1.什么是ECharts
ECharts,缩写来自Enterprise Charts,商业级数据图表,是来自百度商业前端数据可视化团队EFE的一个开源的纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9 /10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。

自2013年6月发布第一个版本以后,到现在已经经过了几十次版本迭代,目前最新版本是2020年3月发布的ECharts 4.7.0
2.ECharts可以做什么
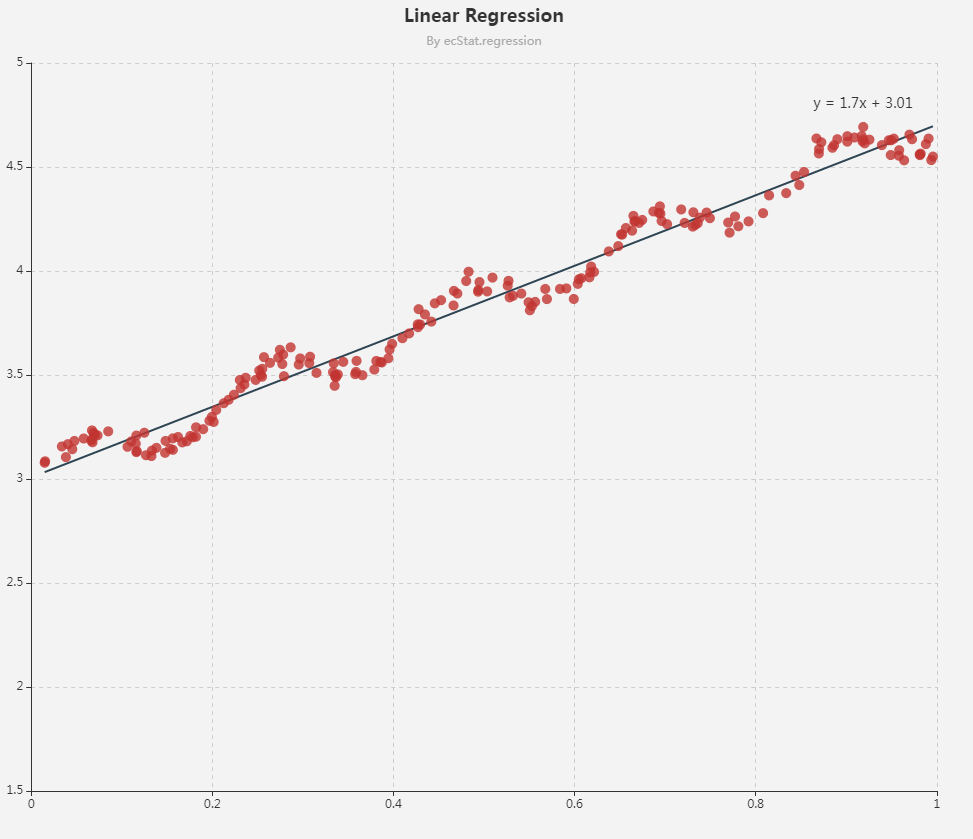
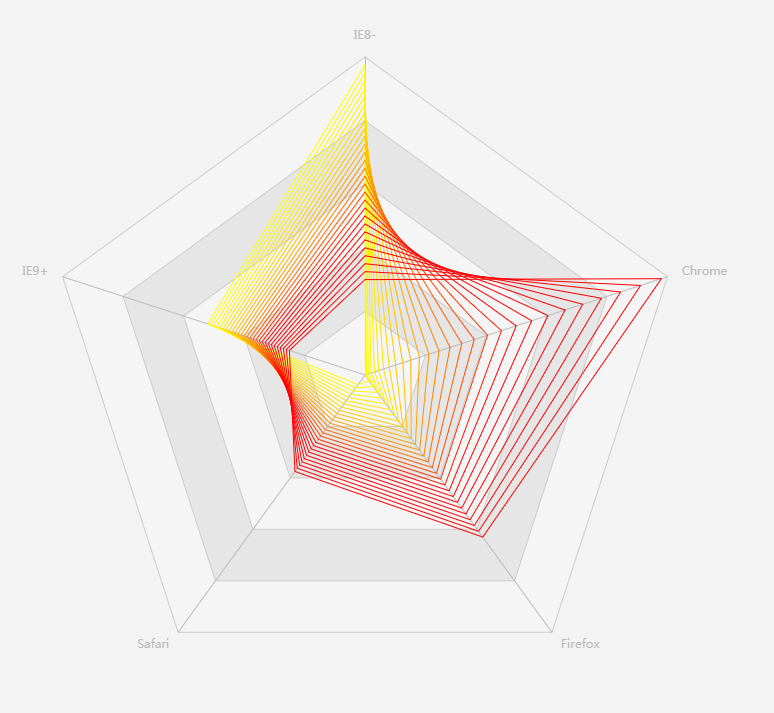
