安装VS2015 Update2的过程是非常曲折的。还好经过不懈的努力,终于折腾成功了。
如果开发Cordova项目的话,推荐大家用一下ionic这个框架,效果还不错。对于Cordova、PhoneGap、ionic、AngularJS这些框架或库的关系,我个人理解是这样,PhoneGap是一个商业项目,用来实现HTML5式的跨平台开发,后来Adobe公司将其中的核心代码开源,就是Cordova,Cordova只负责实现JavaScript调用原生代码的功能,是一个壳,而壳里具体用什么样式,在HTML5层还有很多框架,如ionic、jquery mobile都可以。ionic集成了AngularJS,实际上是写了一些AngularJS的directive,用来简化开发,ionic又提供了一套css样式,如果开发web app,也可以只利用他的css样式。VS2015对这些框架和类库都提供了良好的支持。
虽然标题是UWP系列,但实际上我是以Android为第一平台写这个demo的,因为还是想看看Cordova在Android平台的表现^_^ ionic已经支持Universal,所以本文最后我们也可以编译成uwp应用来运行一下。
一、环境配置
我想做这样一个最简单的功能,显示一个新闻列表,支持下拉刷新和滚动到底部自动加载更多。这是一个App最简单的功能,在ionic里可以很简单的实现。对于Angular的部分,我也会在开发过程中简单介绍一下。
我学新东西的时候,不太喜欢先看很多概念的东西,而是先做个东西运行起来后,再去研究里面的概念。所以先建个项目运行一下看看吧。
Ionic主页地址:http://ionicframework.com/
官方教程是以node.js的命令行来建立项目,还好有VS2015,可以直接下载ionic的项目模板来开始第一个项目。
ionic模板下载地址:https://visualstudiogallery.msdn.microsoft.com/4e44ba8b-a4c8-4106-b70e-00d63241a54a
Ionic智能感知支持下载地址:https://visualstudiogallery.msdn.microsoft.com/d6279fba-bcff-4857-906d-29faa8a99448/
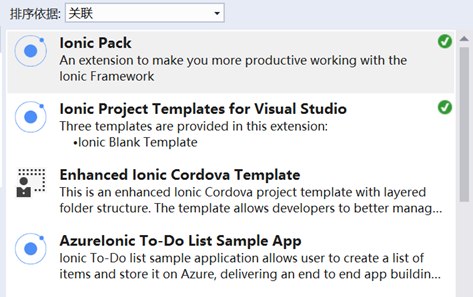
也可以直接在VS2015的扩展里搜索ionic:

安装前两个即可,第一个是ionic的智能感知插件ionic Pack,第二个是ionic项目模板,支持三种样式的项目,空白型、汉堡菜单型、Tab型。
二、新建项目
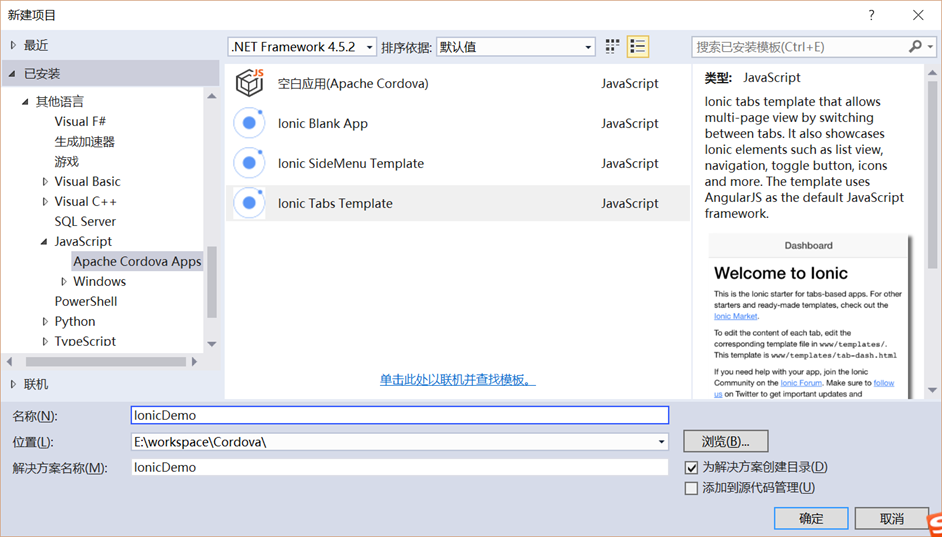
安装好模板插件之后,新建一个Cordova项目IonicDemo,选Tabs Template:

接下来VS2015会下载很多包:

一定要保持网络连接,不然很可能下载失败。
嗯我有正常的网络连接,还是失败了……

三、项目结构
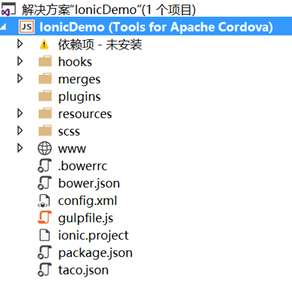
建好的项目是这样的:

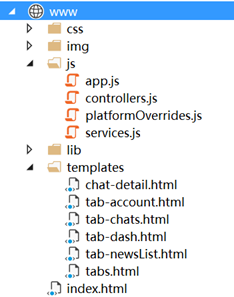
看一下项目结构,其实我们需要开发的主要部分都在www目录里:

看,和一个简单的web项目很像吧,css、img、js都有,这就是一个纯HTML5的网站。Js目录里是Angular的代码,templates目录里放的是页面。
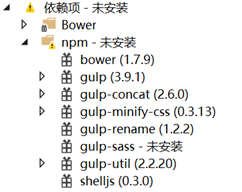
点开依赖项,发现有未安装的部分:

不过不要紧,这个未安装也不影响运行。
四、第一次编译
现在插上你的安卓手机,运行第一个Cordova程序吧。在菜单上选择调试设备,推荐用真机调试,我有次用了VS2015的安卓模拟器,速度是很快,但把网络搞坏了。对于这种简单的Cordova程序,用Ripple也是可以的。Ripple是在Chrome里运行的一个插件,也提供了一些比如GPS、后退键等模拟器的功能。
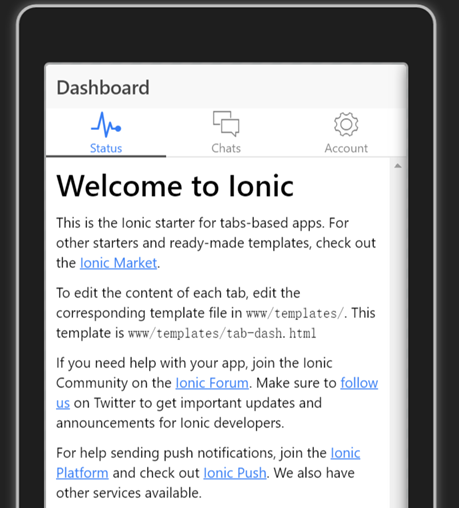
如果是第一次编译Cordova项目,会下载Gradle,速度比较慢,大概需要半个多小时到更久。最好不要中途终止,不然会发生莫名其妙的错误。正常编译一次后就快了。这是Ripple里的样子:

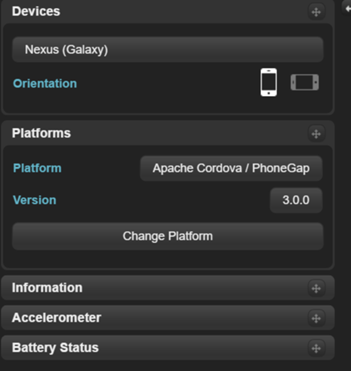
左侧是Ripple的一些信息,包括平台、版本、加速度计、电池状态等,其中加速度计还可以模拟手机摇动的效果。

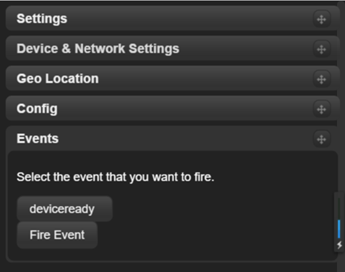
右侧是设置、GPS信息、网络、事件等

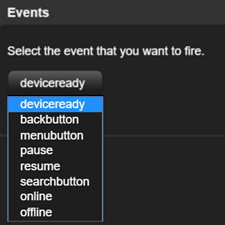
其中事件会经常用到:

这里提供了一些deviceready、backbutton等事件,其中deviceready是Cordova初始化完设备准备完毕后的事件,可以在里面做一些处理。Backbutton就是模拟后退键了。还可以提供pause、resume等事件的模拟。
不过对于目前这个简单的程序来说,基本用不到那么复杂的功能,可以点击Tab栏看看,三个Tab,首页是一个介绍,第二个是一个聊天列表,第三个是一个开关按钮。聊天列表点击的时候还会有页面切换效果,看着还不错。
五、Angular的运行方式
接下来就该研究一下了,这些页面是在哪里放着呢?又是怎么组装起来的呢?
既然www目录是个网站,当然首先要看看index页面了。打开index.html页面,可以看到,页面头部引入了ionic和Angular、Cordova的js文件,其中Cordova上面有一行注释:
<!-- cordova script (this will be a 404 during development) -->
说明在开发过程中,这个文件找不到是正常的。
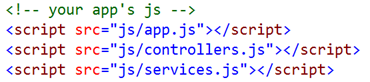
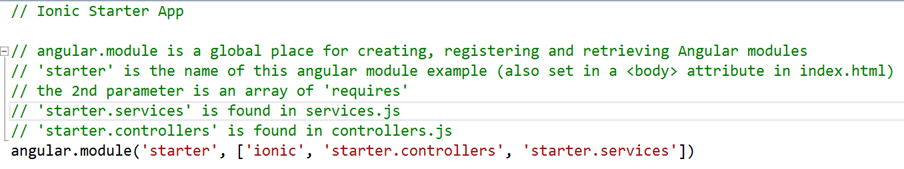
接下来有三行重要的js:

这就是核心的js文件了。Angular和MVC类似,也有model、controller等概念。
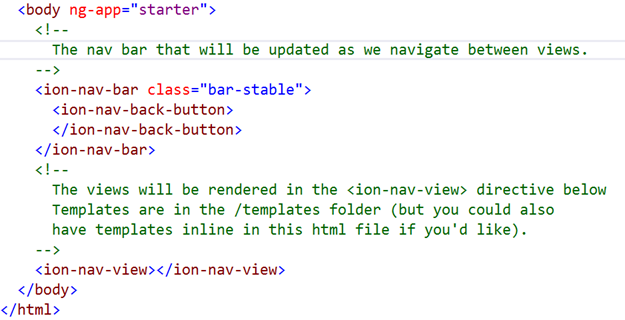
接下来是html代码:

首页就这么简单,这些ion开头的标签,就是ionic提供的Angular的directive。Directive是Angular的重要概念,可以实现了自定义的html扩展。也就是说,ionic实际上是编写了一套Angular的指令来实现这些漂亮的页面效果。
如果没接触过Angular,可能还不太理解。没关系,接着往下看。
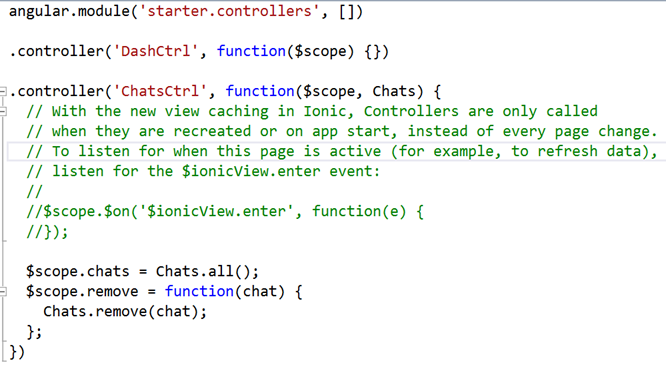
打开www/js/app.js文件,这就是Angular的初始化文件:

看刚才的Index.html代码,里面有

而js里有一个叫starter的module,这就把html和Angular联系起来了。Angular看到ng-app的代码,就会对这部分进行处理。module 函数有几个参数,使用了依赖注入,注入了一个controller和一个services。
下面有config函数,这里使用了Angular的路由,来处理各种页面的状态:

也就是说,每个不同的state,对应不同的html页面,使用不同的controller。
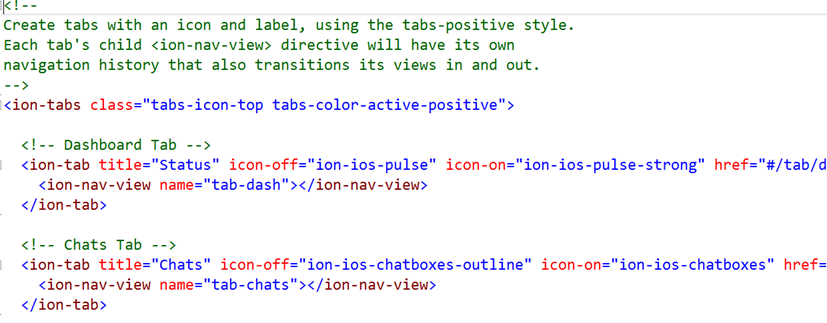
看tab页,对应的template是tabs.html。打开:

这里又是ionic的指令,定义了三个ion-tab,来显示不同的tab页,对应不同的state。
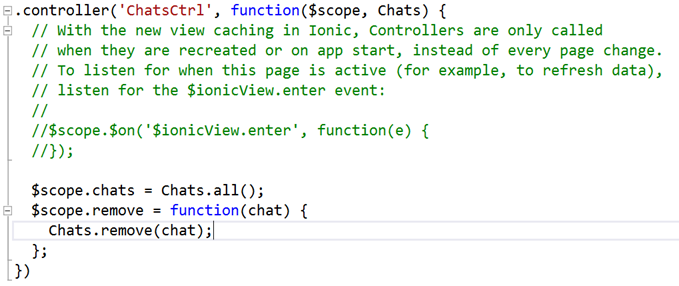
再打开www/js/controller.js文件,里面就是各个controller的定义了:

这有点类似MVC的概念,每个页面都有相应的controller处理。
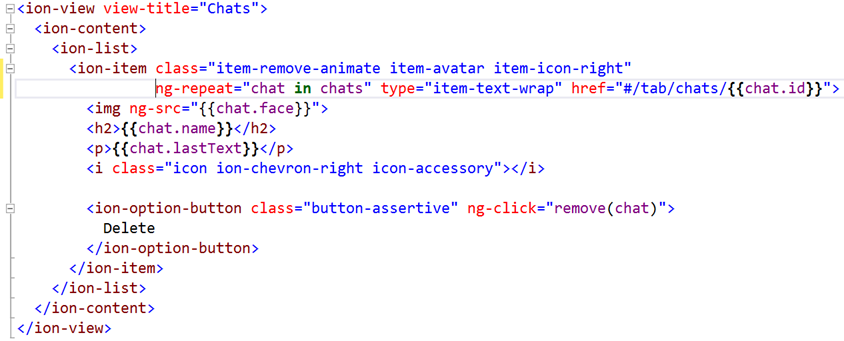
接下来看Angular的一个重要概念,双向绑定。我们刚才看聊天列表那个页面,页面地址是templates/ tab-chats.html,打开:

看ion-item里面有ng-repeat的代码,这是Angular的循环,可以把后面的chat in chats循环显示处理。那么chats是哪里来的呢?打开controller.js:

Controller里倒是有个chats,但$scope是啥东西?
我的理解,$scope是一个胶水,把controller和view粘起来。Controller里的东西,都要放在$scope下才能被view访问到。ChatsCtrl里定义了一个$scope.chats,而页面上就可以用

这样的代码,实现绑定。如果你写过MVC或WPF程序,应该比较容易理解。
那么chats是哪里来的呢?ChatsCtrl首先进行了依赖注入,注入了一个Chats,然后函数里进行了一个赋值操作,Chats.all()
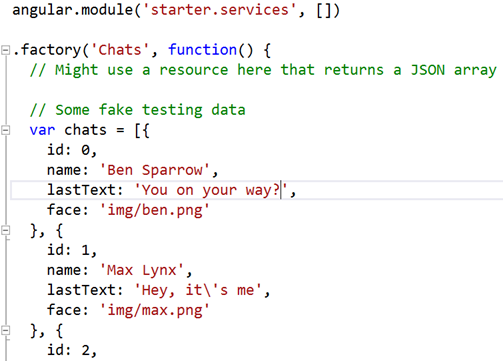
还记得刚才app.js里初始化app的时候注入了一个starter.services吗?现在打开www/js/services.js:

找到了,services是定义在这里的。这里使用了Angular的factory,定义了一个名为Chats的factory,其中的all()方法就是返回一个聊天列表。
经过这样的分析,我们就大概了解了程序的运行方式,首先Angular会初始化app,注入controller和service,对ionic的指令进行处理,渲染成页面。
六、添加view及controller
现在可以考虑我们的目的了,我想添加一个tab页,用来显示一个新闻列表,这个列表也要从网络接口进行获取。
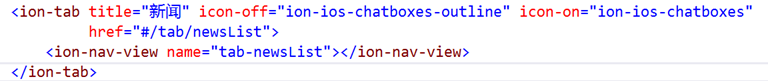
首先来添加一个tab页。打开tabs.html,照猫画虎加一个ion-tab:

图标我偷懒就不改了,具体的图标可参考:http://ionicons.com/ 这里有ionic自带的图标样式
在templates目录里添加一个tab-newsList.html文件。
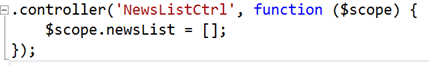
在controller.js里,添加一个名为NewsListCtrl的controller:

在里面定义一个newsList,即要显示的新闻列表。
现在修改app.js里的state,把controller和view关联起来:

这样在点击新闻tab的时候,链接符合tab/newsList,就会找到NewsListCtrl的controller和tab-newsList.html,进行显示。注意state里的各种参数,和view代码的name的对应。
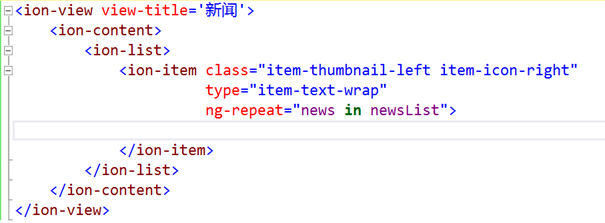
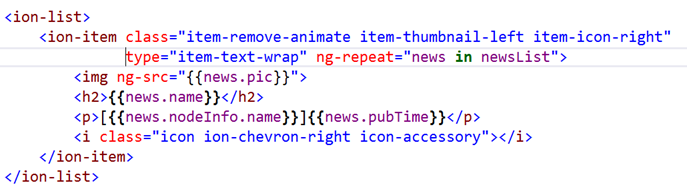
列表的样子也是照着聊天的页面写:

好了,controller有了,view也有了,数据也定义了,但数据从哪来呢?当然要从网络获取了。
七、Angular使用promise实现异步的Service
为了方便演示,我使用了一个新闻网站的api接口:
http://app.thepaper.cn/clt/jsp/v3/nodeContList.jsp?n=25462&WD-UUID=864819028898243&pageidx=1
这个接口是一个GET请求,有三个参数,其中pageidx是页数。
获取数据的部分写在哪呢?我们参考services里的Chats,写在services里。注意,模板自带的用了factory,但我这里用service。其实这两个东西差不多,我习惯用service。具体的区别可以参考这个文章:http://www.ng-newsletter.com/25-days-of-angular/day-1 反正我感觉除了service可以自定义一些参数,作用都差不多。
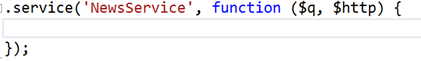
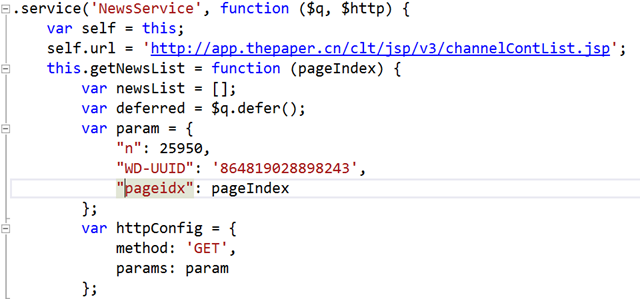
打开services.js,添加以下代码:

定义一个NewsService,注入$q和$http。因为获取网络数据是异步的,Angular里提供了promis的实现方式,通过调用$q.defer()来创建一个deferred实例,deferred有resolve、reject、notyfy几个方法,其中resolve是接受结果,reject是拒绝。Promise有一篇文章写的比较好:http://blog.jobbole.com/51178/现在只知道promise是用来实现异步的就可以了。$http是Angular内置的http服务,可以方便的实现get/post等各种网络请求,用法和jQuery的ajax有点类似。
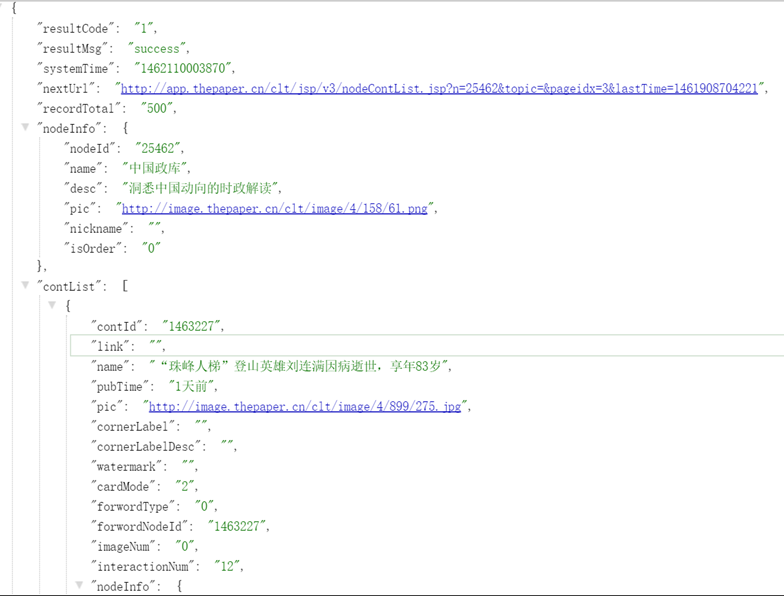
对了还得看一下接口的返回数据。浏览器可以直接请求那个地址,返回的数据是这样的:

数据是json格式,如果resultCode为1,说明返回正常。contList是一个新闻标题的列表。
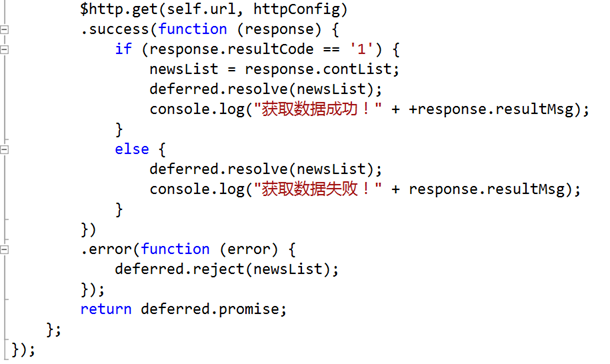
service里面这样写:


最后,要返回deferred.promise。
八、调用service显示数据
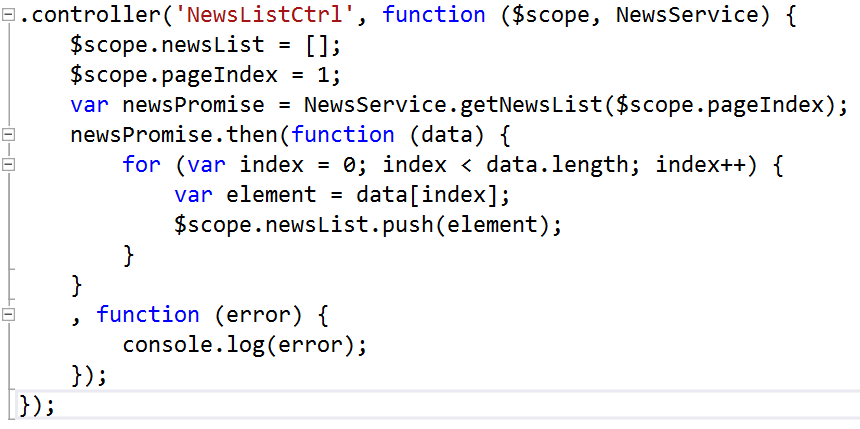
Service返回的是一个promise,在调用的时候,会使用then方法来接收数据。Then方法有两个参数,一个是成功后的处理,一个是失败后的处理。修改controller里的代码:

注意不要忘了把NewsService注入进来。
还要改一下页面的项模板:

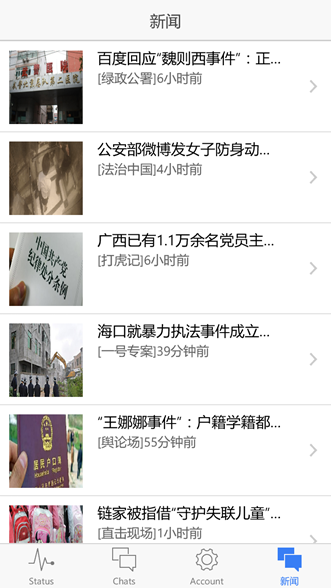
现在运行一下看看:

咦?Tab标题怎么乱码了呢。这肯定是编码问题了。
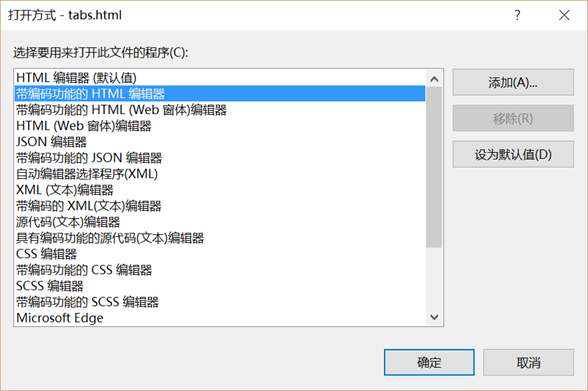
在tabs.html文件上点右键,选择打开方式,选择带编码功能的html编辑器:

然后选择utf-8:

可以看到,果然乱码了:

重新输入中文标题,保存。现在就是utf-8编码了。有可能VS2015在保存的时候选择了GB2312。但这种情况没找到规律,有时候文件中也有中文就没错。如果遇到编码问题的话就手动改一下吧。
关于ion-list 的显示样式,可参考官方文档,有更多说明:http://ionicframework.com/docs/components/#list
及http://ionicframework.com/docs/api/directive/ionList/
九、下拉刷新和滚动加载更多
列表展示出来了,现在加上下拉刷新和滚动到底部加载更多吧。
Ionic贴心的封装了这两个方法。下拉刷新是ionRefresher: http://ionicframework.com/docs/api/directive/ionRefresher/
加载更多是ion-infinite-scroll: http://ionicframework.com/docs/api/directive/ionInfiniteScroll/
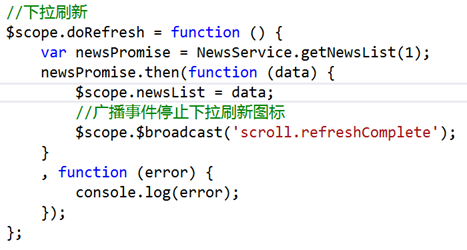
先来看下拉刷新。在controller里添加以下代码:

实际上下拉刷新就是重新获取一下第一页数据,把数据重新赋值即可。
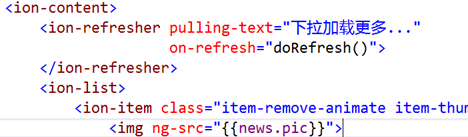
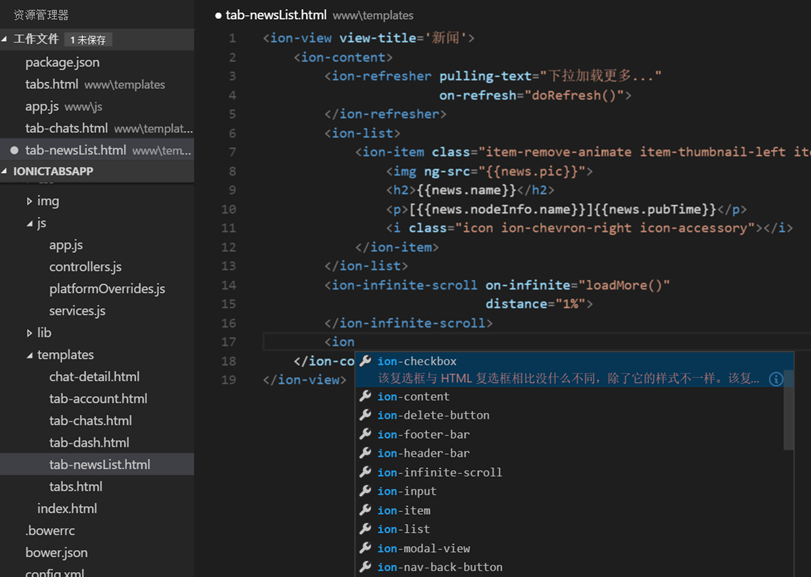
然后修改view,修改tab-newsList.html文件,在ion-content里添加以下代码:

对,就一个ion-refresher就搞定了。
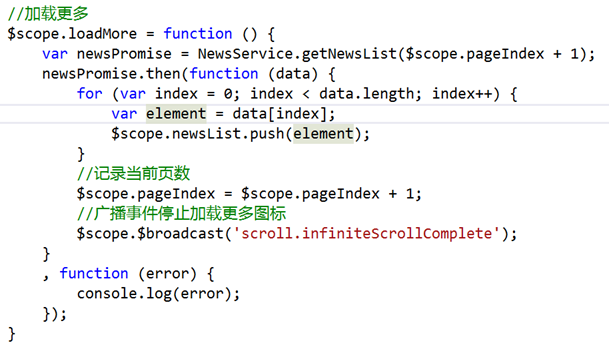
加载更多也是类似,在controller里添加一个获取更多的方法:

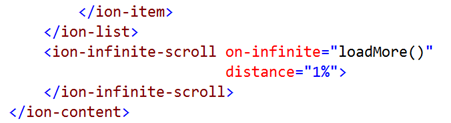
修改view:

注意,下拉刷新是加在ion-content指令的最前面,而加在更多是放在最后,都要被ion-content指令包裹起来。
是不是很简单?想想uwp里的下拉刷新……
十、使用VS Code编辑代码
顺便说一下,我在使用ionic pack插件的时候,频繁遇到了引起VS2015崩溃的问题,目前还没找到好的解决办法。其实可以用VS Code来编码,安装后按F1,输入"扩展",对你没看错,要输入中文!哈哈VS Code中文化的太彻底了。以前都是输入ext install,现在必须输入中文命令。然后找ionic和Angular的扩展安装,就可以支持智能提示了。

VS Code写代码也是很爽的,ionic注释都是中文的哈哈:

十一,跨平台
其实用Cordova主要还是为了跨平台,ionic也支持uwp啊,要不然我就不好意思写成Win10 UWP开发系列了。在调试目标那里选一下,可以看到支持n个平台:

选Universal,连接个Win10手机,一样能编译运行哦^_^ 是这个样子的:

可以看到,tab的位置在下面,跟Android平台是不一样的。Ionic根据各平台的设计语言进行了定制。但也可以通过配置项来更改。
iOS因为没有设备,没有条件测试了。
如果有无法编译或无法安装的情况,可以试试清理解决方案,再重新编译即可。我遇到过几次,都是清理后就可以安装调试了。
结语
这个demo到这里就结束了。查看新闻详情的页面跟查看聊天详情的步骤一样,就不写了。这个例子主要是想说明,VS2015对Cordova的支持已经很完善了。这只是一个很简单的入门例子,更深入的内容我也在逐步学习。希望有兴趣的同学一起讨论。还有很重要的一点,对于跨平台App开发我一直有这个观点,跨平台不是万能的,要看具体的使用场景。比如简单的新闻浏览app,可以用Cordova方式,如果涉及到较多调用硬件的场景,还是原生代码效率更高。现在也可以试试Xamarin,VS2015 Update2已经内置了Xamarin的支持,期待以后Xamarin有更好的表现。
加群学习:457351423 这里有4000多部学习视频,有需要的欢迎进群学习!