container'> <text class='plain'>No.</text> <text class='index'>{{_index}}</text> <view class='line'></view> </view> <view class='date-container'> <text class='month'>{{month}}</text> <text class='year'>{{year}}</text> </view> </view> // index.wxss样式文件代码 这个我是真的一点都不会 .container { height: 60rpx; display: inline-flex; flex-direction: row; } .index-container { display: flex; flex-direction: row; align-items: baseline; } .plain { font-size: 32rpx; } .index { font-size: 60rpx; line-height: 60rpx; font-weight: 800; margin-right: 14rpx; } .line { height: 44rpx; margin-right: 14rpx; border-left: 1px solid black; } .date-container { display: flex; flex-direction: column; margin-top: 5rpx; } .month { font-size: 24rpx; line-height: 24rpx; } .year { font-size: 20rpx; }
4、页面中的classic中的使用
// classic.json 中引入组件 { "usingComponents": { "v-like":"/components/like/index", "v-movie": "/components/classic/movie/index", "v-epsoide": "/components/epsoide/index" } } // classic.wxml中显示组件 <v-epsoide index='{{classic.index}}' />