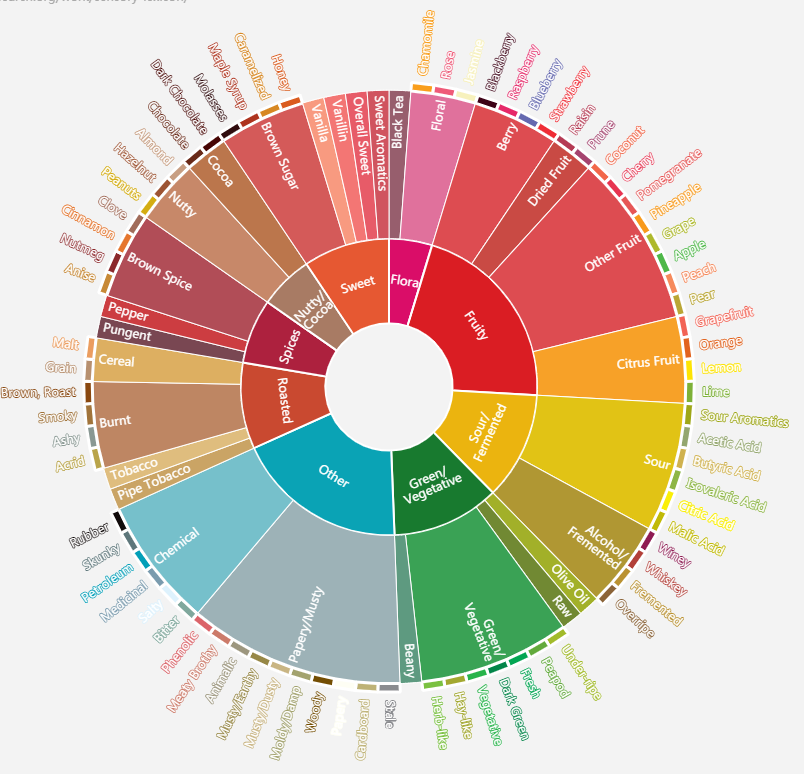
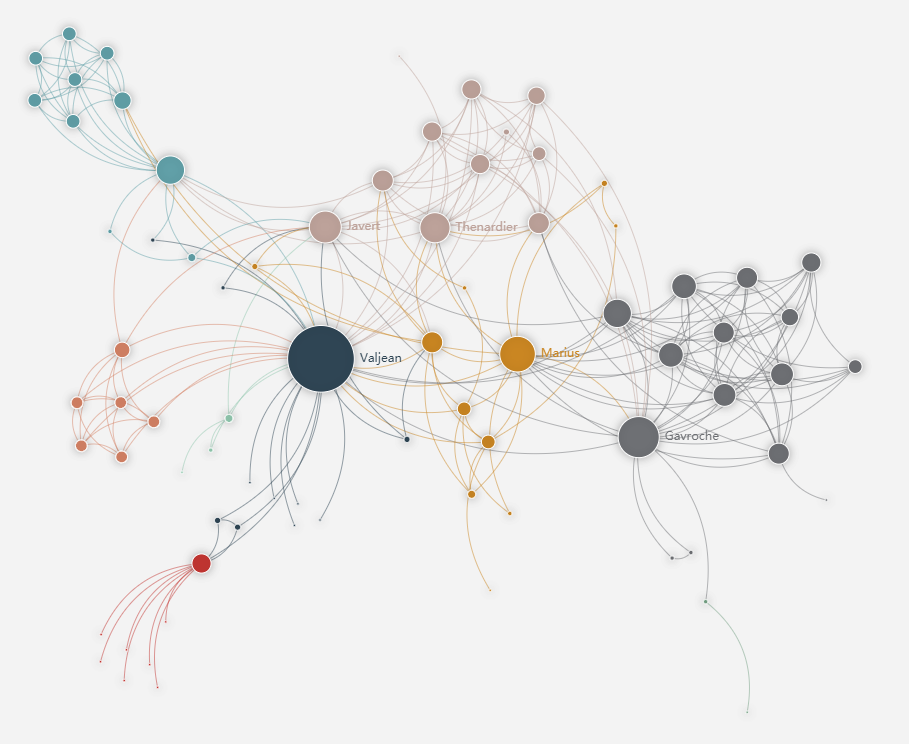
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
除了这些内置的包含丰富功能的图标,ECharts还提供自定义系列,可以从数据映射到任何你想要的图形,并且可以和已有的交互组件结合使用而不需要操心其他事情。






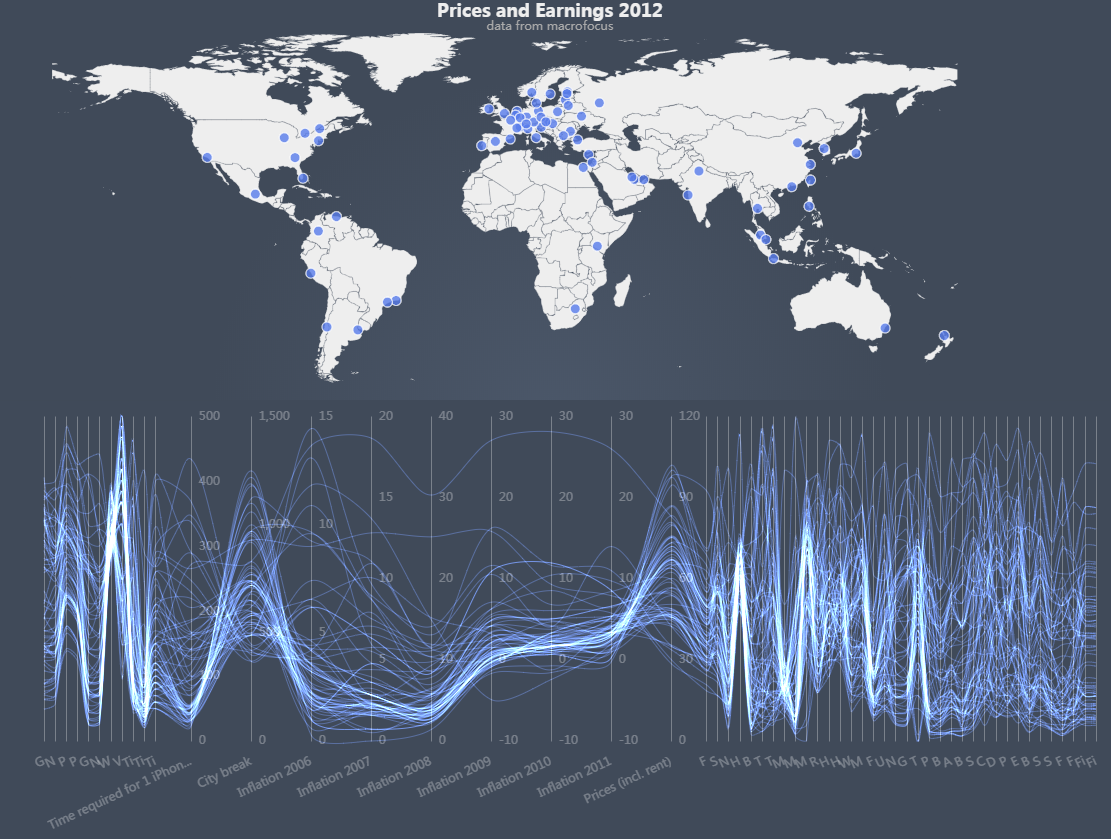
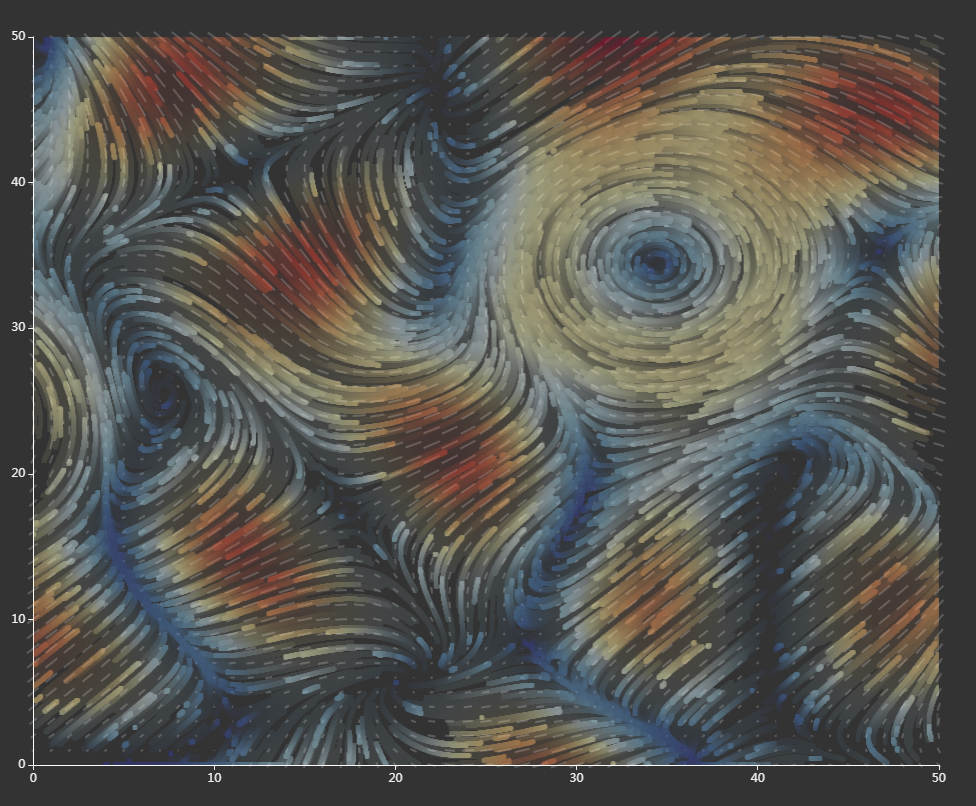
ECharts还提供了基于 WebGL 的 ECharts GL,可以像使用 ECharts 普通组件一样轻松的使用 ECharts GL 绘制出三维的地球,建筑群,人口分布的柱状图,在这基础之上还可以通过不同层级的画面配置项,很轻松配置得到艺术化的画面

3.ECharts基础概念
(1) echarts实例
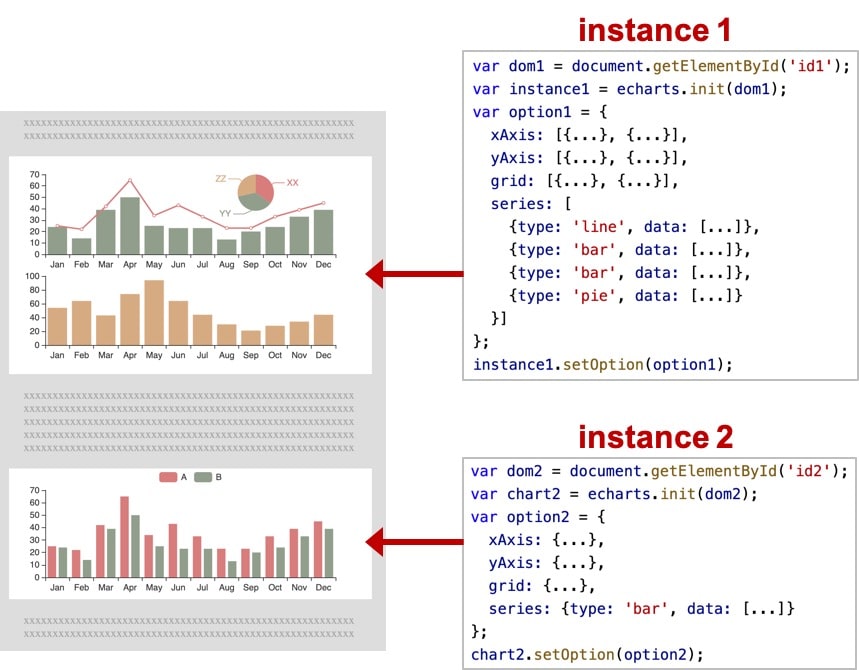
一个网页中可以创建多个 echarts 实例。每个 echarts 实例 中可以创建多个图表和坐标系等等(用 option 来描述)。准备一个 DOM 节点作为 echarts 的渲染容器,就可以在上面创建一个 echarts 实例。每个 echarts 实例独占一个 DOM 节点。
简言之,一个echarts实例对应一个DOM节点,用一个option来描述(option中所有的参数都是以Key-Value的格式来组织的)。

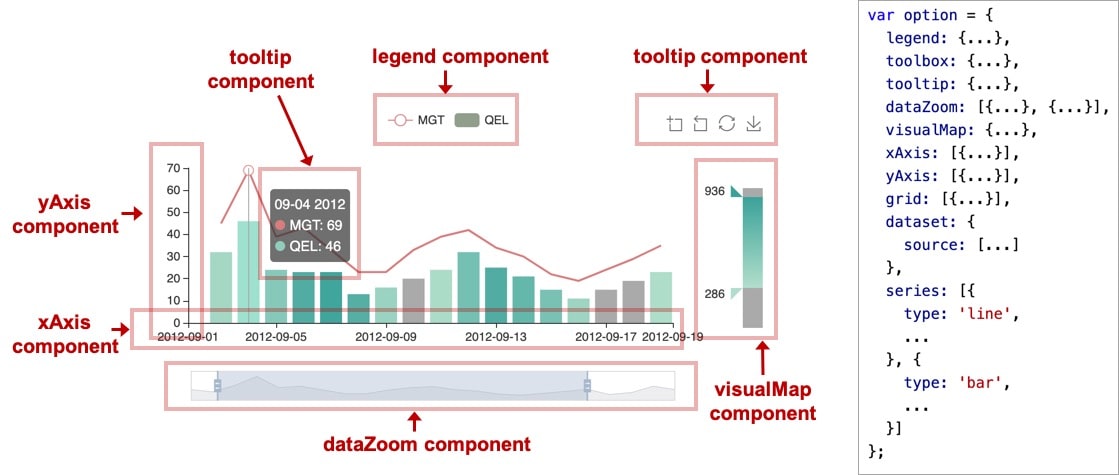
(2)组件component
echarts 中的各种内容,被抽象为“组件”。例如,echarts 中至少有这些组件:xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)、angleAxis(极坐标系角度轴)、polar(极坐标系底板)、geo(地理坐标系)、tooltip(提示框组件)、toolbox(工具栏组件)、series(系列)等。使用时,只需在一个echarts实例的option中声明各个组件(必须要包含一个series),这些组件就会出现在图中。

当我们对不同的数据进行可视化时,可以通过选取不同的组件对图表进行设置,以满足我们的可视化需求。
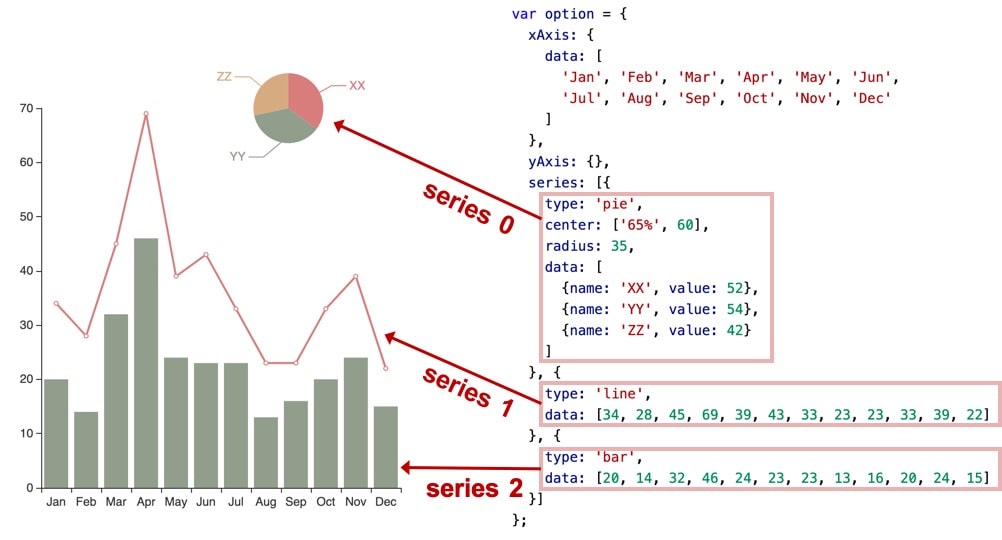
(3)系列series
在echarts 里,系列(series)是指:一组数值以及他们映射成的图,可以看作一种特殊的组件。一个 系列 包含的要素至少有:一组数据、图表类型(series.type)、以及其他的关于这些数据如何映射成图的参数(例如图表摆放的位置、图表大小等)。

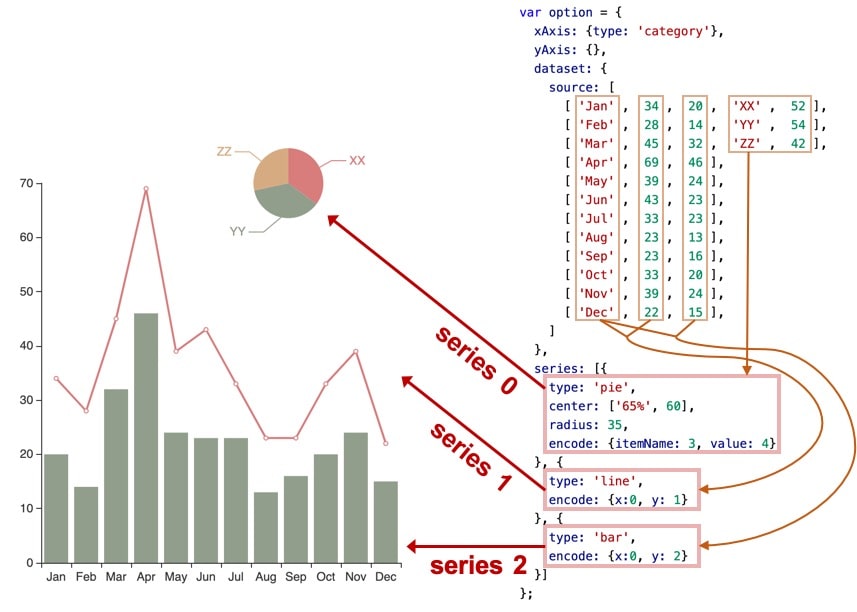
其中用于可视化的数据可以在包含series中,也可以在名叫dataset的组件中单独声明数据,echarts会自动读取并默认按照二维表(二维数组)的列作为一个维度(dimension)来映射到图表当中。

以上三个概念是ECharts中最基础的部分,简单来说,DOM节点构成了echarts实例的渲染容器,即图表展示的容器;echarts实例拥有一个option属性,用来描述对图表的各种需求,包括:有什么数据、要画什么图表、图表长什么样子、含有什么组件、组件能操作什么事情等等;根据需要可以选取相应的各种组件component,在option中声明这些组件(及其参数),即可在图表中显示各种组件;系列series是特殊的组件,描述了数据及其映射成的图,是一个echarts实例的option中不可缺少的部分。
4.ECharts入门实践
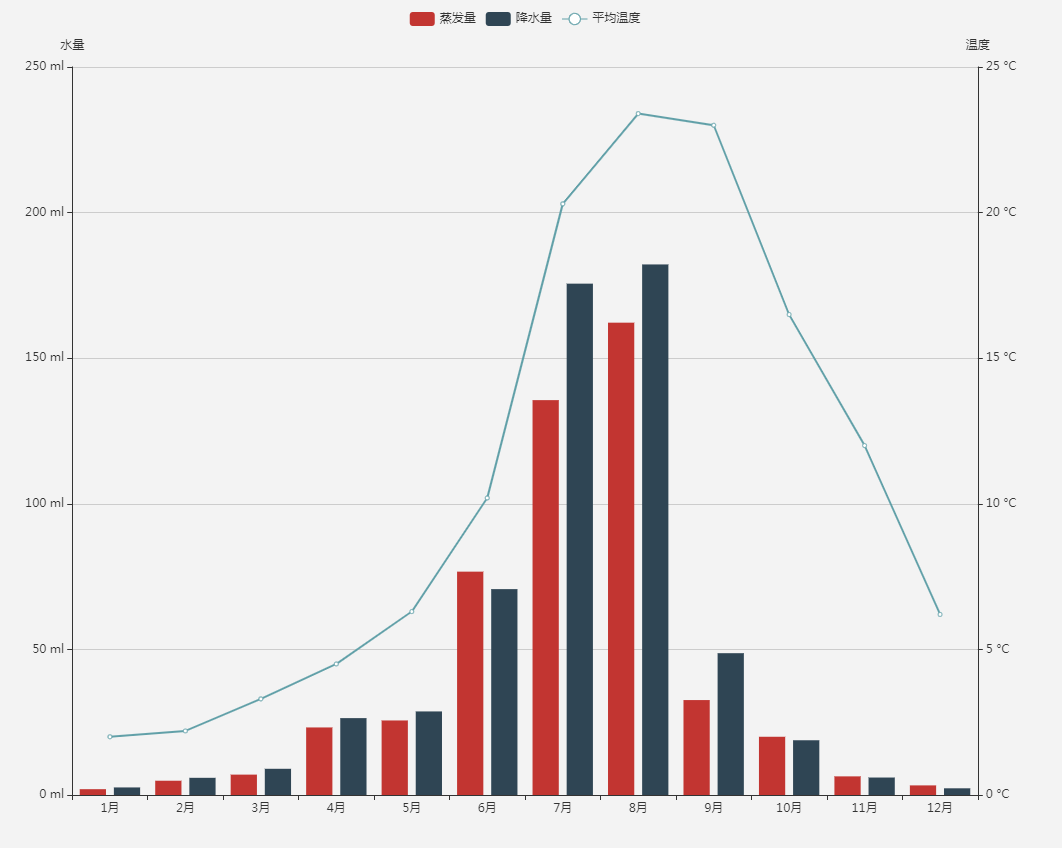
了解了上述三个基础概念,就能写出我们的第一个ECharts图表了,让我们从较简单的柱状图和折线图入手。
(1)获取ECharts
可以通过以下几种方式获取 ECharts。
- 从 Apache ECharts (incubating) 官网下载界面 获取官方源码包后构建。
- 在 ECharts 的 GitHub 获取构建好的js文件。
- 通过 npm 获取 echarts,
npm install echarts --save - 通过 jsDelivr 等 CDN 引入
(2)然后引入ECharts
通过标签,从CDN直接引入构建好的echarts文件

(3)准备DOM节点
为ECharts准备一个具备宽高的DOM节点

(4)初始化ECharts实例
根据准备的DOM节点,初始化ECharts实例

(5)指定图表的配置项和数据
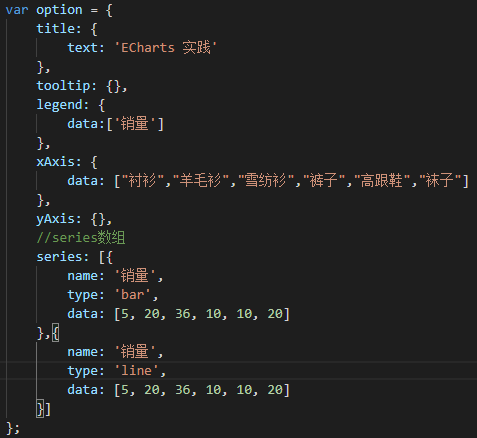
在option中配置所有需要的组件(包括series)

在echarts实例中使用指定的配置项option和数据显示图表


(6)更改图表样式
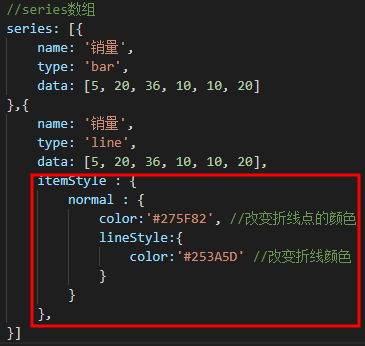
这里介绍一下比较常用的样式设置方式——直接的样式设置。在 ECharts 的 option 中,有很多地方可以设置 itemStyle、lineStyle、areaStyle、label 等属性。改变这些属性可以直接设置图表中图形元素的颜色、线宽、点的大小、标签的文字、标签的样式等等。
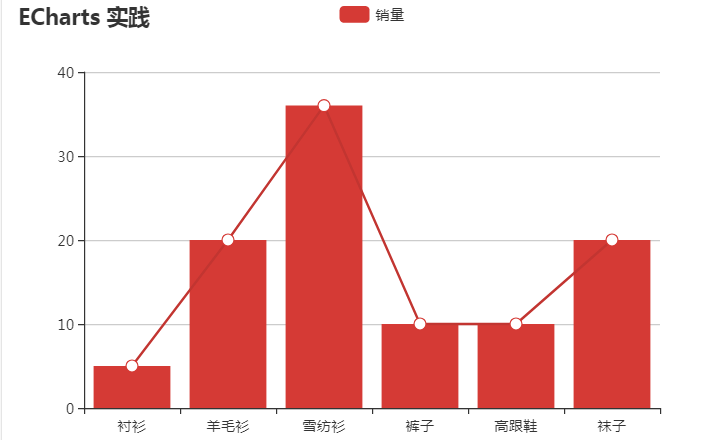
让我们尝试一下改变折线图的样式,让折线图和柱状图的颜色有所区别。

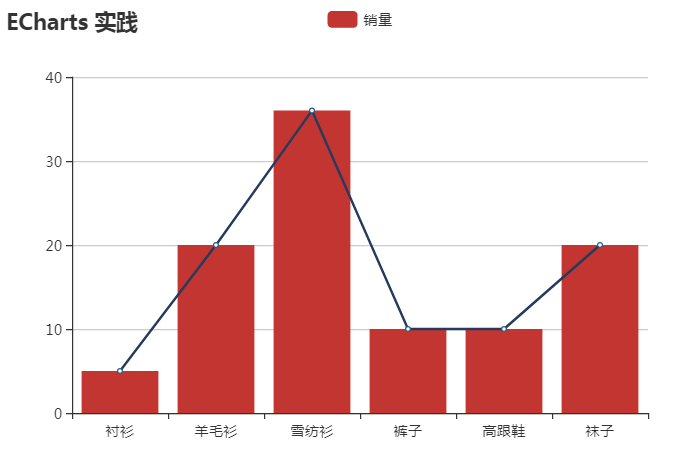
下面看看样式的设置效果,现在折线图和柱状图的颜色就已经不同了。

这样我们的第一个ECharts图表就完成啦!有兴趣的同学还可以看看官网的教程和API文档,深入了解ECharts。