文档的每个元素都被构造成文档布局内的一个盒模型,每层的大小都可以用CSS的响应属性调整。盒子模型的相关属性有 width height padding border margin。
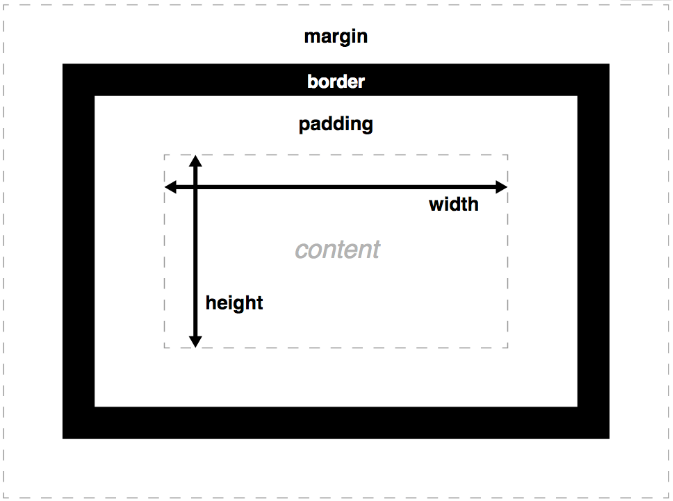
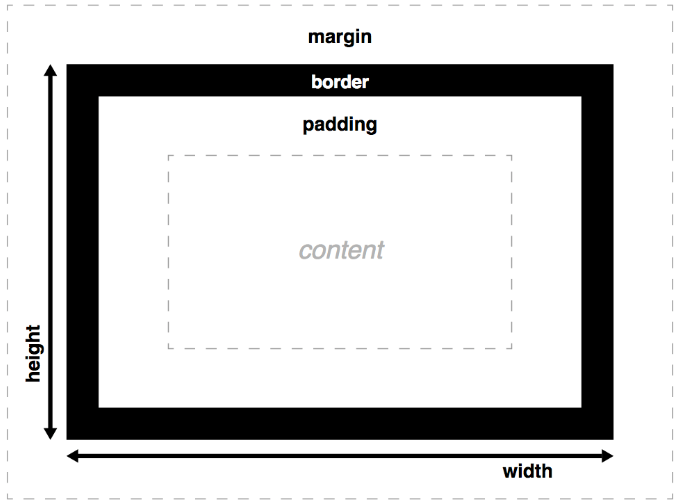
下图展示了盒模型的效果

border宽默认是0,所以默认看不到border。
元素内容所占据的大小是width和height定义的,也就是说无论元素的内容或子元素的内容占据多大的空间都不会影响到内边距或外边距的大小。
width默认是可用空间的100%,而height则是content的高度。
当padding设置为30px时,内容只会在左上内边距有30px的padding。
margin外边距有一个特别的行为叫外边距塌陷(margin collpaing),就是当两个盒模型接触时,他们的间距不是两者外边距的和,而是取两者外边距值较大的一个。
默认background-color/background-image延伸到border的外边缘。
盒模型的高度不遵守百分比长度,而是采用内容的高度,除非指定了一个绝对的长度。
border也忽略百分比宽度设置。
有些时候你想把盒模型设置为窗口宽度的50%,但边界border和内边距padding要用像素表示。为避免这种问题,可以修改border-sizing属性为border-box,使得盒模型变为宽高包括内边距和边框大小的盒模型。

内容溢出overfllow:当使用绝对的值设置一个框的大小时,内容可能不适合框的大小,这时可以是用overfllow属性来控制内容的显示,auto产生滚动条, hide隐藏溢出部分, visible显示溢出部分。
背景裁剪background-clip:盒子的背景是由background-color和background-image组成的,默认背景填充延伸到border的外侧。可以使用background-clip更改填充方式,border-box填充到border外侧,是默认的填充方式,padding-box填充到padding内边距,content-box仅填充内容区域。
轮廓outline:轮廓看起来像是边界,但不属于盒模型,不会影响盒模型的大小。轮廓显示在border外侧。
display属性:可以更改元素的显示方式,常用的属性值有block,inline,inline-block,block使元素有块级元素的行为,inline使元素有行内元素的行为,inline-block元素不会换行但在行内有块级元素行为并且可以设置宽高。块级元素默认display属性值是block,行内元素默认的display属性值是inline。
行内元素width和height将失效,padding,border和margin会影响周围文字的位置,但不会影响周围的块框。