FreeForm 简介
无需编程经验,它可以快速设计自定义样式的表单,收集企业数据信息,结合FreeFlow,用于零编码构建企业级的数据信息、表单、工作流BPM业务系统。
众所周知,数据、表单、工作流是企业业务系统的核心,而传统意义上的软件定制开发,费时费力,而且风险高,但通用的软件也有适用性和扩展性的问题,如果采用类似微软SharePoint这样的平台系统,二次开发的成本也是很高的,从事软件开发10多年,我们急切地寻求一种灵活、高效、容易扩展、易用、低风险,而且免费的方案。FreeForm就是这样的系统,结合FreeFlow,相信能让任何没有编程经验的企业实现这样的效果。
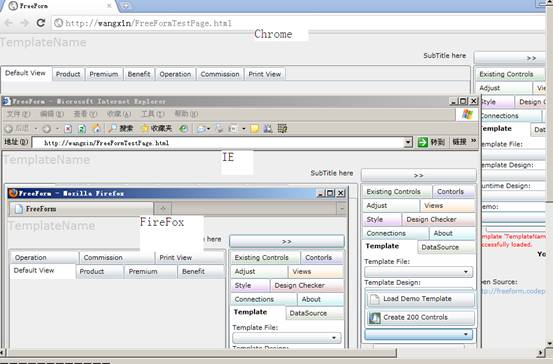
FreeForm这种RIA SOA系统是跨平台的,客户端可以用任意浏览器访问,甚至可以编译为EXE文件。在本文档演示过程,我们选择FireFox作为浏览器。
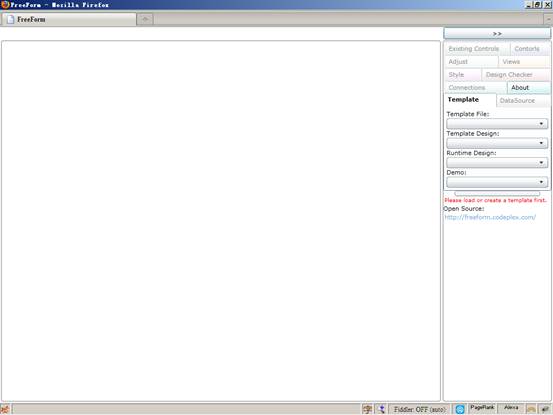
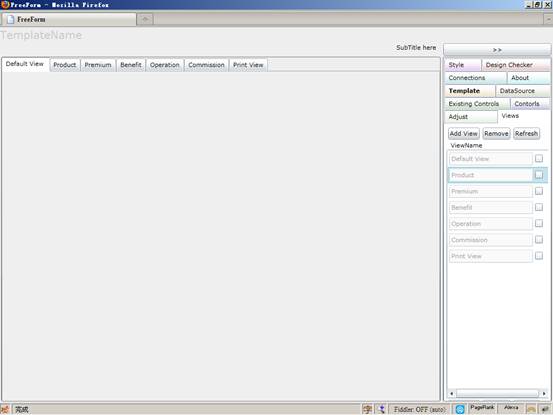
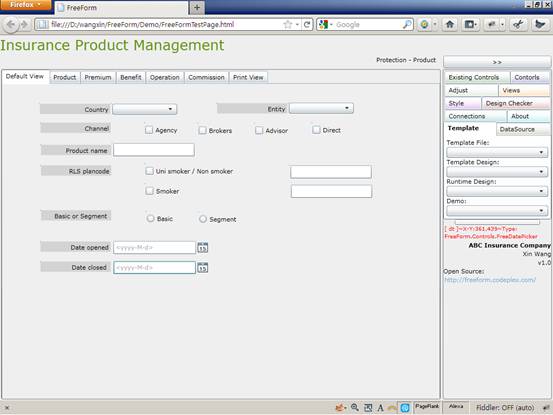
初始空白面板:

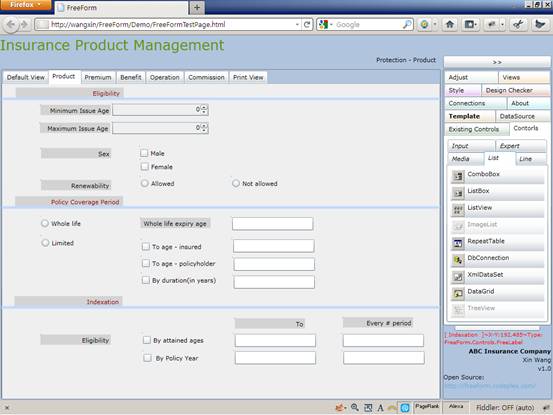
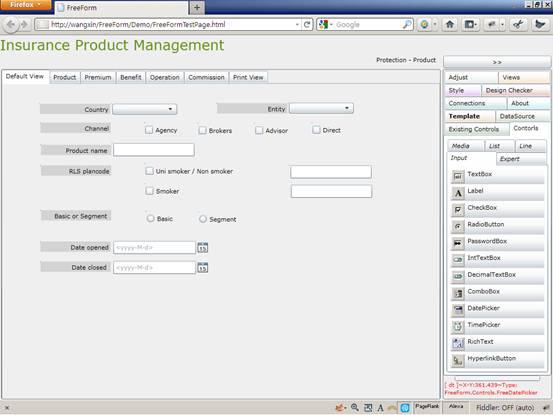
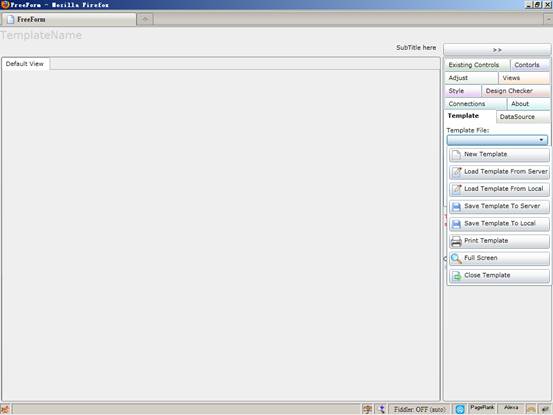
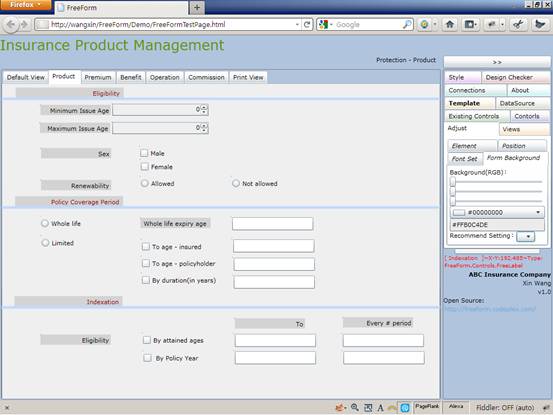
定制表单例图:

定制表单例图:

特性
跨平台
FreeForm这种RIA SOA系统是跨平台的,客户端可以用任意浏览器访问,甚至可以编译为EXE文件。在本文档演示过程,我们选择FireFox作为浏览器。

主要功能一览
模板管理
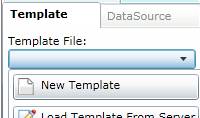
模板文件
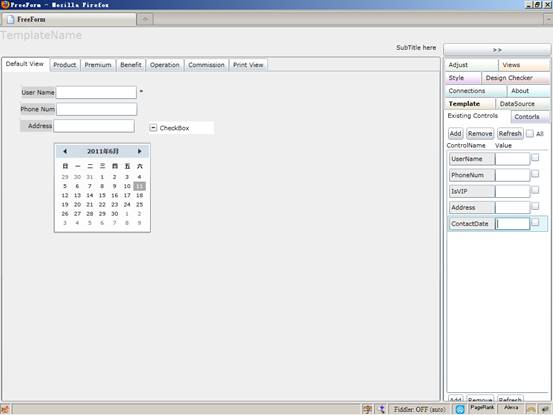
界面布局:
首先,进入表单系统,我们可以看到一个空白的布局,在布局的右侧是操作区,左侧是表单内容区,Template页是默认的操作区首选页。

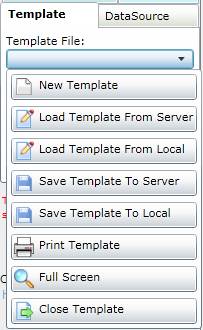
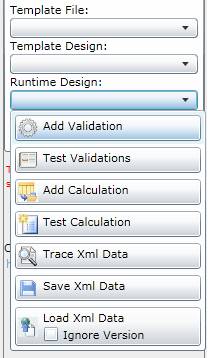
点击“Template File”下的选框,可以看到如下按钮:

放大后:

主要的功能是新建模板、将表单模板保存为XML文件、或者保存到SOA服务器中
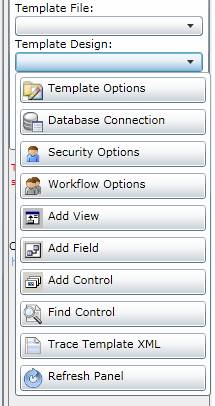
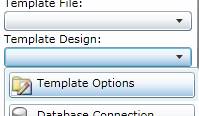
模板设计
界面:

主要的功能是设计模板的参数、连接数据库、安全设置、工作流设置。和模板相关的操作有:添加视图、添加字段、添加控件。
运行时设计

主要功能是在表单编辑器中,模拟表单运行时,添加验证、添加自动计算、保存表单数据文件、载入表单数据文件。
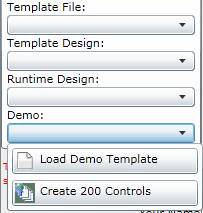
演示

主要功能是演示一个金融保险类的表单,也可以动态创建几百个控件。
数据连接
数据连接用于数据库和Service的连接,是将模板和模板数据保存到SOA数据库的首要定义,另外,通过数据连接定义,经过FreeForm数据源适配器,可以为FreeForm引入第三方系统的数据源。
数据源
数据源是表单系统与数据库关联的字段,可以与表单控件进行绑定,如果是第三方系统,通过数据连接定义,经过FreeForm数据源适配器,可以引入第三方系统的数据源。

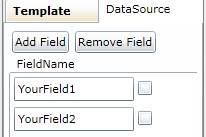
添加数据源:


视图管理
类似微软的 InfoPath表单设计器,FreeForm也具有视图功能,主要是为了工作流BPM系统和权限分级之后的数据显示做考虑。

添加视图

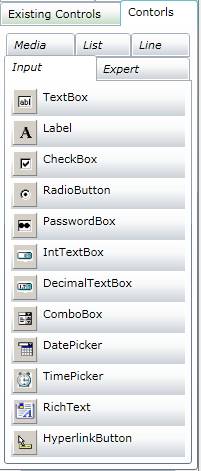
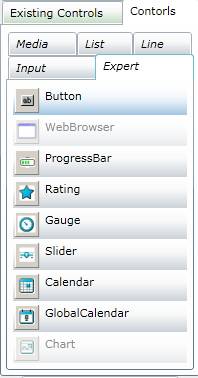
控件管理
输入型控件

高级控件

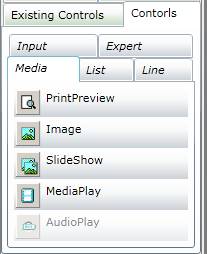
多媒体控件

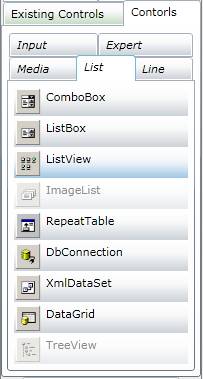
列表控件

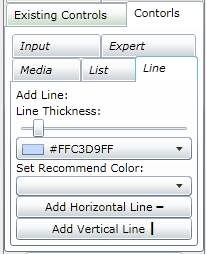
线控件

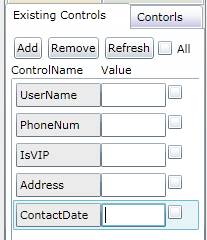
当前控件

显示当前表单的控件

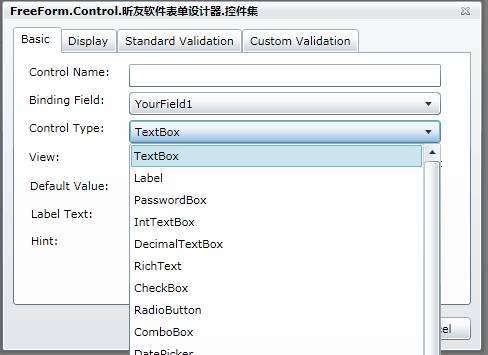
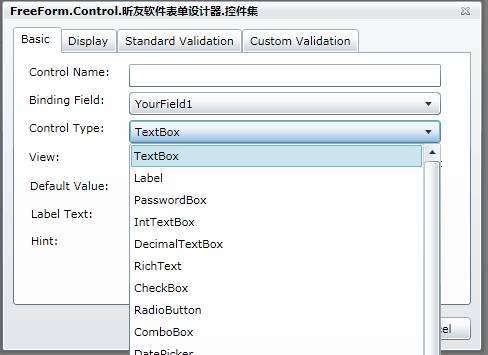
添加控件


