polyv视频可以防下载,防录屏
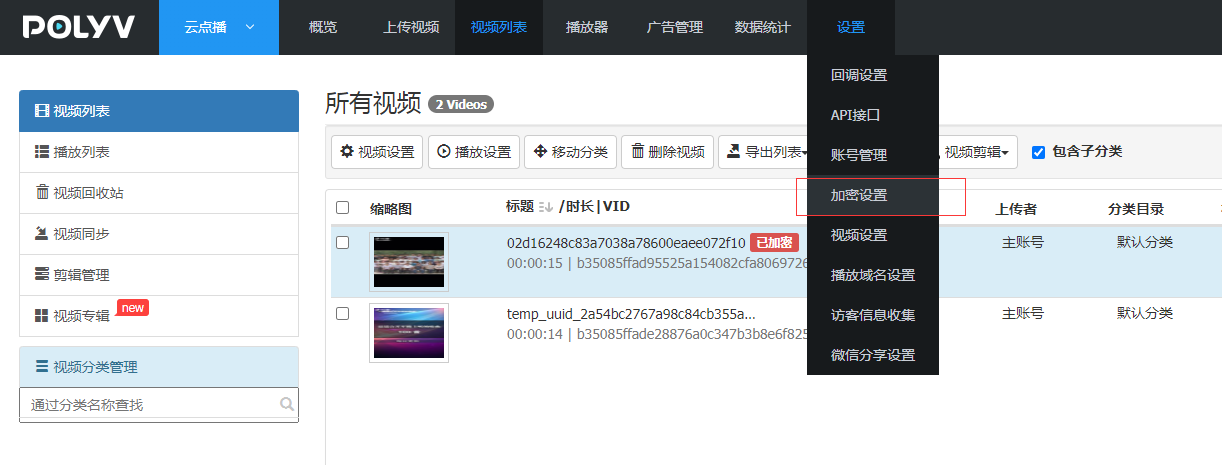
1.防下载:给视频加密

2.防录屏:跑马灯
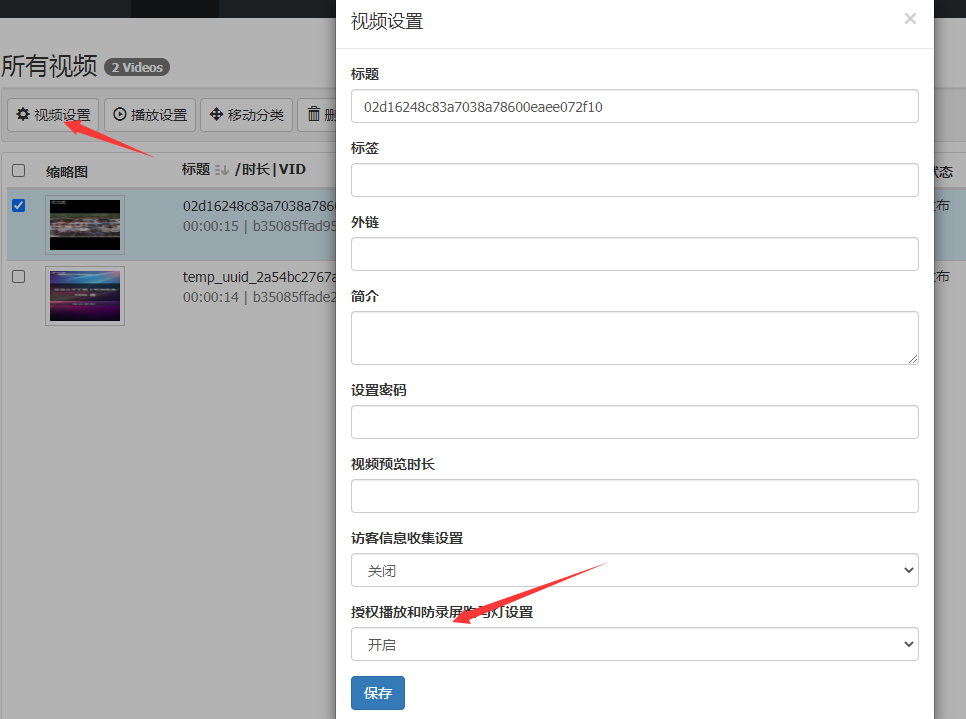
先开启跑马灯

要引入新的js:
当网页调用POLYV播放器播放视频时,在PC端中,POLYV通过GET请求用户的http协议接口并提交vid、code、t这3个参数
(如,http://www.mywebsite.com/validate.php?vid=e8888b74d19fe43983170b7cf804444d_e&code=abc&t=143020010115550947);
而在移动端中,由于js通过ajax方式去请求用户的接口,需要跨域请求,因此需要加多一个callback参数,POLYV通过GET请求用户接口并提交vid、code、t、callback这4个参数
(如,http://www.mywebsite.com/validate.php?vid=e2e84a73837363106d8d257f60e55c4c_e&code=&t=1457938821973&callback=polyvObject16209048491895664483_1457938783908&_=1457938784101)
其中code为播放代码中的参数,值为自定义(如下所示,可以不在播放代码中添加此参数,则该参数的值默认为空);t为播放器产生的随机数。
需要用最新的js链接:https://player.polyv.net/script/polyvplayer.min.js,以前旧版的js不支持。

<script src='https://player.polyv.net/script/polyvplayer.min.js'></script> <div id='player'></div> <script> var player = polyvObject('#player').videoPlayer({ 'width':'600', 'height':'373', 'vid' : 'e8888b74d19fe43983170b7cf804444d_e', 'code' : 'myRandomCodeValue' }); </script>
不加密的视频播放:
<div id="player"></div> <script src="//player.polyv.net/script/player.js"></script> <script> var player = polyvPlayer({ wrap: '#player', 800, height: 533, vid: '88083abbf5535a4d7b4d8614427559e0_8', }); </script>
加密的视频播放:
1--播放加密视频需要在保利威视频播放器里加一个playsafe的参数
2--playsafe参数的值是token 也可以是一个function 这个function有两个参数
