借鉴大神帖子
https://segmentfault.com/a/1190000024556362
vscode中路径
放到此路径下
C:UsersJames MurrayAppDataLocal微信开发者工具User Data�94c053293b042fe1312a083baf68c8cDefaultEditorUserextensionsmrcrowl.easy-less-1.6.3
修改配置文件
C:UsersJames MurrayAppDataLocal微信开发者工具User Data�94c053293b042fe1312a083baf68c8cDefaultEditorUsersettings.json
添加
, "less.compile": { "outExt": ".wxss" }
{
"editor.fontFamily": "Consolas",
"editor.fontSize": 12,
"editor.lineHeight": 24,
"files.autoSave": "off",
"editor.wordWrap": "on",
"editor.minimap.enabled": false,
"editor.insertSpaces": true,
"editor.tabSize": 2,
"workbench.editor.enablePreview": true,
"workbench.editor.enablePreviewFromQuickOpen": true,
"less.compile": {
"outExt": ".wxss"
}
}
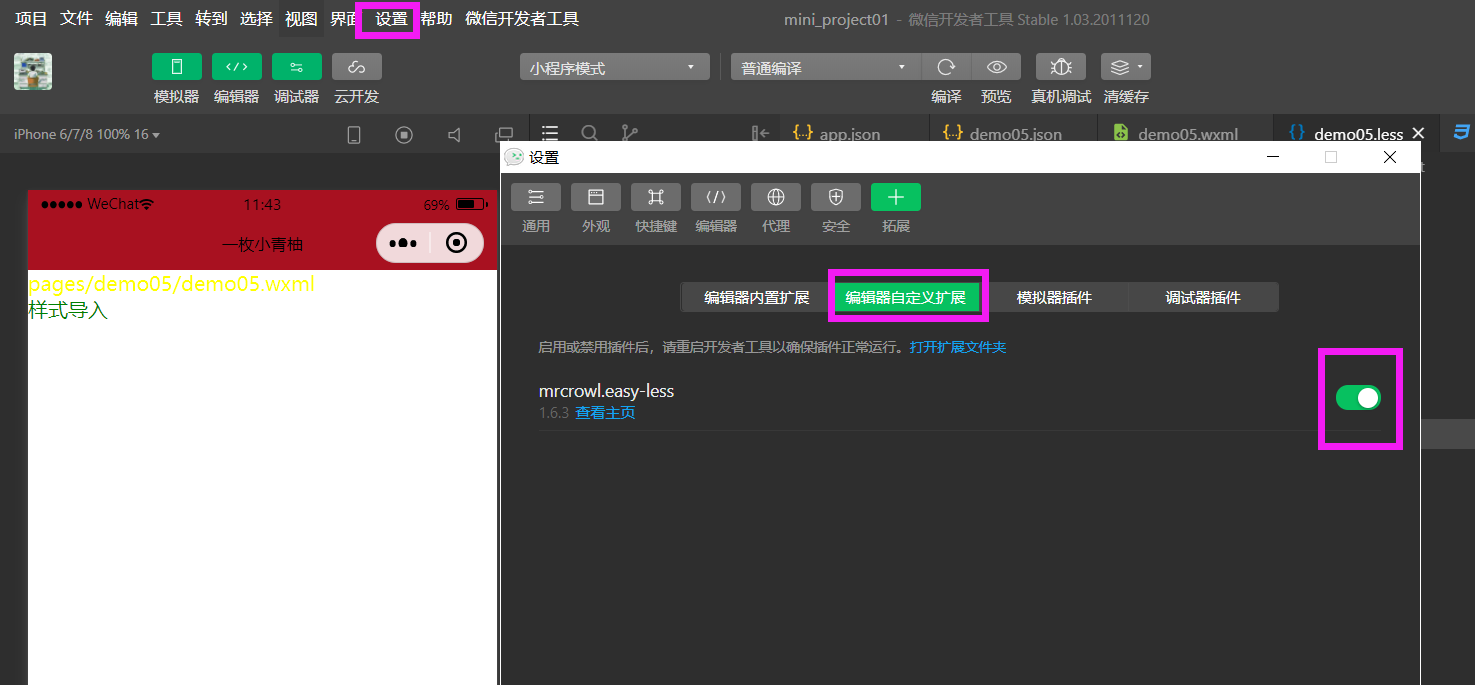
开启扩展插件

测试
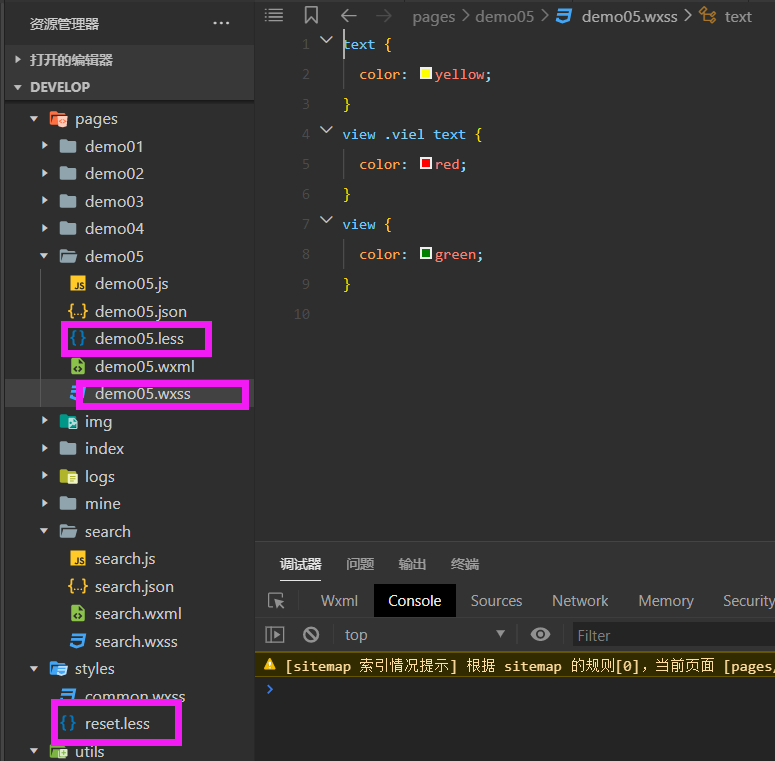
创建.less文件
//
@color:yellow;
text{
color:@color;
}
view{
.viel{
text{
color:red;
}
}
}
// 导入
@import "../../styles/reset.less";
view{
color: @themeColor;
}
生成 .wxss文件