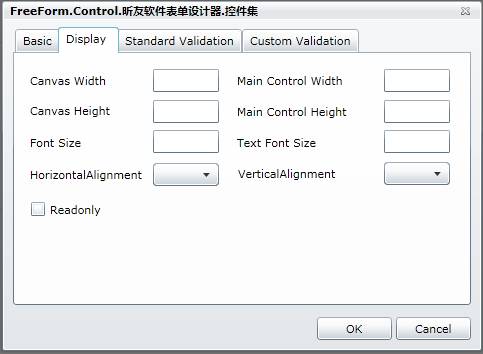
显示的特性

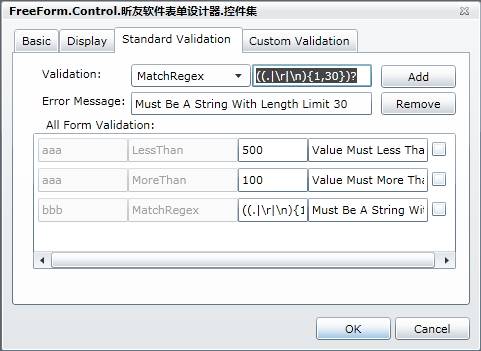
运行时验证设置

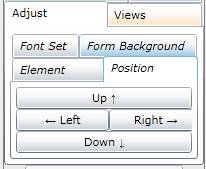
调整
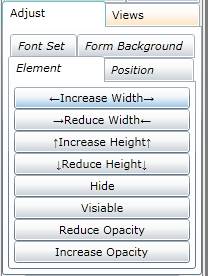
控件元素调整

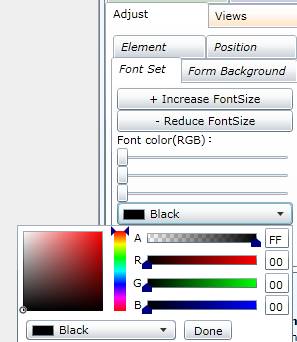
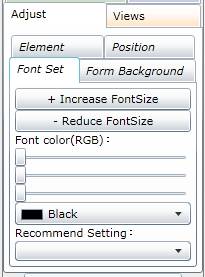
字体调整


位置微调

背景调整

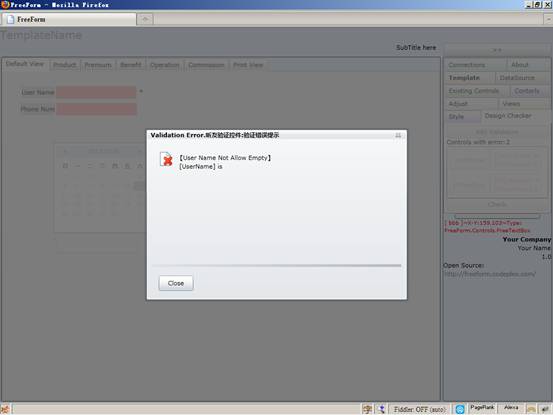
设计检查
设计检查可以模拟运行时的环境,将错误提示出来。

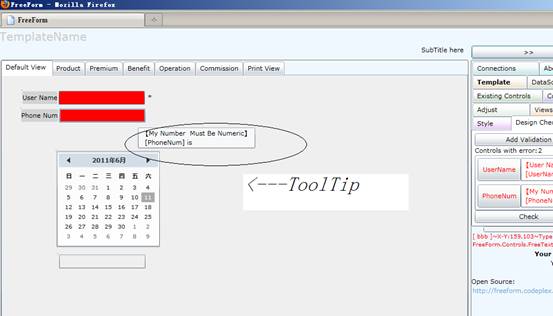
另外点击验证出错的控件,可以即时显示ToolTip消息。

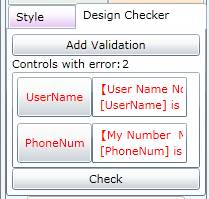
另外,将错误输出到列表

首次使用必读
快速建立表单
第一步:新建模板
在“模板文件”菜单下点击“新建模板”

然后,进入“模板设计”菜单的“模板选项”

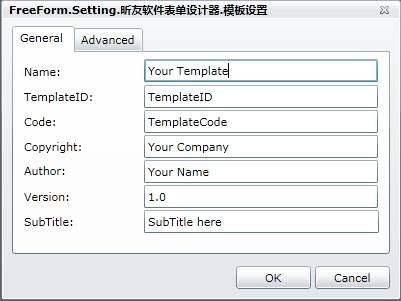
第二步:编辑模板的属性
基本属性

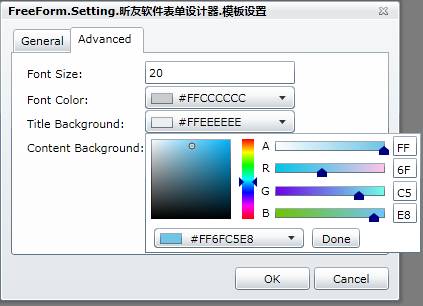
高级属性

可以进行字体颜色和背景色设置
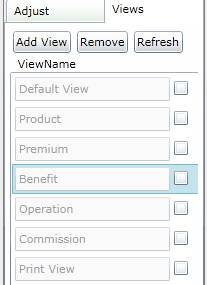
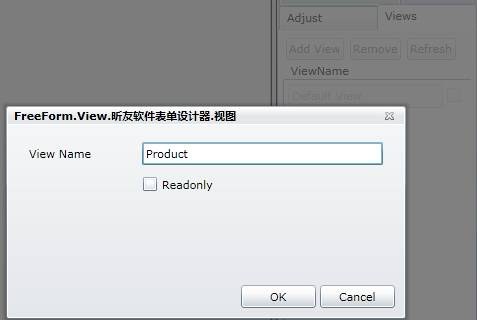
第三步:添加视图
进入视图页,点击添加视图

添加视图后的界面

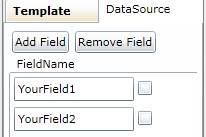
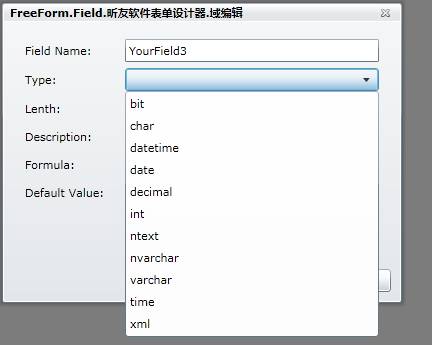
第四步:添加数据源
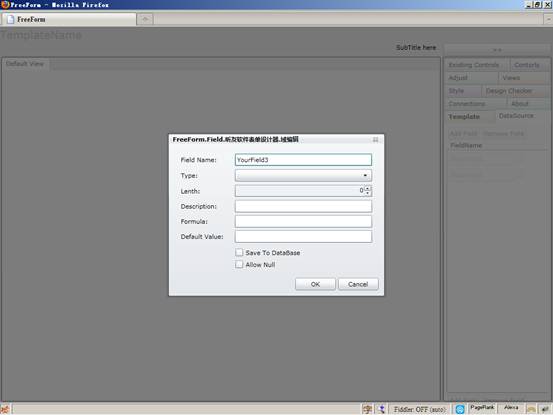
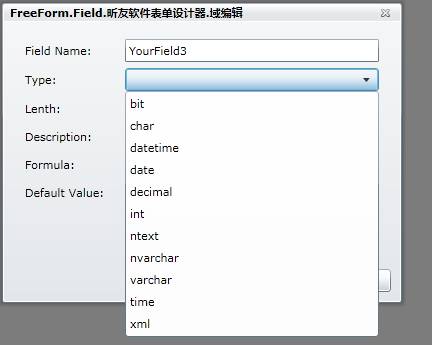
进入“数据源”页,点击“添加域”

然后建立相关的数据源

第五步:添加控件
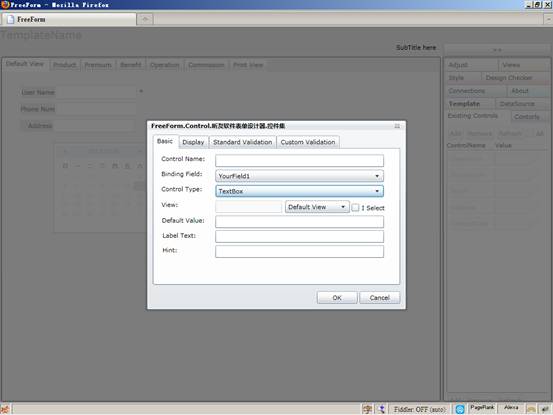
在“控件”或“当前控件”页,点击“添加控件”

添加相关控件后的效果:
图例1:

图例2:

第六步:添加验证和自动计算
见“高级特性”>>“验证”和“自动计算”
高级特性
待续…
Demonstrate the latest version(ver2011):
http://crmwin.com/FreeForm2011TestPage.html
First version(SilverLight 2) Forms Builder Demonstrate(ver2009):
http://crmwin.com/TestPage.html?Type=temp
.