大概流程:
在java web项目中 导入sqljdbc4的包
在java Resources中完成java代码
在webContent 下建立一个存放自己写jsp的文件夹
将sqljdbc4和jstl-1.2 包粘贴载WEB-INF文件下的lib文件下。
java web 登录界面源代码:

1.Data_uil.java
import java.sql.*; public class Data_uil { public Connection getConnection() { try{ Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver"); }catch(ClassNotFoundException e) { e.printStackTrace(); } String user="***"; String password="***"; String url="jdbc:sqlserver://127.0.0.1:1433;DatabaseName=***"; Connection con=null; try{ con=DriverManager.getConnection(url,user,password); }catch(SQLException e) { e.printStackTrace(); } return con; } public String selectPassword(String username) { Connection connection=getConnection(); String sql="select *from login where username=?"; PreparedStatement preparedStatement=null; ResultSet result=null; String password=null; try{ preparedStatement=connection.prepareStatement(sql); preparedStatement.setString(1,username); result=preparedStatement.executeQuery();//可执行的 查询 if(result.next()) password=result.getString("password"); }catch(SQLException e){ e.printStackTrace(); }finally { close(preparedStatement); close(result); close(connection); } System.out.println("找到的数据库密码为:"+password); return password; } public void close (Connection con) { try{ if(con!=null) { con.close(); } }catch(SQLException e) { e.printStackTrace(); } } public void close (PreparedStatement preparedStatement) { try{ if(preparedStatement!=null) { preparedStatement.close(); } }catch(SQLException e) { e.printStackTrace(); } } public void close(ResultSet resultSet) { try{ if(resultSet!=null) { resultSet.close(); } }catch(SQLException e) { e.printStackTrace(); } } }
2.login_check.jsp:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>验证用户密码</title> </head> <body> <jsp:useBean id="util" class="util.Data_uil" scope="page" /> <% String username=(String)request.getParameter("username"); String password=(String)request.getParameter("password"); if(username==null||"".equals(username)) { out.print("<script language='javaScript'> alert('用户名不能为空');</script>"); response.setHeader("refresh", "0;url=user_login.jsp"); } else { System.out.println("输入的用户名:"+username); String passwordInDataBase=util.selectPassword(username); System.out.println("密码:"+passwordInDataBase); if(passwordInDataBase==null||"".equals(passwordInDataBase)) { out.print("<script language='javaScript'> alert('用户名不存在');</script>"); response.setHeader("refresh", "0;url=user_login.jsp"); } else if(passwordInDataBase.equals(password)) { out.print("<script language='javaScript'> alert('登录成功');</script>"); response.setHeader("refresh", "0;url=loginSucces.jsp"); } else { out.print("<script language='javaScript'> alert('密码错误');</script>"); response.setHeader("refresh", "0;url=user_login.jsp"); } } %> </body> </html>
3.loginSucces.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<hr size="10" width="26%" align="left" color="green">
<font size="6" color="red" >登录成功 </font>
<hr size="10" width="26%" align="left" color="green">
</body>
</html>
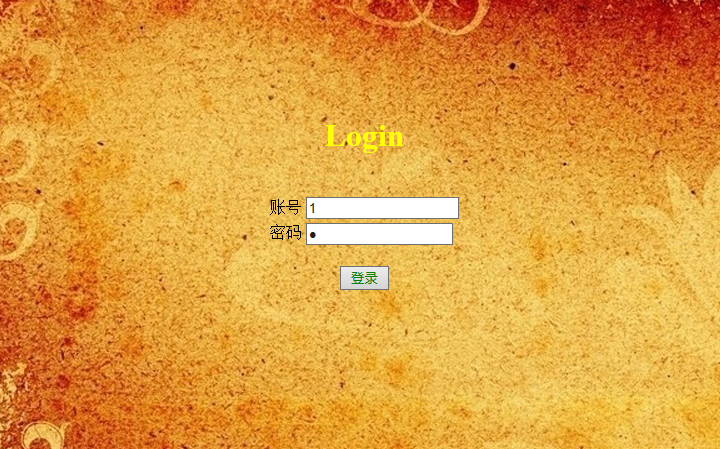
4.user_login.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>登录界面</title>
</head>
<body background="C:Userswin8workspaceLoginimage9dcbdc339e72a5663b5c289fb5573c13_10.jpg" >
<center>
<br><br><br><br><br><br>
<h1 style="color:yellow">Login</h1>
<br>
<form name="loginForm" action="login_check.jsp" method="post">
<table Border="0" >
<tr >
<td>账号</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="password">
</td>
</tr>
</table>
<br>
<input type="submit" value="登录" style="color:#BC8F8F">
</form>
</center>
</body>
</html>
运行结果截图: