本节主要是介绍和形状相关的操作。
一、外观面板的使用
熟悉外观面板的使用很重要。

1、新增描边
外观面板可以让我们增加多个描边。
点击“新增描边”,系统自动添加一个描边。

选中文字,新增描边,可以修改描边的颜色和粗细。

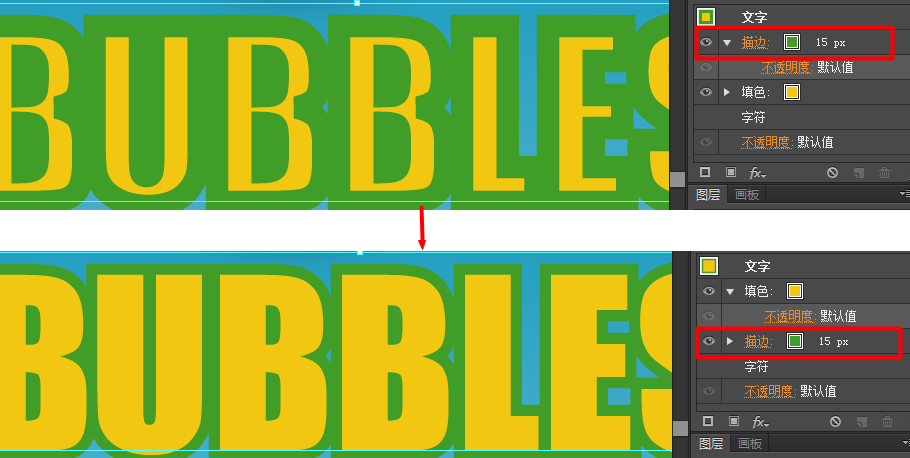
2、改变描边的层
放大文字,可以像改变层一样,拖动描边到填色的下面,这个月描边就不会覆盖填充的颜色了。

3、多层描边
下图添加了四个描边,要注意描边的粗细和层次,第一个新建的在最下面。

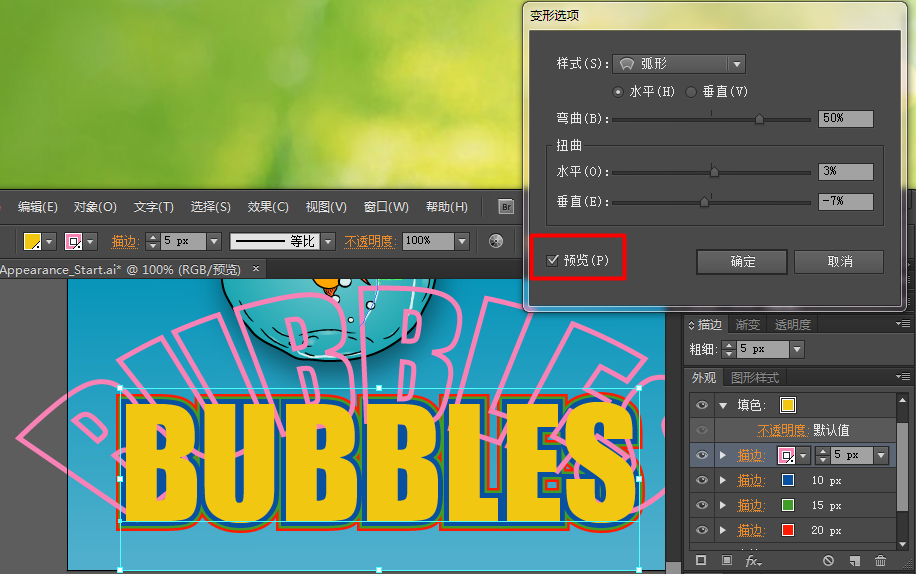
4、为形状增加效果
点击效果——》变形——》弧形。

打开“变形选项”中的预览会发现只是针对最外面的描边做了一个扭曲效果。

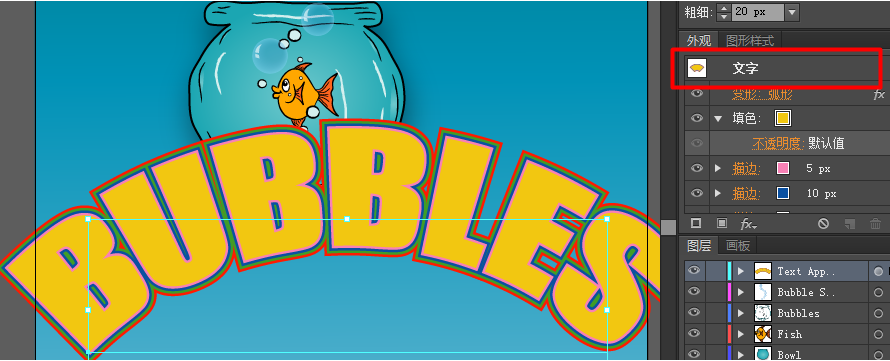
我们希望的是针对整个文字做变形,所以需要选择文字,在进行效果扭曲。

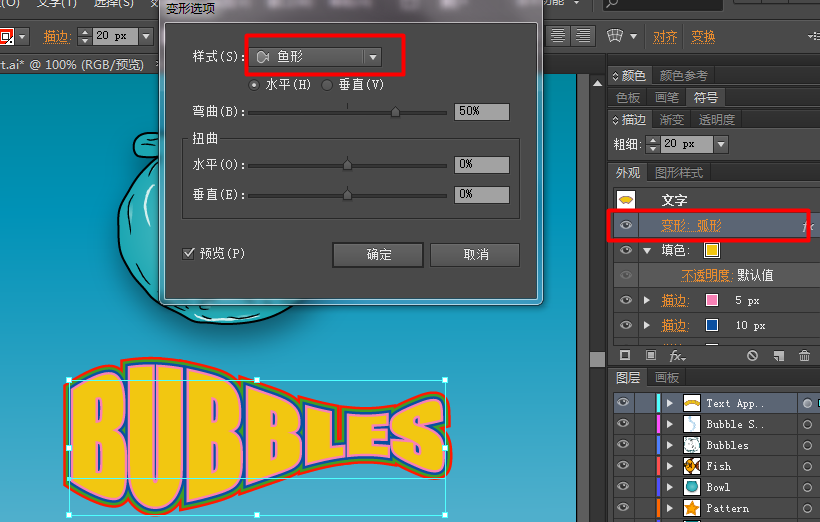
5、更改变形的形状
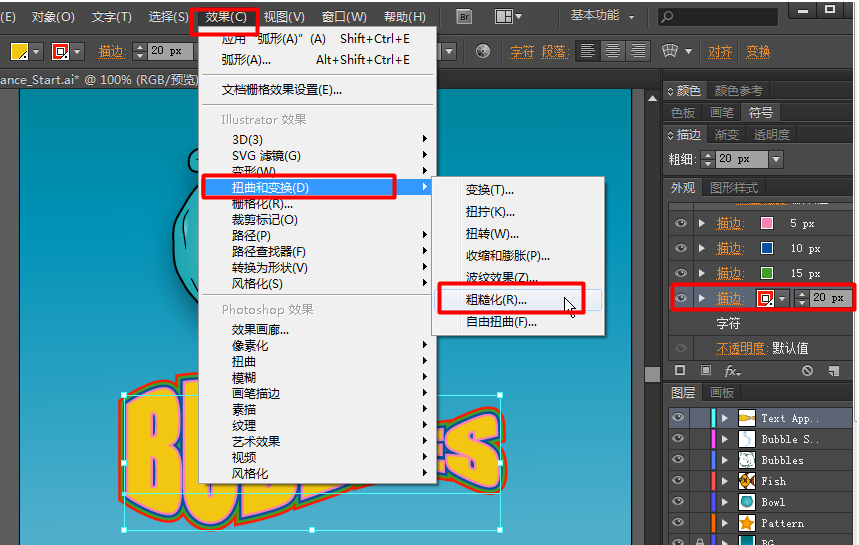
双击外观面板中该效果的名称,在样式下拉菜单中选择“鱼形”。

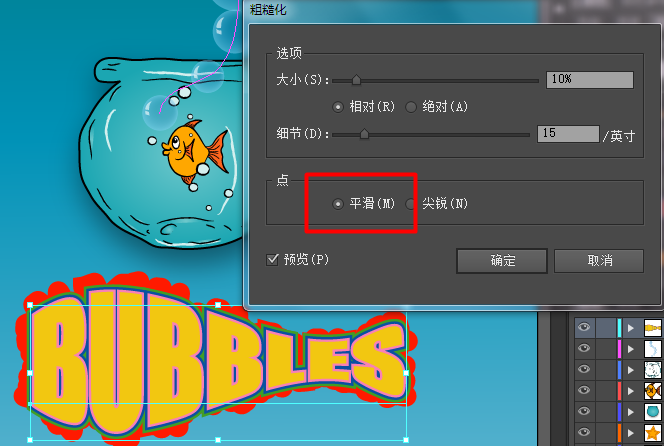
6、只针对最外层做一个效果
可以调节粗糙效果的大小和一些细节,点也有两种选择一种是尖锐,一种的平滑。


7、根据一个星星做一个背景效果
现在图形中有一个星星,这个星星就是根据一个填充和多个描边做出来的,现在根据它做一个透明背景效果。

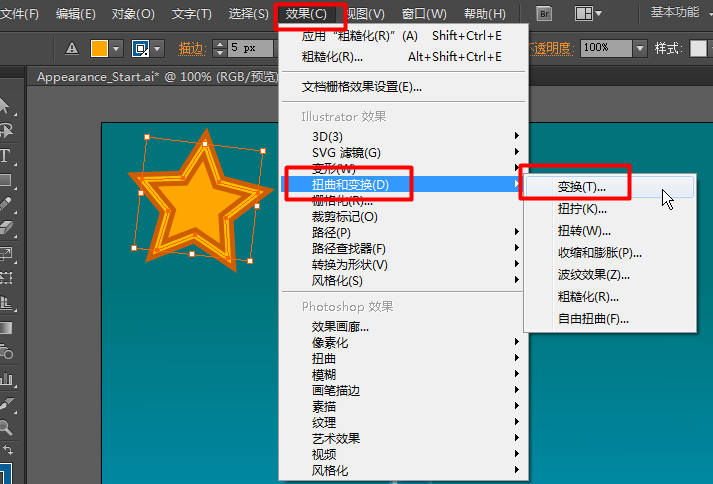
选中星星,在菜单中选择“效果” ——》“扭曲和变换”——》变换。

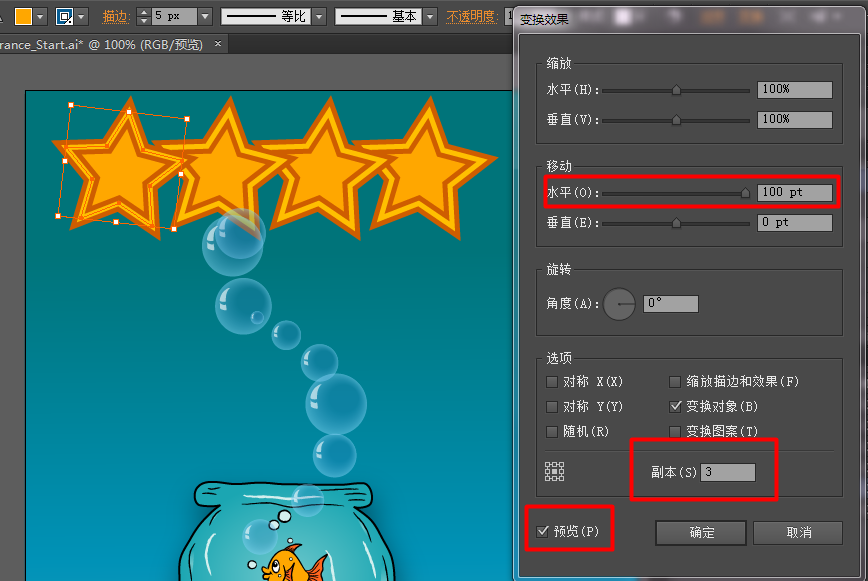
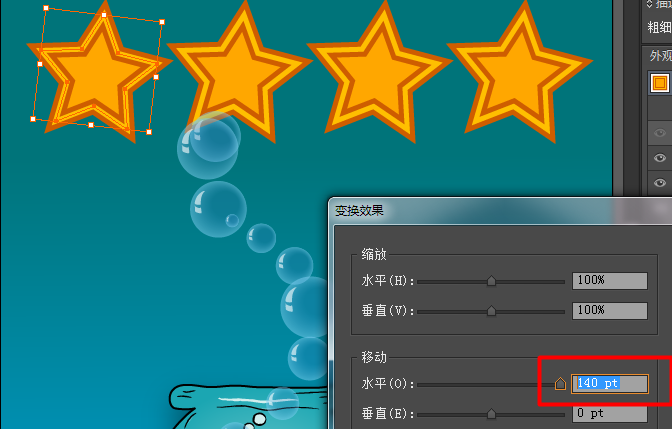
在变换效果中勾选预览,副本中填3拷贝3个副本出来,然后在调节水平滑块。

滑块已经调到最右边了,发现还是达不到想要的效果,此时可以选择后面的值,按shift键和向上的箭头来调整达到期望效果。

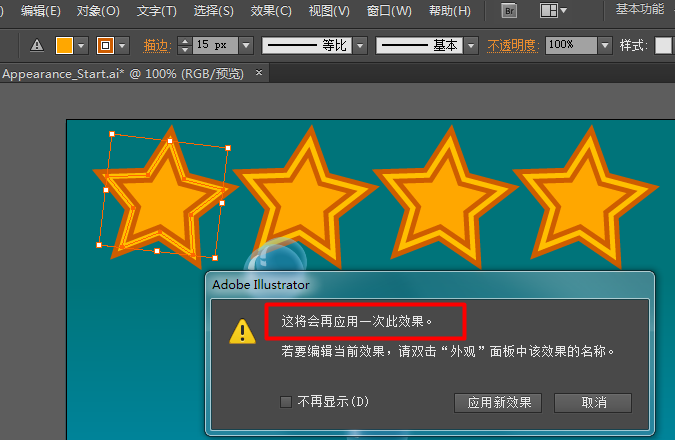
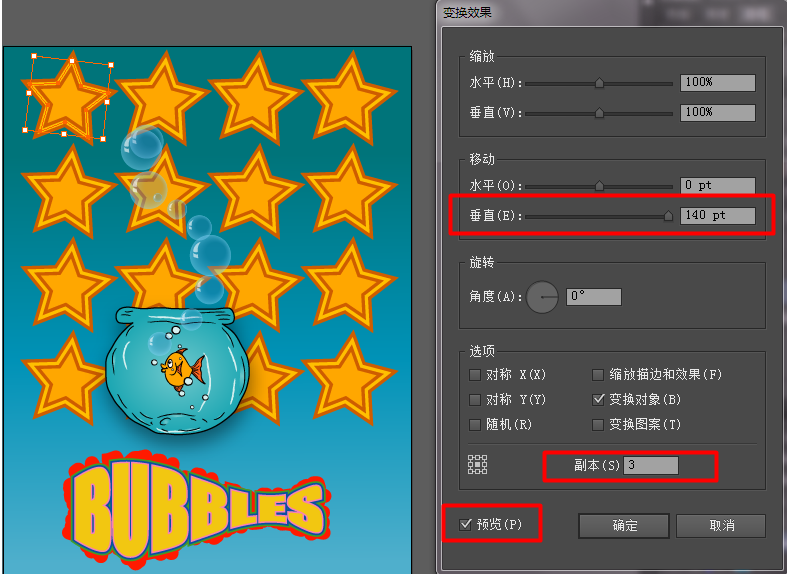
现在做一个垂直的复制,再次选择物体,同样在菜单中选择“效果” ——》“扭曲和变换”——》变换。
会弹出一个框,意思说这个特效还会被作用于之前复制出来的三个五角形。

同样拷贝3个副本,预览一下,并按住shift键和上下箭头调节间隔。

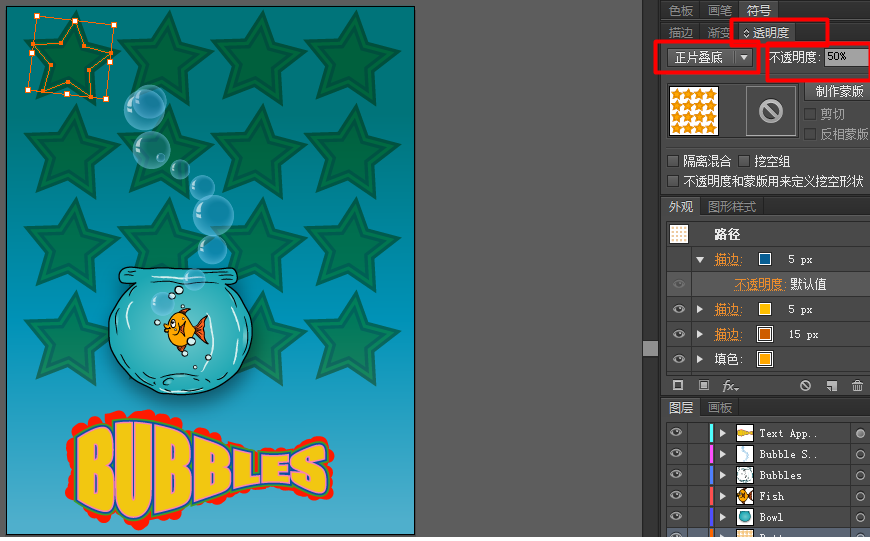
现在选中星星,在透明度面板中,将混合模式选择为正片叠加,不透明度设置为50%,达到一个期望的效果。

二、Blob笔刷工具
Blog笔刷中文是“斑点笔画工具”。

按键盘上的左中括号可以缩小笔刷,右中括号可以放大笔刷。
1、新建路径
Blog笔刷在两种情况下会新建路径。
- 两个路径互不重叠
- 两个路径的颜色不同
介于上面两种情况,在使用橡皮擦擦除图形时可能会产生新的路径。
2、橡皮擦擦除
使用橡皮擦工具擦除Blog笔刷画的路径时注意:
- 没有选择哪个形状时, 可以一次性擦除多个形状
- 选中某个图形擦除时,不会擦掉别的图形,这点很有用
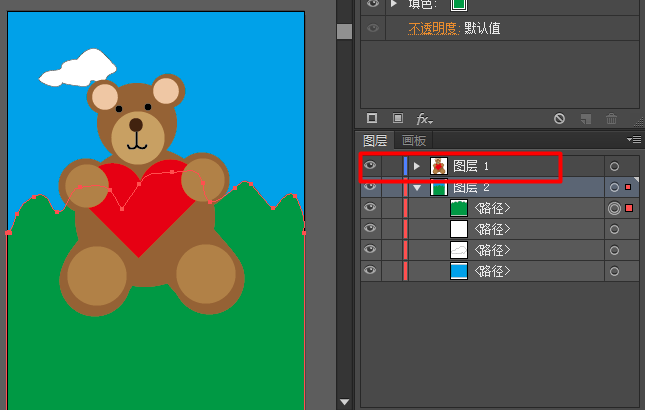
blob笔刷工具很常用,有兴趣可看一下AI(Adobe Illustrator)简单入门——小熊就是用的blog工具。
三、 钢笔工具和铅笔工具
1、准备工作
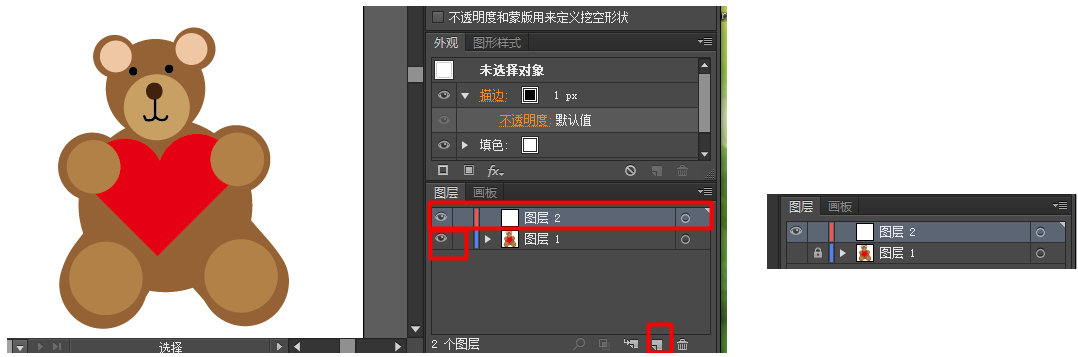
新建一个图层,将小熊前面的眼睛关闭,并将图层锁定,接下来的操作就不会影响到小熊了。

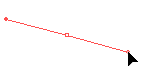
2、 钢笔工具画直线
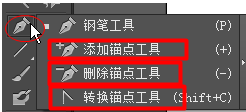
钢笔工具下面还有“添加锚点工具”,“删除锚点工具”和“转换锚点工具”。

钢笔工具可以画直线,当点到开始的点时,鼠标出现一个句号,表示要闭合。

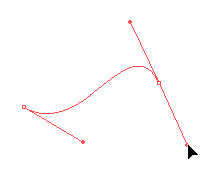
3、钢笔工具画曲线
选中钢笔工具,在某点单击,不要释放鼠标,按住鼠标左键继续拖动会出现两个贝塞尔锚点。

松开鼠标,在另外一个位置单击,继续拖动鼠标,此时绘制出来的就是曲线。

4、增加锚点和删除锚点
增加锚点——使用钢笔工具时,鼠标移动在一个锚点上,鼠标就会变成删除锚点工具。
删除锚点——使用钢笔工具时,鼠标移动在一个线段上,鼠标就会变成增加锚点工具。
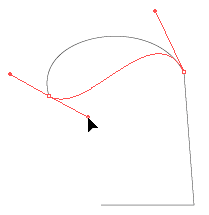
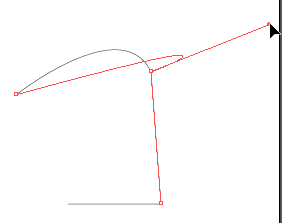
5、转换锚点工具
选择“转换锚点工具”。或者选择钢笔工具,并按住alt键,鼠标就变成了转换锚点工具的样式。
单击锚点拖动时还是曲线锚点。

拖动锚点向上提的时候,锚点就变成了尖角的形状。

6、案例——云朵
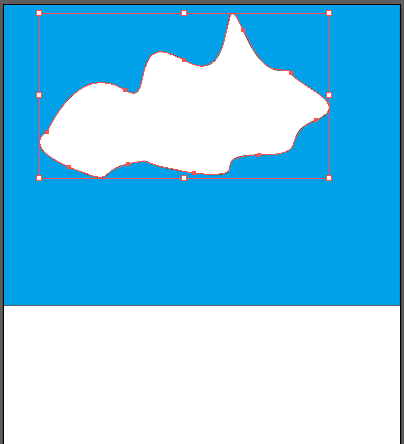
第一步,使用矩形工具画一个矩形,填充蓝色,并使用钢笔工具画曲线的办法画一个云朵,填充白色。

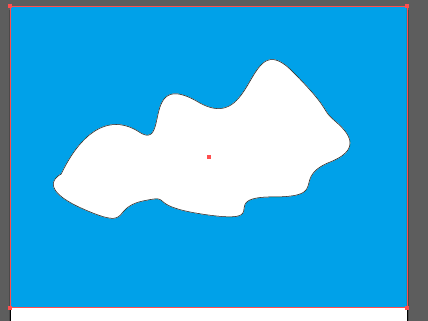
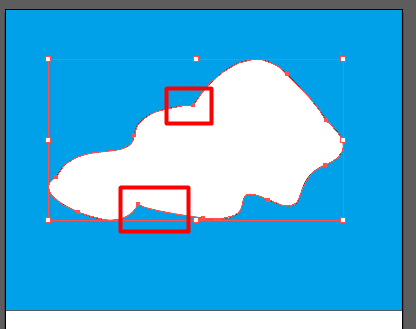
第二步,使用直接选择工具,调节锚点和锚点的贝塞尔曲线。
这里有一个问题:我使用直接选择工具时刚开始只能移动而不能改变貌似,需要在空白处点几下然后再点边缘才能改变锚点。

也可以切换到钢笔工具,按住键盘上的alt键,此时鼠标变成了“转换锚点工具”,将锚点变成尖角。按键盘上的a切换到直接选择工具继续调解。

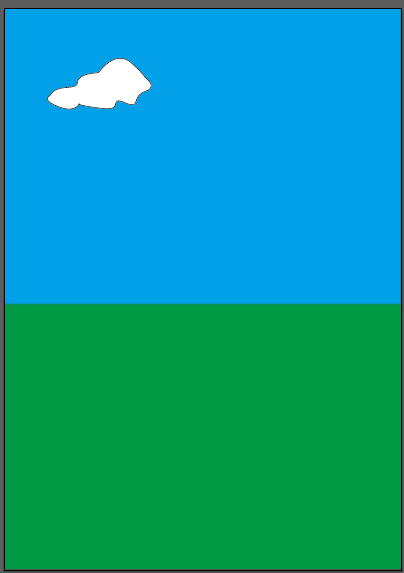
第三步,画一个矩形,并填充绿色

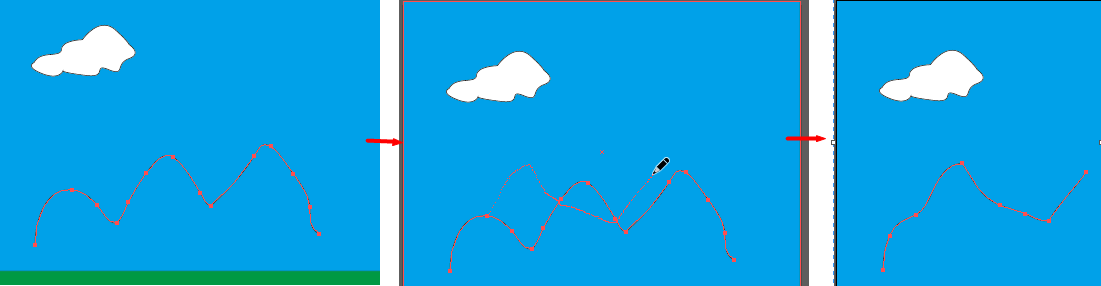
第四步,选择铅笔工具
注意一点:铅笔工具勾勒出一条线,当起始于一个锚点,沿它很近的地方再勾勒出一条线时,会修改路径。

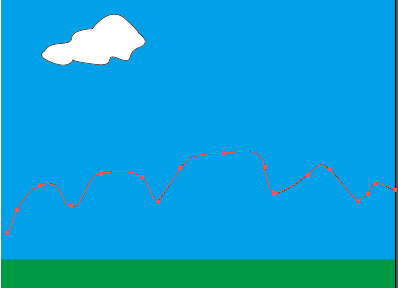
选择铅笔工具,画出一个山的形状。并为它填充绿色。


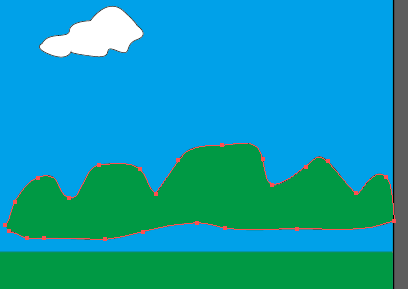
第五步,将两个绿色合并
将山向下移动,然后选择直接选择工具对锚点进行微调,使得两个绿色重叠。
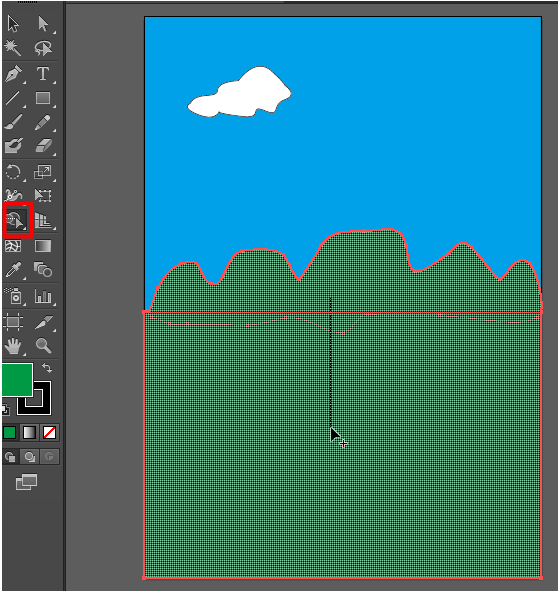
然后使用形状生成器将其合并。


第六步,将小熊解锁并显示出来,然后将其拖动到图层2的上方。

可以将绿色调成一个深蓝,将心填充为黄色,作品完成。

本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4781442.html有问题欢迎与我讨论,共同进步。