获取资源
到官网:http://www.fusioncharts.com/download/ 获取FusionCharts文件;
目录结构:

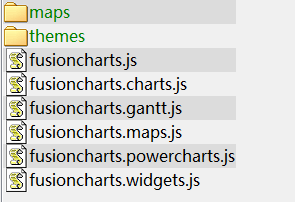
js目录下的文件:

创建项目
1. 项目名称:FusionChartsTest;
1. 项目名称:FusionChartsTest;
2. 在webroot下创建文件夹:fusionCharts;
3. 将下载的js目录下的所有文件拷贝到刚刚创建的FusionCharts文件夹下;
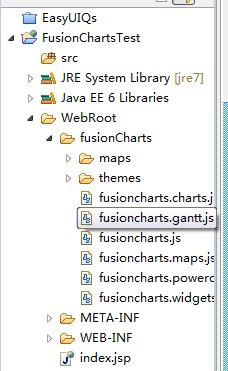
整个的目录结构如下,至此,FusionCharts已经导入到了我们的工程中。

编写jsp界面
编写index.jsp界面,内容如下:
<%@ page language="java" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";response.setHeader("Pragma", "no-cache");response.setHeader("Cache-Control", "no-cache");response.setDateHeader("Expires", 0);%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html><head><title>My first FusionCharts</title><script type="text/javascript" src="<%=basePath%>fusionCharts/fusioncharts.js"></script><script type="text/javascript" src="<%=basePath%>fusioncharts/themes/fusioncharts.theme.fint.js"></script><script type="text/javascript">FusionCharts.ready(function() {var revenueChart = new FusionCharts({"type" : "column2d","renderAt" : "chartContainer","width" : "500","height" : "300","dataFormat" : "json","dataSource" : {"chart" : {"caption" : "Monthly revenue for last year-总标题","subCaption" : "Harry's SuperMart-子标题","xAxisName" : "Month-x轴名称","yAxisName" : "Revenues (In USD)-y轴名称","theme" : "fint"},"data" : [ {"label" : "Jan","value" : "420000"}, {"label" : "Feb","value" : "810000"}, {"label" : "Mar","value" : "720000"}, {"label" : "Apr","value" : "550000"}, {"label" : "May","value" : "910000"}, {"label" : "Jun","value" : "510000"}, {"label" : "Jul","value" : "680000"}, {"label" : "Aug","value" : "620000"}, {"label" : "Sep","value" : "610000"}, {"label" : "Oct","value" : "490000"}, {"label" : "Nov","value" : "900000"}, {"label" : "Dec","value" : "730000"} ]}});revenueChart.render();})</script></head><body><div id="chartContainer">FusionCharts XT will load here!</div></body></html>
问题说明:
直接安装官网上的方式引入js文件,程序代码如下:
<script type="text/javascript" src="fusioncharts/fusioncharts.js"></script><script type="text/javascript" src="fusioncharts/themes/fusioncharts.theme.fint.js"></script>
运行时,会发现出不来FusionCharts图表,通过firebug调试发现,项目没有成功引入两个js文件,所以需要通过下面的方式引入js文件:
String path = request.getContextPath();String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
<script type="text/javascript" src="<%=basePath%>fusionCharts/fusioncharts.js"></script><script type="text/javascript" src="<%=basePath%>fusioncharts/themes/fusioncharts.theme.fint.js"></script>
运行结果
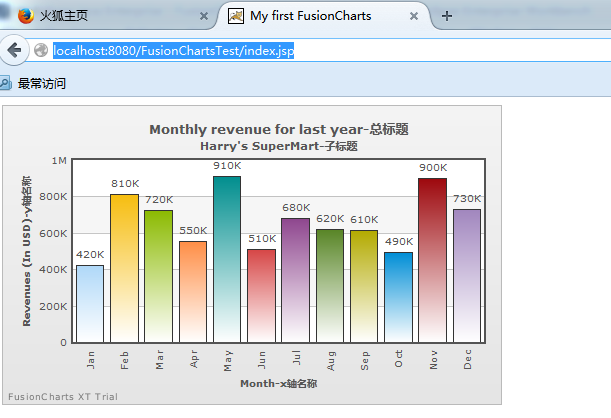
在tomcat下运行该项目,然后在浏览器中输入:http://localhost:8080/FusionChartsTest/index.jsp ;
将出现如下界面: