react-readux组件
https://github.com/reduxjs/react-redux
把一个组件拆成两个部分,一个叫UI组件,一个叫容器组件。
1,UI组件,presentational component,纯租金
特点:
- 只负责UI的呈现,不带有任何的业务逻辑
- 无状态组件,没有状态(即不使用this.state这个变量)
- 所有数据都由参数(this.props)提供
- 不使用任何Redux的API
UI组件的例子:
const Title = value => <h1>{value}</h1>
2,容器组件
负责管理数据和逻辑
特点:
- 负责管理数据和业务逻辑,不负责UI的呈现
- 带有内部状态
- 使用Redux的API
3,把一个UI组件转成容器组件
React-Redux提供connect()方法,用于从UI组件生成容器组件。connect的意思,就是将这两种租金连起来。

TodoList是UI组件,VisibleTodoList就是由React-Redux通过coonnect()方法自动生成的容器组件。
3.1 mapStateToProps
建立一个从(外部的)state对象到(UI组件的)props对象的映射关系。
mapStateToProps会订阅Store,每当state更新的时候,就会自动执行,重新计算UI组件的参数,从而触发UI组件重新渲染

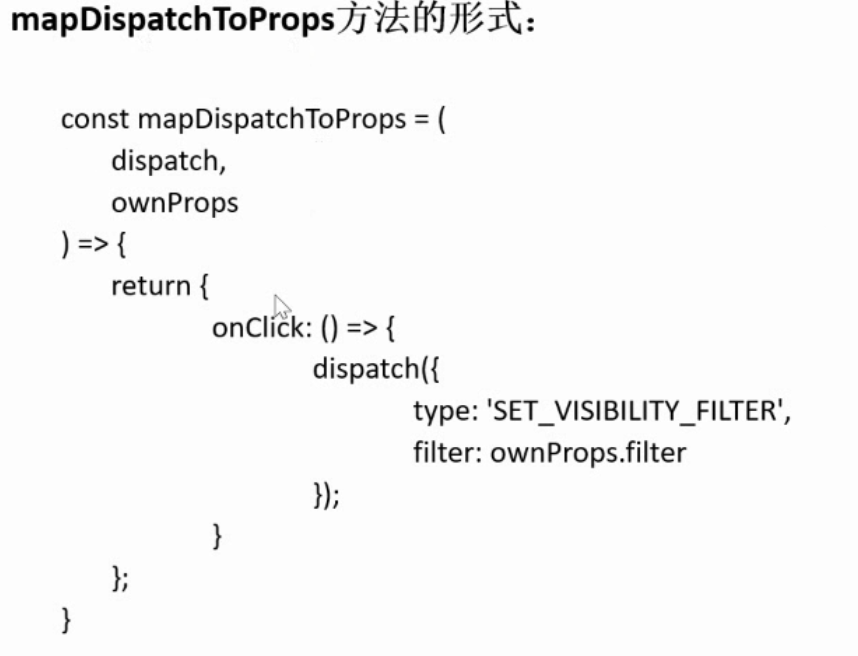
3.2 mapDispatchToProps
用来建立UI组件的参数到store.dispatch方法的映射。也就是说,它定义了哪些用户的操作应该当做Action,传给Store。它可以是一个函数,也可以是一个对象。

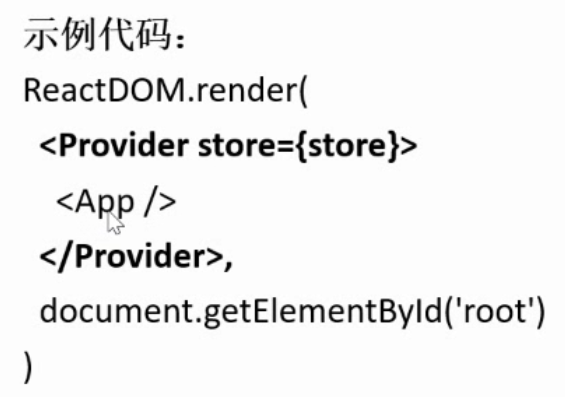
4,React-Redux提供Provider组件,可以让容器组件拿到state.