前言:这是笔者学习之后自己的理解与整理。如果有错误或者疑问的地方,请大家指正,我会持续更新!
css盒模型有标准盒模型和IE盒模型
元素结构是:`content、padding、border、margin`。

css3 有个 box-sizing 属性,设置用哪种盒模型:
- box-sizing:content-box; (默认)标准盒模型;
- box-sizing:border-box; IE 盒模型;
用的比较多的就这两种。
页面中每个元素都被当成一个矩形盒子,占一定空间;
页面中每个元素都被当成一个矩形盒子,占一定空间。
标准盒模型所占空间宽度 = `marginLeft + borderLeft + paddingLeft + width + paddingRight + borderRight + marginRight`。
`IE`盒模型所占空间宽度 = `marginLeft + width +marginRight`。
`IE`盒模型的`css`里的`width`属性值已经包含了`border`和`padding`。
高度是一样的,分为标准盒模型和IE盒模型。
上面主要讲的是`block`块元素的盒子模型,`inline`行内元素的盒子模型也有所区别(有的叫线模型,不确定是否准确),结构是一样的。
`inline`元素的空间是由内容撑开的,在没有转换元素类型的情况下`css`设置`width`和`height`是没有用的(如果没有内容,就不占据空间)。
设置`margin-topmargin-bottom`,也不占空间。
设置`padding-toppadding-bottom`,不占据空间,但是背景色可以覆盖(这又涉及到背景`background`的知识)
只有`margin-leftmargin-rightpadding-leftpadding-right`有用。

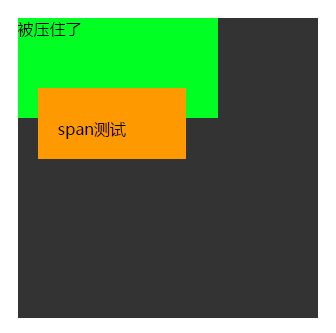
<style type="text/css"> * { padding: 0; margin: 0; } .wrapper { width: 300px; height: 300px; background: #333; position: absolute; left: 0; right: 0; top: 0; bottom: 0; margin: auto; } .nothing { width: 200px; height: 100px; background: #0f2; } .test { width: 100px; background: #f90; padding-left: 20px; padding-right: 60px; padding-top: 30px; padding-bottom: 20px; margin-left: 20px; margin-right: 60px; margin-top: 30px; margin-bottom: 20px; } </style> <div class="wrapper"> <div class="nothing">被压住了</div> <span class="test">span测试</span> </div>