第一节介绍了CFC,第二节详细的说明了其用法。您现在是不是在为XML文件的生成而纠结,太多的元素要设置。还记得那个Demo吗,我们还要用到。
一、元素设置
先看一下大众元素:
Set标签使用的参数
value 数据值
color 颜色
link 链接(本窗口打开[Url],新窗口打开[n-Url],调用JS函数[JavaScript:函数])
name 横向坐标轴标签名称
字体属性
baseFont 图表字体样式
baseFontSize 图表字体大小
baseFontColor 图表字体颜色,6位16进制颜色值
outCnvBaseFont 图表画布以外的字体样式
outCnvBaseFontSize 图表画布以外的字体大小
outCnvBaseFontColor 图表画布以外的字体颜色,6位16进制颜色值
(1)图形背景和画布
caption 图表主标题
subCaption 图表副标题
xAxisName 横向坐标轴(x轴)名称
yAxisName 纵向坐标轴(y轴)名称
yAxisMinValue 指定纵轴(y轴)最小值,数字
yAxisMaxValue 指定纵轴(y轴)最大值,数字
chartlegend 图例
bgColor 图表背景色,6位16进制颜色值
canvasBgColor 画布背景色,6位16进制颜色值
canvasBgAlpha 画布透明度,[0-100]
canvasBorderColor 画布边框颜色,6位16进制颜色值
canvasBorderThickness 画布边框厚度,[0-100]
shadowAlpha 投影透明度,[0-100]
showLegend 是否显示系列名,默认为1(True)
(2)图形标签
numberPrefix 增加数字前缀
numberSuffix 增加数字后缀 % 为 '%25'
formatNumberScale 是否格式化数字,默认为1(True),自动的给你的数字加上K(千)或M(百万);若取0,则不加K或M
decimalPrecision 指定小数位的位数,[0-10] 例如:='0' 取整
divLineDecimalPrecision 指定水平分区线的值小数位的位数,[0-10]
limitsDecimalPrecision 指定y轴最大、最小值的小数位的位数,[0-10]
formatNumber 逗号来分隔数字(千位,百万位),默认为1(True);若取0,则不加分隔符
decimalSeparator 指定小数分隔符,默认为'.'
thousandSeparator 指定千分位分隔符,默认为','
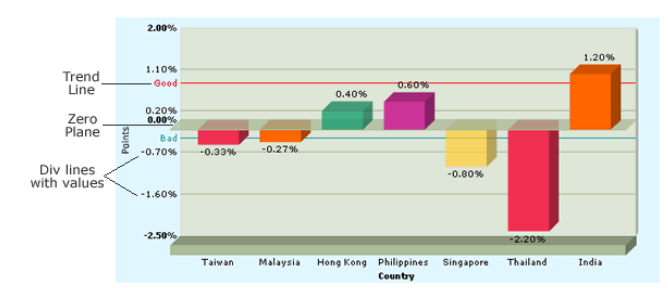
(3)刻度线、网格和间隔色

numDivLines 画布内部水平分区线条数,数字
divLineColor 水平分区线颜色,6位16进制颜色值
divLineThickness 水平分区线厚度,[1-5]
divLineAlpha 水平分区线透明度,[0-100]
showAlternateHGridColor 是否在横向网格带交替的颜色,默认为0(False)
alternateHGridColor 横向网格带交替的颜色,6位16进制颜色值
alternateHGridAlpha 横向网格带的透明度,[0-100]
showDivLinues 是否显示Div行的值,默认??
numVDivLines 画布内部垂直分区线条数,数字
vDivLineColor 垂直分区线颜色,6位16进制颜色值
vDivLineThickness 垂直分区线厚度,[1-5]
vDivLineAlpha 垂直分区线透明度,[0-100]
showAlternateVGridColor 是否在纵向网格带交替的颜色,默认为0(False)
alternateVGridColor 纵向网格带交替的颜色,6位16进制颜色值
alternateVGridAlpha 纵向网格带的透明度,[0-100]
(4)提示信息
showhovercap 是否显示悬停说明框,默认为1(True)
hoverCapBgColor 悬停说明框背景色,6位16进制颜色值
hoverCapBorderColor 悬停说明框边框颜色,6位16进制颜色值
hoverCapSepChar 指定悬停说明框内值与值之间分隔符,默认为','
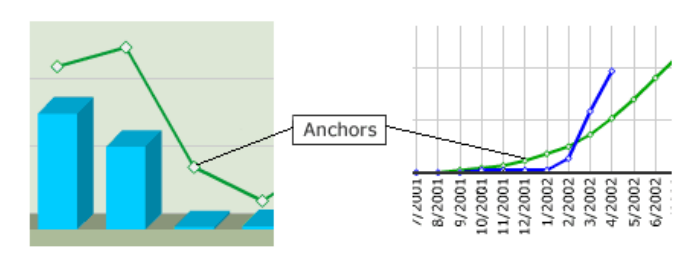
(5)折线的参数
lineThickness 折线的厚度
anchorRadius 折线节点半径,数字
anchorBgAlpha 折线节点透明度,[0-100]
anchorBgColor 折线节点填充颜色,6位16进制颜色值
anchorBorderColor 折线节点边框颜色,6位16进制颜色值
(二)特殊符合
(1)欧元符号“€”,用“%80”。
<graph decimalPrecision='0' numberPrefix='%80 '>
(2)英镑符号“£”,用“%A3”。
<graph decimalPrecision='0' numberPrefix='%A3 '>
(3)人民币符号“¥”,用“%A5”。
<graph decimalPrecision='0' numberPrefix='%A5 ' >
(4)分符号“¢”,用“%A2”。
<graph decimalPrecision='0' numberSuffix='%A2 '>
(5)百分号符号示“%”,用“%25”。
<graph decimalPrecision='0' numberSuffix='%25 '>
(三)注意事项
我们知道,在使用 GET方法得到参数时,浏览器对参数值的长度是有一定的限制的,所
以,如果 XML字符过长,可能会产生问题。这时我们就需要使用 setDataURL()方法。
如果你的 XML 字符里含有双字节字符,例如中文字符,你就不能使用 setDataXML()方法,
你应该使用 setDataURL()方法。
在使用 setDataURL()方法时,如果地址里含有“?”、“&”等字符,你就需要对这个地址
进行 URL编码。在 JavaScript里进行编码,使用 escape(url)这个函数。如果你想在服务
器端就进行编码,那就使用你的编程语言提供的 URL编码方法。
到这里FusionCharts Free已经基本了解了,下面就看商业版的FC吧(破解版)。
想整一个空间,帮忙点击一下,加一分吧,敬爱的朋友。