1. 双外边距浮动bug
IE6和更低版本中存在双外边距浮动bug,顾名思义,这个Windows bug使任何浮动元素上的外边距加倍

bug重现:
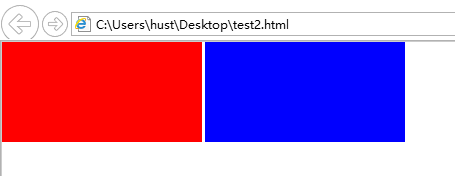
<!DOCTYPE html><html><head><meta charset="utf-8"><title>双外边距bug</title><style type="text/css">* {margin: 0;padding: 0;}.box1{background: red;width: 100px;height: 50px;float: left;margin-left: 20px;margin-top: 20px;/*设置display修复双外边距bug*//*display: inline;*/}.box2{background: blue;width: 100px;height: 50px;float: left;margin-left: 20px;margin-top: 20px;}</style></head><body><div class="box1"></div><div class="box2"></div></body></html>
在IE6环境下测试。


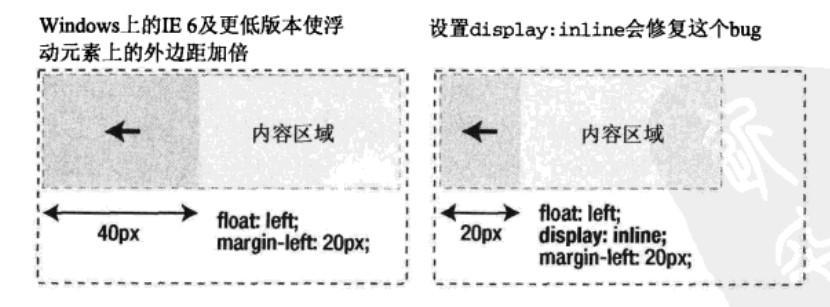
修复前 修复后
从上图可以看出,红色方块与浏览器左边框之间的外边距加倍了,但是与右边蓝色方块的右边距并没有加倍,同样经过测试,如果将上述蓝色方块设置为右浮动,并设置margin-right,与右边框也会产生双边外边距,这个bug很容易修复,将元素的display属性设置为inline就行了( 经测试将display属性设置为inline-block是不能修复bug的,因为早期的IE版本对inline-block支持的不友好)。因为元素是浮动的,将display属性设置为inline实际上不会影响显示方式。但是这似乎会阻止Windows上的IE6和更低版本将所有外边距加倍。
2. 3像素文本偏移bug
Windows上IE5和IE 6上另一个非常常见的bug是3像素文本偏移bug, 当文本与一个浮动元素相邻时,这个bug就会表现出来。 例如,假设将一个元素向左浮动, 并且不希望相邻段落中的文本围绕浮动元素。你可能会在段落上应用一个左外边距,其宽度等于浮动元素的宽度:
.myFloat {float:left;width:200px;margin-left 200px;}p{margin-left: 200px;}
如果这么做, 在文本和浮动元素之间就会出现一个莫名其妙的 3像素间隙。一旦浮动元素停下来, 3像素间隙就会消失。

bug重现:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>3像素文本偏移bug</title><style type="text/css">* {margin: 0;padding: 0;}.myFloat {float:left;background: red;width:200px;height: 100px;}p{margin-left: 200px;width: 200px;background: orange;}</style></head><body><div class="myFloat"></div><p class="first">今天跟大家分享一个免费下载资源的网站——<a href="http://www.1001freedownloads.com/">1001FreeDownloads</a>它拥有超过1000个免费的设计图像和字体的目录。这个独特的网站提供了多种可以用来作为剪贴簿页面,图标和壁纸。相信你可以在这里找到你想要的素材。前端er、设计师们收藏咯!</p></body></html>
在win10自带的IE11下是没有问题的,左边的浮动块与右边的两个段落块之间没有空隙

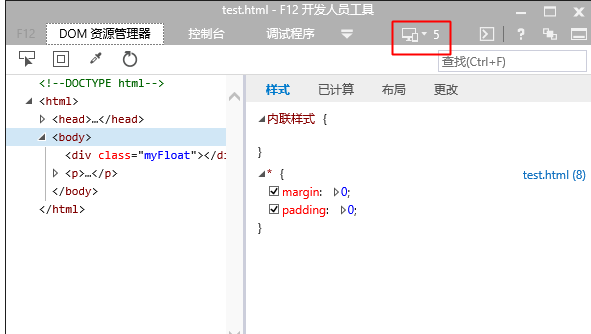
接下来在开发人员工具中将模仿的文档模式改成IE5.(经测试IE7以上并没有这个bug)

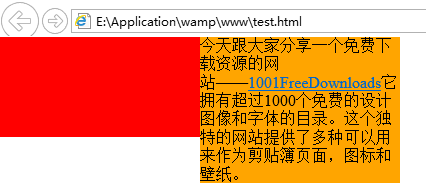
很明显左边的浮动块与右边第一个段落方块之间出现了3像素的空隙。看上去第一个段落块右移了3px;

修复这个bug需要双管齐下。首先, 给包含文本的元素设置任意的高度。这会迫使元素拥有布局(拥有布局‘have layout’), 这在表面上会消除文本偏移。因为Windows上的IE 6和更低版本将height作为min-height那样对待,所以设置一个小的高度并不会影响元素在这些浏览器中的实际尺寸但是,这会影响其他浏览器, 所以要对除了 Windows上的正 6和更低版本之外的所有其他浏览器隐藏这个规则。最好的方法是使用 条件注释把这些样式转移到单独的CSS文件中 。
<!-- [if lt IE 7] -->针对IE7以下的样式<!-- [endif] -->
p{height:1%;}
但是, 这项技术会导致另一个问题。拥有布局的元素被限制为矩形的,并且出现在浮动元素的旁边而不是它们的下面。添加200像素的外边距实际上会在IE 5和IE 6中在浮动元素和段落之间产生200像素的间隙 a 为了避免这个间隙, 需要将IE5-6/WiiL上的外边距重新设置为零:
p{margin-left:0;height:1%;}
文本偏移被修复了 ,但在IE5模式下查看仍有3像素间隙,这一次是在浮动元素上。为了去掉这个间隙,需要在浮动元素上设置一个负的3像素右外边距:
p{margin-left:0;height:1%;}.myFloat{margin-right:-3px;}

再次在IE5模式下查看,间隙消失了,(实际测试中将 height:1%;这一行去掉也没影响???)
<html><head><meta charset="utf-8"><title>3像素文本偏移bug</title><style type="text/css">* {margin: 0;padding: 0;}#left {float: left;width: 200px;height:100px;background:red;}#right {width: 200px;height:100px;background:blue;margin-left: 200px;}/*删除#right的margin-left*,并添加下面的样式修复bug//*#left {margin-right:-3px;}*/</style></head><body><div id="left"></div><div id="right"></div></body></html>

3. IE6以下相对定位中的绝对定位bug
IE6下相对定位元素内绝对定位元素的偏移定位Bug问题,即绝对定位元素的相对偏移元素是谁。一般情况下,是相对于父元素以上直到DOCUMENT(默认已定位)的已定位元素(即position的设置)。但在IE6,IE5中出现的BUG却是定位在已定位元素的外围或以DOCUMENT相对而言。这些bug的原因在于相对定位的元素没有获得IE/Win的内部hasLayout属性。


bug重现:
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style type="text/css">*{margin: 0;padding: 0;}.box{position:relative;border:2px solid red;}.box1{width: 300px;height: 200px;}.box2{width: 50px;height: 50px;position:absolute;bottom:0;left:0;background:#CCC;}</style></head><body><div class="box"><div class="box1"></div><div class="box2">绝对浮动框</div></div></body></html>
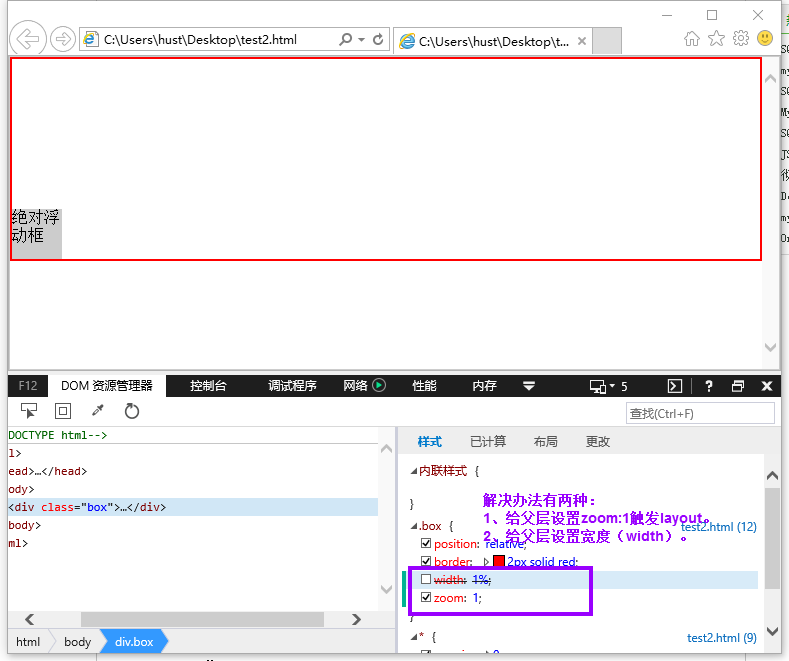
在IE5的模式下,绝对浮动框是相对视口定位的。

解决这个bug的方法很简单,一种方法是显式的给外层的box设置宽度和高度。如果外层容器宽度和高度不确定,推荐使用条件注释过滤IE6以下版本。在条件过滤中给外层容器设置一个小的高度如:height:1%;另一种解决方法是给给父层设置zoom:1触发layout。