一、CSS的定义:
层叠样式表,CSS修改HTML标签的显示效果
二、CSS实例
由选择器和声明组成
选择器:{k1:v1;k2:v2}
声明:属性 + 值
三、CSS代码的位置
1.直接在标签中的style属性
2.在head标签中的style标签内
3.单独的CSS文件中,通过link标签引用
<head>
<meta charset="UTF-8">
<title>CSS的位置</title>
<!--设置样式-->
<style>
div {color: blue}
</style>
<!--连接独立的CSS文件设置样式-->
<link rel="stylesheet" href="color_style.css">
</head>
<body>
<!--标签中设置样式-->
<p style="color: red">在标签内设置样式</p>
<!--head标签中设置样式-->
<div>head标签内设置样式</div>
<!--独立的CSS文件设置样式-->
<span>CSS文件设置样式</span>
</body>
四、注释
/*CSS注释*/
五、CSS选择器
① 基本选择器
② 组合选择器
③ 属性选择器
④ 分组和嵌套
⑤ 伪类选择器
⑥ 伪元素选择器
六、基本选择器
① ID选择器
在标签内定义ID,通过ID找到相应的标签
② 元素选择器
直接在head定义标签样式
③ 类选择器
给标签添加上class属性,在head的style通过.类来定义;
在标签里的class可以有多个值,通过类选择器给指定的标签定义样式;
④ 通用选择器
用*表示通用
<head>
<meta charset="UTF-8">
<title>基本选择器</title>
<style>
/*id选择器*/
#p1 {color:red}
#p2 {color:green}
/*元素选择器*/
span {color:pink}
div {color: aqua}
/*类选择器*/
.c1 {color:blue}
.c2 {color:yellow}
span.c1 {color:indianred}
/*通用选择器*/
* {color: blueviolet}
</style>
</head>
<body>
<!--ID选择器-->
<p id="p1">ID选择器</p>
<p id="p2">ID选择器</p>
<p>ID选择器</p>
<p>ID选择器</p>
<hr>
<!--元素选择器-->
<span>元素选择器</span>
<span>元素选择器</span>
<span>元素选择器</span>
<hr>
<!--类选择器-->
<p class="c1">类选择器</p>
<p>类选择器</p>
<p class="c2">类选择器</p>
<span class="c1">类选择器</span>
<p>类选择器</p>
<hr>
<!--通用选择器-->
<div>通用选择器</div>
<div>通用选择器</div>
<div>通用选择器</div>
<div>通用选择器</div>
<div>通用选择器</div>
<hr>
</body>
七、组合选择器
① 儿子选择器(父级标签下的子级标签应用样式,直属关系)
② 后代组合器(父级标签以下的子级标签的内部都能应用样式,通过ID定义标签)
③ 毗邻选择器(同级标签往下指定一个标签应用样式)
④ 弟弟选择器(同级标签往下指定标签,所有指定的标签都应用样式)
<head>
<meta charset="UTF-8">
<title>选择组合器</title>
<style>
/*儿子选择器*/
div>a {
color: red;
}
/*后代选择器*/
div div{
color: blue;
}
/*毗邻选择器*/
div+span {color: yellow}
/*弟弟选择器*/
p~b {color: green}
</style>
</head>
<body>
<!--儿子选择器-->
<div><a href="#">儿子选择器</a></div>
<hr>
<!--后代选择器-->
<div id="descendant_style">
没有样式
<div>
<u>下划线</u>
<i>斜体</i>
<b>加粗</b>
</div>
<div>
<p>段落</p>
</div>
</div>
<hr>
<!--毗邻选择器-->
<span>div同级标签</span>
<span>div同级标签</span>
<div>div标签</div>
<span>div同级标签应用样式</span>
<span>div同级标签应用样式</span>
<hr>
<!--弟弟选择器-->
<b>p同级标签</b>
<b>p同级标签</b>
<p>p标签</p>
<b>p同级标签</b>
<b>p同级标签</b>
<b>p同级标签</b>
<b>p同级标签</b>
</body>
八、属性选择器
根据属性寻找标签,自定义属性
①相同属性的标签
②相同属性且相同值的标签
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
/*同属性的标签*/
div[myattribute] {color: blue}
/*同属性同值的标签*/
div[myattribute="mystyle"] {color: red}
/*同属性某字符串开头的值*/
div[title^='my'] {color: green;
font-size: 20px}
/*同属性某字符串结尾的值*/
div[title$='end'] {color: yellow;font-size: 22px}
/*同属性的值包含某个字符*/
div[title*='a'] {color: bisque}
/*同属性的值切割后等于某个值*/
div[title~='this'] {color: darkorange}
</style>
</head>
<body>
<!--属性选择器-->
<div myattribute="">同属性标签</div>
<div myattribute="">同属性标签</div>
<div myattribute="mystyle">同属性同值标签</div>
<div myattribute="mystyle">同属性同值标签</div>
<hr>
<!--指定属性的值的开头的元素-->
<div title="my style">title属性中值是my为开头的标签</div>
<hr>
<!--指定属性的值的结尾元素-->
<div title="styleend">title属性中值是end为结尾的标签</div>
<hr>
<!--指定属性的值包含某个元素-->
<div title="style_a_style">title属性中值包含a字符串的的标签</div>
<hr>
<!--指定属性的值切割后有一个值相同-->
<div title="this style">title的值以空格切割后有一个值是this</div>
</body>
九、分组和嵌套
分组:不同选择器应用相同的样式,可以使用分组
<head>
<meta charset="UTF-8">
<title>分组</title>
<style>
/*分组*/
#ii,.cc {color: red}
</style>
</head>
<body>
<div id="ii">div标签</div>
<span class="cc">span标签</span>
</body>
嵌套:多个选择器混合使用,基本选择器之间可以任意嵌套组合使用
head>
<meta charset="UTF-8">
<title>嵌套</title>
<style>
/*嵌套*/
#dd i {color: green}
</style>
</head>
<body>
<div id="dd">
<u>下划线</u>
<u>下划线</u>
<i>斜体</i>
<i>斜体</i>
<i>斜体</i>
</div>
<i>斜体</i>
<i>斜体</i>
</body>
十、伪类选择器
相同的标签的动作不同定义不同的样式
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style>
/*未访问过的链接样式*/
a:link {color: blue}
/*访问过的链接样式*/
a:visited {color: green}
/*鼠标移动到链接上的样式*/
a:hover {color: orange}
/*鼠标点击不放的时候的样式*/
a:active {color: pink}
/*input输入框获取焦点时的样式*/
input:focus {
outline: none;
background-color: #eeeeee;
}
</style>
</head>
<body>
<div>
<a href="http://www.123.com">未访问过链接</a>
</div>
<hr>
<div>
<a href="http://www.google.com">访问过链接</a>
</div>
<hr>
<div>
<a href="http://www.google.com">鼠标点击不放的链接</a>
</div>
<hr>
<div>
<a href="http://www.google.com">鼠标移动到链接上</a>
</div>
<hr>
<form action="">
<label>点击更改样式
<input type="text">
</label>
</form>
</body>
十一、伪元素选择器
<head>
<meta charset="UTF-8">
<title>伪元素的选择器</title>
<style>
/*首字母设置样式*/
div:first-letter {
font-weight: bold;
font-size: 30px;
}
/*指定标签的开头插入内容*/
p:before {
content: '##';
color: blue;
}
/*指定标签的结尾插入内容*/
p:after {
content: '~~';
color: red;
}
</style>
</head>
<body>
<div>这是div标签</div>
<div>div标签</div>
<p>段落标签</p>
<p>段落标签</p>
<p>段落标签</p>
</body>
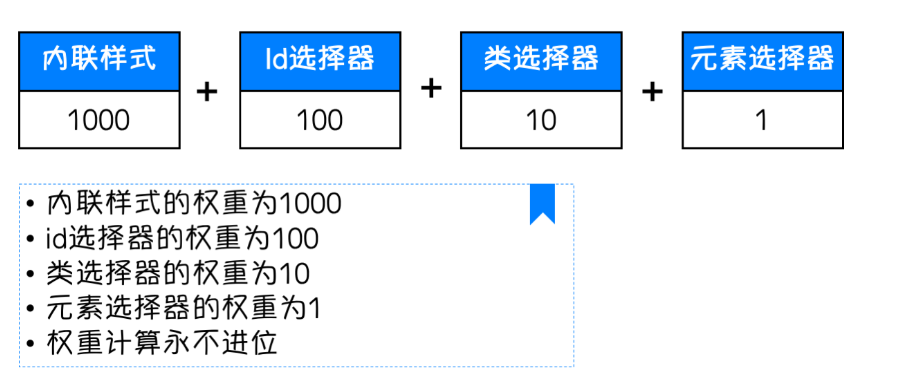
十二、选择器的优先级
① 选择器重名的时候,应用最后的样式
② 内联样式>ID选择器>类选择器>元素选择器(1)>继承选择器(0)
③ !important; 最高权限,写在{}里面(不推荐用)
④ CSS继承,CSS继承性的权重是非常低的,是比普通元素的权重还要低的0