一个是vid 一个是next 这个next方法必须被执行~ next(token) 而且要把token当做参数
3-- 那这个token到底是什么呢?
这个token需要我们像保利威的接口发POST请求获取~
接口地址是 https://hls.videocc.net/service/v1/token ~文档中有~
发送POST请求带的参数是文档要求的~
如果携带的参数对~这个接口会给我们返回验证通过的token~
我们把token放入播放器的playsafe就可以播放了~~
播放跑马灯视频
官方文档:http://dev.polyv.net/2015/videoproduct/v-manual/v-manual-encrypt/jsgn0032/
播放跑马灯视频要求先必须用新的播放器~也就是引入新的js~
还有要在视频设置里配置一个回调的url~~
1--使用新的播放器去播放视频的时候,如果视频是授权跑马灯的,
保利威会默认向你提供的回调接口发送GET请求~
2-- GET请求会携带一些参数,需要我们这个接口返回文档要求的信息~~
3-- 按照文档的实例来编写接口~成功后就可以播放视频~并且携带跑马灯~
引申:跨域问题的解决---
使用crossdomain.xml让Flash可以跨域传输数据,存放在NGINX服务器中,属于静态资源
一、概述
位于www.mzwu.com域中的SWF文件要访问www.163.com的文件时,SWF首先会检查163服务器目录下是否有crossdomain.xml文件,
如果没有,则访问不成功;若crossdomain.xml文件存在,且里边设置了允许www.mzwu.com域访问,那么通信正常。
所以要使Flash可以跨域传输数据,其关键就是crossdomain.xml。
二、crossdomain.xml文件格式
crossdomain.xml的格式非常简单,其根节点为<cross-domain-policy> ,
其下包含一个或多个<allow-access-from>节点,
<allow-access-from>有一个属性domain,其值为允许访问的域,可以是确切的 IP 地址、一个确切的域或一个通配符域(任何域)。下边是两个例子:
程序代码
<?xml version="1.0"?>
<cross-domain-policy>
<allow-access-from domain="www.friendOfFoo.com" />
<allow-access-from domain="*.foo.com" />
<allow-access-from domain="105.216.0.40" />
</cross-domain-policy>
程序代码
<?xml version="1.0"?>
<cross-domain-policy>
<allow-access-from domain="*" />
</cross-domain-policy>
第二个例子允许任何域的访问。对于crossdomain.xml文件存放位置,建议将其存放于站点根目录中
