PHP和Ajax的交互
一、什么是Ajax
AJAX即“Asynchronous Javascript And XML”,是指一种创建交互式网页应用的网页开发技术。
AJAX = 异步 JavaScript和XML(标准通用标记语言的子集)。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
二、PHP和Ajax的交互过程
1.Ajax的工作流程
1)创建XMLHttpRequest对象
XMLHttpRequest是AJAX 的基础,用于和服务器交换数据。

2)向服务器发送请求
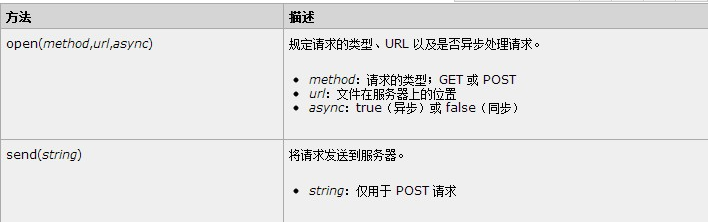
使用XMLHttpRequest对象中的open()和send()方法

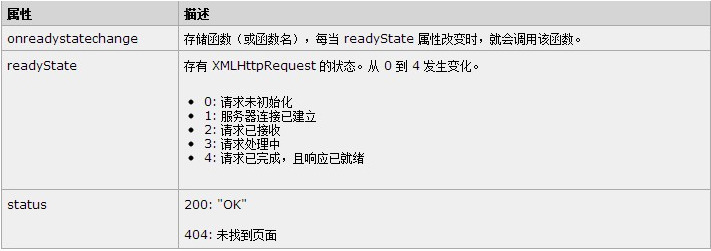
3)AJAX - onreadystatechange 事件
在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务(当 readyState 等于4且状态为200时,表示响应已就绪)
2.PHP部分
后台php得到Ajax请求的数据后,通过处理,返回你想要的数据给Ajax,我们再通过js更改前端HTML的代码。
三、示例
在搜索框输入字符,自动提示相匹配字符选项
index.html
<html> <head> <script src="clienthint.js"></script> </head> <body> <form> First Name: <input type="text" id="txt1" onkeyup="showHint(this.value)"> </form> <p>Suggestions: <span id="txtHint"></span></p> </body>
表单工作原理:
1.当用户在输入域中按下并松开按键时,会触发一个事件
2.当该事件被触发时,执行名为 showHint() 的函数
3.表单的下面是一个名为 "txtHint" 的 <span>。它用作 showHint() 函数所返回数据的占位符。
clienthint.js:
var xmlHttp function showHint(str) { if (str.length==0) { document.getElementById("txtHint").innerHTML="" return } xmlHttp=GetXmlHttpObject() if (xmlHttp==null) { alert ("Browser does not support HTTP Request") return } var url="gethint.php" url=url+"?q="+str url=url+"&sid="+Math.random() xmlHttp.onreadystatechange=stateChanged xmlHttp.open("GET",url,true) xmlHttp.send(null) } function stateChanged() { if (xmlHttp.readyState==4 || xmlHttp.readyState=="complete") { document.getElementById("txtHint").innerHTML=xmlHttp.responseText } } function GetXmlHttpObject() { var xmlHttp=null; try { // Firefox, Opera 8.0+, Safari xmlHttp=new XMLHttpRequest(); } catch (e) { // Internet Explorer try { xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); } } return xmlHttp; }
1.showHint() 函数
每当在输入域中输入一个字符,该函数就会被执行一次。
如果文本框中有内容 (str.length > 0),该函数这样执行:
定义要发送到服务器的 URL(文件名)
把带有输入域内容的参数 (q) 添加到这个 URL
添加一个随机数,以防服务器使用缓存文件
调用 GetXmlHttpObject 函数来创建 XMLHTTP 对象,并在事件被触发时告知该对象执行名为 stateChanged 的函数
用给定的 URL 来打开打开这个 XMLHTTP 对象
向服务器发送 HTTP 请求
如果输入域为空,则函数简单地清空 txtHint 占位符的内容。
2.stateChanged() 函数
每当 XMLHTTP 对象的状态发生改变,则执行该函数。
在状态变成 4 (或 "complete")时,用响应文本填充 txtHint 占位符 txtHint 的内容。
3.GetXmlHttpObject() 函数
AJAX 应用程序只能运行在完整支持 XML 的 web 浏览器中。
上面的代码调用了名为 GetXmlHttpObject() 的函数。
该函数的作用是解决为不同浏览器创建不同 XMLHTTP 对象的问题。
gethint.php:
<?php // Fill up array with names $a[]="Anna"; $a[]="Brittany"; $a[]="Cinderella"; $a[]="Diana"; $a[]="Eva"; $a[]="Fiona"; $a[]="Gunda"; $a[]="Hege"; $a[]="Inga"; $a[]="Johanna"; $a[]="Kitty"; $a[]="Linda"; $a[]="Nina"; $a[]="Ophelia"; $a[]="Petunia"; $a[]="Amanda"; $a[]="Raquel"; $a[]="Cindy"; $a[]="Doris"; $a[]="Eve"; $a[]="Evita"; $a[]="Sunniva"; $a[]="Tove"; $a[]="Unni"; $a[]="Violet"; $a[]="Liza"; $a[]="Elizabeth"; $a[]="Ellen"; $a[]="Wenche"; $a[]="Vicky"; //get the q parameter from URL $q=$_GET["q"]; //lookup all hints from array if length of q>0 if (strlen($q) > 0) { $hint=""; for($i=0; $i<count($a); $i++) { if (strtolower($q)==strtolower(substr($a[$i],0,strlen($q)))) { if ($hint=="") { $hint=$a[$i]; } else { $hint=$hint." , ".$a[$i]; } } } } //Set output to "no suggestion" if no hint were found //or to the correct values if ($hint == "") { $response="no suggestion"; } else { $response=$hint; } //output the response echo $response; ?>
如果存在从 JavaScript 送来的文本 (strlen($q) > 0),则:
1.找到与 JavaScript 所传送的字符相匹配的名字
2.如果找到多个名字,把所有名字包含在 response 字符串中
3.如果没有找到匹配的名字,把 response 设置为 "no suggestion"
4.如果找到一个或多个名字,把 response 设置为这些名字
5.把 response 发送到 "txtHint" 占位符