一、序
博主最近这些天,突发奇想的想研究一下CSS3的东西,从而提升一下CSS的能力,在学习的过程中发现其实CSS3是一个挺复杂的东西,深入的研究,你可能会涉及到初中的光学理论来帮助理解一些概念,同时如matrix可能还需要你用大学学习的矩阵来进行分析,因为这是本系列的第一篇文章,所以就从最好玩的开始介绍起,这样也不至于让大家失去了阅读下去的兴趣,同时写这些文章的一个主要的原因是,CSS3挺复杂的,一方面整理一下自己的研究,方便日后重新的翻看,另一方面,也想帮助更多的读者而来进入CSS3这个世界,提高读者们的见识,不要像博主以前一样,以为会了几个标签就好像CSS3的东西都会了一样。
二、3D基础概念理解
如果要说是3D的基础概念,那么有一些属性的理解是一定绕不过去的,首先我们就来谈一谈rotateX()、rotateY()、rotateZ()这几个属性
rotateX()、rotateY()、rotateZ()
rotateX():对应的是3D模型中的X轴上的旋转,传入的参数如:rotateX(45deg)表示的是页面绕X轴顺时针旋转45度
rotateX():对应的是3D模型中的Y轴上的旋转,传入的参数如:rotateY(45deg)表示的是页面绕Y轴顺时针旋转45度
rotateX():对应的是3D模型中的Z轴上的旋转,传入的参数如:rotateZ(45deg)表示的是页面绕Z轴顺时针旋转45度
对应的模型如下:

注:以上模型图的视角是+Z轴指向读者的方向
说到这里还需要注意这几个问题,就是页面(图中的菱形表示的就是页面)与坐标轴的位置是相对位置,不是绝对位置,也就是说页面位置一改变,坐标轴的位置也随着页面一起改变,这个你现在可能还不是很理解这个说法的作用,但是不用着急,如果弄个例子的话,例子会涉及到另外的一个属性的使用,所以先在这里买一个关子。二、旋转到与视线对其的方向的时候会出现消失的现象
HTML代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Demo1</title> </head> <style type="text/css"> #test{ height:200px; width:200px; position:absolute; margin-top:100px; margin-left:100px; } #test div{ height:200px; width:200px; background:lightblue; -webkit-transition: all .6s; } #test div:hover{ -webkit-transform:rotateX(90deg); } </style> <body> <div id="test"> <div></div> </div> </body> </html>
效果展示:

看到了没有,这个出现空白是因为,当与你的视线是平行的时候,因为平面是没有厚度的所以你看到的就是空白
旋转方面的属性我们已经讲解了,接下来我们就来讲解一下,3D平移的属性,3D的平移属性分别有:translateX()、tanslateY()、tanslateZ()这三个方法
分别就是对应的是X、Y、Z轴方向上面的平移,这个具体参照上面的坐标图,很容易理解的,这个就不必在此多此一举了,以translateX()为例来讲解一下使用方法,如果是要使平面在X轴正方向上面移动45像素,这个时候可以这样写 translateX(45px),其他的使用方法一样,接下来就结合一下上面所提到的一个坐标轴的相对位置问题来接一个例子,也作为translate这一系列属性的一个DEMO
HTML代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Demo1</title> </head> <style type="text/css"> #test{ height:200px; width:200px; position:absolute; margin-top:100px; margin-left:100px; } #test #div2{ height:200px; width:200px; background:lightcoral; -webkit-transition: all .6s; position:relative; -webkit-transform:rotateX(-80deg) translateZ(200px); } #test:hover #div2{ -webkit-transform: rotateX(80deg); } </style> <body> <div id="test"> <div id="div2"></div> </div> </body> </html>
效果展示:

由于id=test定义的是margin-left等于margin-top的,但是由于div2中进行了移动的操作,造成了初始化页面红色矩形的margin-top>margin-left,但是细心的你有没有发现,参照上图的3D坐标轴,要使平移的应该是设置rotateY()才对,怎样这里是用过设置rotateZ()来实现的,哈哈,想看结果的请看下面分析
其实我们可以这样分析:
图像中应用了rotateX(-90deg)——也就是说明了图像目前是与我们的视线是平行的,从3D图中我们可以看出,Z轴总是与页面的关系是垂直关系,所以这个时候的Z轴就变成了变换之前的Y轴,所以变换后我们直接操作Z轴就可以起到操作Y轴的作用
三、3D知识点进阶
看到这里我默认读者都已经理解了上面的基础知识点了,毕竟上面的知识点还算是比较好上手的,接下来就是3D属性中一些比较难以理解的属性的讲解,这里会使用通俗的说法来进行说明、阐述观点,如有错误,希望各位同行指出
1、perspective
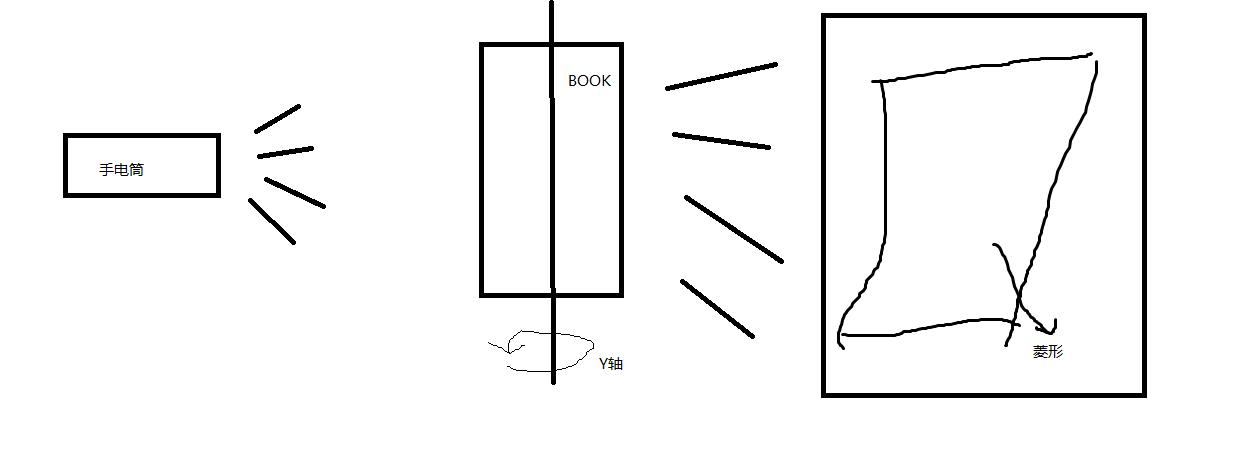
这个属性具体要怎样描述请自行百度,但是根据我个人对这个属性的理解,这个属性的功能就有点像把平行光设置为聚焦光一样,具体请看下图的分析

注:图片比较难找,大家将就一下
从图中我们可以知道这个属性相当于将默认的平行光置换成焦点光,如果是像perspective:200px,这个我们可以认为是光源离物体的距离是200px,这个数值如果是越大的话,那么等一下的物体呈现就会越小,就如图中来讲,如果是设置为200px会比设置为300px所呈现的书本的大小会更大些,但是如果是物体的Z轴(假设这个时候的物体没有旋转过)的数值大于大于焦点的距离,打个比方就是假设perspective:200px .math_book{-webkit-transform:translateZ(300px)},这个时候就会出现math_book在光源的后面,也就是光源没有覆盖到的地方,这个时候你是在页面中什么效果都没有呈现的,
这个时候不知道各位看官们还能不能理解这段话的意思呢!不懂没有关系,下面通过一个示例来分析一下光源理论是怎样得出来的
HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Demo1</title> </head> <style type="text/css"> #test{ width:400px; height:400px; position:absolute; margin-left:100px; margin-top: 100px; /* 光源设置为离页面200像素的位置 */ perspective:200px; } #test1{ width:400px; height:400px; position:relative; /* 相当于指定一个3D的空间 */ transform-style:preserve-3d; } #div2{ width:400px; height:400px; position:relative; background:lightcoral; /* 指定变换效果,变换时间为1S */ -webkit-transition: all 1s; } #test #test1:hover #div2{ /* 绕Y轴旋转180度 */ -webkit-transform: rotateY(180deg); } </style> <body> <div id="test"> <div id="test1"> <div id="div2"></div> </div> </div> </body> </html>
效果展示

注:图片有点大,但是也是没有办法的
这个案例中有几点在这里要说明,不知道大家知不知道为什么会出现旋转的好像要与屏幕相撞的原因?其实这个是博主故意这样做得,我在上面的例子中把光源的位置设置为200px但是我们从设置可以知道矩形的宽是400px,旋转的Y轴位置默认的是与Y轴平行,并且穿过中心点,所以我们也就知道了这个旋转半圆的半径是200px,所以这样就导致了光源点与矩形在矩形旋转到90度的时候相碰撞,所以这个时候,我们可以将光源点的位置设置的更远一些,比如说是500px或者是更大,但是这个时候我们应该要注意一点就是,如果设置过大的话,会导致图形在页面中的呈现变小了
对了,我还没有说明我的光源理论来的,不好意思,下面就来聊聊我自己的光源理论(理论是博主自己的心得来的,有错希望各位大神指出),上图

已知手电筒是发散的光源(即非平行光),如果这个时候有一个物体(图中对应的是BOOK)绕着Y轴在旋转,,那么我们假设在这本书的后面有一面墙,那么墙最后呈现的效果是出现了一个菱形,这个与我们看到的GIF图像在每帧位置上面相对应。实际上,上面的图像说到底也就是菱形的变换然后套接一个animate。如果是没有设置perspective属性,那么就会出现我说所的平行光的效果,平行光效果,请看下图

相信大家都看出来是什么效果吧,就是平行光效果就是说:如果是平行光照射到物体上面,即使物体绕着Y轴旋转,那么最后在页面上呈现的效果也是一个矩形边框的变
perspective属性就说到这里了,在上面的例子中我们还提到了另外的一个属性就是 transform-style:preserve-3d;这个属性其实就相当于创建一个3D的空间
我们这里就来假设一下,假设perspective对应的是发散光源,transform-style对应的是一个舞台,如果舞台是一个2维的也就是像电视一样的,那么这样最后也产生不来一个3D的效果,但是如果舞台是一个3D,例如舞台是一个京剧舞台,那么这个3D的舞台投影上就可以看到3维的变化,所以我们急需要perspective属性来设置"光源"类型,也需要transform-style来设置一个投影的3D空间.
在使用perspective的时候我们需要注意的是如果把这个属性加在某些具体元素上面并且旋转的角度相同,那么这些元素所呈现的效果是相同的,这个正好可以用perspective类比为光源来解释,如果在每个对象上面加上个一个光源,那么投影就是一样的,但是如果是加在这些元素的父节点上面,那么元素所呈现的效果是不同的,这个的解释是我们把光源加在这些元素上面,那么我们可以把这些元素看成是一个这些元素都在一个平面上面,那么因为因为光源的位置是一定的,但是每个元素在平面上面的位置不一样,所以呈现的就是不同的效果(这个可能比较抽象难以理解,如果有疑问的话可以在后面留言)
perspective-orgin:这个属性相当于是设置坐标的原点,因为默认的原点是在图像的中心位置,但是有时候我们可能像旋转的中心的位置变换一下,这个时候,这个属性就可以满足我们的需求
backface-visibility:这个属性是用来设置3D的背景是不是透明的,选项有visible|hidden,默认的是hidden
如果还是有不太明白的话,具体可以参照张鑫旭的好吧,CSS3 3D transform变换,不过如此!看完之后再来看这篇文章可能会对你的理解上有一个提升帮助
四、案例练习
先来看一下效果:

看起来很炫是不是,这个其实的制作原理就是按照我在上面提到的这些属性去制作的,首先我们分析一下,在创建这个的时候,第一步我们要引入光源,然后是添加一个3D的舞台,接着是把带猴子的图片放在垃圾桶图片的下面并且边缘相接,最后在这些图片的父类定义一个动画,就是在鼠标悬停的时候出发的动作,这样这个就制作完成了,对了在这个例子中图片的尺寸最好要相同(里面这些图是博主在网上找的)
具体的HTML代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS3练习案例</title> </head> <style type="text/css"> *{ margin:0px; padding:0px; } .light{ margin-top:200px; margin-left: 200px; width:310px; height:100px; position:absolute; perspective:500px; } .light .stage{ position:relative; width:310px; height:100px; transform-style:preserve-3d; -webkit-transition: all 0.8s; } .light .stage .image1{ width:310px; height:100px; position:absolute; -webkit-transform:translateZ(50px) ; -webkit-transition: all 0.8s; } .light .stage .image2{ width:310px; height:100px; position:absolute; -webkit-transition: all 0.8s; -webkit-transform: rotateX(-90deg) translateZ(50px); } .light .stage:hover{ -webkit-transform: rotateX(90deg); } </style> <body> <div class="light"> <div class="stage"> <img class="image1" src="images/a.png" /> <img class="image2" src="images/b.jpeg" /> </div> </div> </body> </html>
图片我就不提供了,请自行百度上找
五、总结
这节我们梳理了CSS3中3D效果制作的一些标签以及通过一个小小的案例来分析标签是怎样使用的,如果有那个地方是由说错的,希望各位不吝笔墨,告诉我一声,谢谢