之前在帮朋友搜集少儿编程教育资料的时候,发现了麻省理工开发的积木式编程语言的Scratch,最近有空玩了下,感觉很惊艳,我能想象用它做一些有趣的事情,Scratch把编程元素变成像乐高积木一样,可以通过简单拖放组合来实现逻辑,交互体验很不错,很容易就能实现一些简单的动画控制,在实现复杂一些的逻辑的时候,搭积木的方式会显得繁琐,这个是编程模式的原因,不过相信会有很多聪明才智的解决方法,有时真想直接敲几行代码搞定。 Scatch最让我喜欢的是可以直接在web上运行,其官方社区搭建得很好, 可以看到来自世界各地朋友的作品,如果你感兴趣,甚至可以一探其作品内部积木结构的究竟。
我下载的时候新出了3.0的版本,由于我也是新接触,所以相较于2.0之前的变化,就不太了解了,我就从3.0开始玩,记录一些对Scatch的初印象:
1:和大部分的2D引擎一样,Scratch也有舞台和精灵的概念,舞台可以做不同的场景,精灵(sprite)就是舞台上活动的元素了。每个场景和精灵,都可以在其内部搭建积木来实现特定的逻辑,比如监听某个事情,触发某个动作。
2:Scratch提供了很多通用积木,有控制精灵的动作,外观,声音的,有设置事件的,有控制流程的(while, if...else...等等),有侦测碰撞的,有数学计算的,有设置变量的。有趣的地方在于积木有不同的形状和凹槽,用于识别其类型和接入其他积木,比如圆形的积木可以简单理解为变量,方尖的积木可以理解为条件,带上下凹槽的多是用于控制流程,可以互相上下拼接,只是有些积木没有上凹槽,说明只能用于开始,有些没有下凹槽,说明其后面不能再接其他积木。
3:每个精灵或场景都是可以带有多个积木组的,方便把不同的逻辑分开,不要让一个积木组太长。

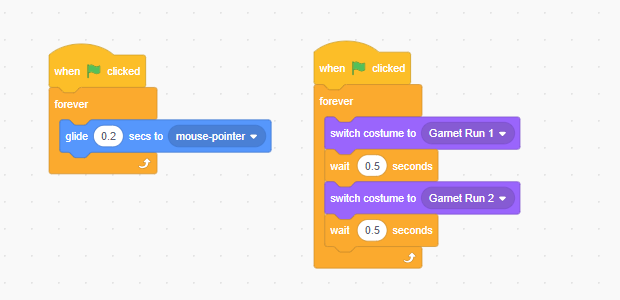
4:每个精灵和场景自身都可以有多个帧,Scratch里叫做造型,用来表现不同的动作或者阶段,比如,可以用上图中右边的积木排列,来实现一个精灵的自身动画,记得加上等待时间的积木,不然循环速度太快,就看不到动作了:

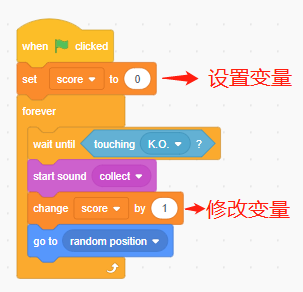
5:使用变量积木,给程序添加变量来记录变化值,然后通过变量作为条件,可以实现许多基础的逻辑;

6:Scratch是支持离线开发的,有window和mac桌面版本,可以在本地开发,保存为.sb3的文件,然后可以导入到线上编辑器,反之亦然,这个可以实现一定程度的协同。
初次尝试,修改了一个追球的小游戏,增加了得分使场景的变化,每个场景的倒计时间会越来越短: Chase Ball II on Scratch
好奇与探索:
1:Scratch是可以在官网的web上运行的,我在想如何可以在自己的web上运行起来,是不是有提供什么插件或是js的解析组件。
2:据说3.0可以支持移动设备,是否就是在移动设备上用web运行,还是说有装门的移动版本的运行app。
3:很有意思的是积木的扩展,除了基础的积木,我已经看到Scratch支持Lego的Mind Storms EV3, 我想会继续探索下去。
追加的疑问与已知的解答:
1:一个已经shared的项目,怎么进行修改,打开修改,重新导入后变成了一个新的项目。
2:如何给一个项目设置封面。
Scratch项目是以最新保存时的界面作为展示的封面的, 有两个解决方法,第一种简单的就是保存时选一个好的界面, 第二种就是专门去做一个封面,并确保程序开始的时候把这个封面隐藏掉即可。