一、背景
设计狮童鞋总是会设计各种高大上的效果图,比如下面这个土豪金的效果。

该图中“已阅读并同意相关服务条款”前面的复选框有一个金色的边框,打钩时是一个金色的对勾。接下来说说怎样实现该效果。
二、解决方法
1、纯css解决方法
在css3 选择器(三)一文中介绍过一个选择器【:checked】选择器。
单选按钮和复选按钮都有选中和未选中状态。要设置这两个按钮默认样式稍微复杂点。该文通过:checked选择器配合其他表情实现自定义样式。
举例:使用:checked选择器模拟实现复选框样式。

<meta charset="utf-8"> <style type="text/css"> form { border: 1px solid #ccc; padding: 20px; width: 300px; margin: 30px auto; } .wrapper { margin-bottom: 10px; } .box { display: inline-block; width: 20px; height: 20px; margin-right: 10px; position: relative; border: 2px solid orange; vertical-align: middle; } .box input { opacity: 0; } .box span { position: absolute; top: -10px; right: 3px; font-size: 30px; font-weight: bold; font-family: Arial; -webkit-transform: rotate(30deg); transform: rotate(30deg); color: orange; } input[type="checkbox"] + span { opacity: 0; } input[type="checkbox"]:checked + span { opacity: 1; } </style> <form action="#"> <div class="wrapper"> <div class="box"> <input type="checkbox" checked="checked" id="username" /><span>√</span> </div> <label for="username">我是选中状态</label> </div> <div class="wrapper"> <div class="box"> <input type="checkbox" id="userpwd" /><span>√</span> </div> <label for="userpwd">我是未选中状态</label> </div> </form>
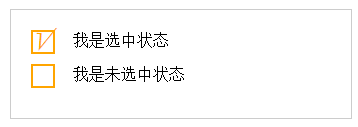
模拟实现一个选中和未选中的样式。
没有样式时的效果图如下,

最终添加样式后效果如下。

实际开发中,我尝试使用这种方法。
这种方法有个问题:点选框时无法选中,必须点文字才能选中 。
这在实际应用中肯定是无法忍受的,实际应用中推荐第二种方法。
2、配合js解决方法
用到图片:


原理:label和input外面套一层.custom-checkbox作为父元素相对定位。
input绝对定位于左上角,label也绝对定位于左上角,覆盖input的方块。通过给label设置padding-left和背景图来模拟未选中状态。选中时加一个.right类更改背景图片为选中状态的背景图。
通过js点击事件,label被点击时在选中与未选中状态切换。
<meta charset="utf-8"/> <style type="text/css"> .custom-checkbox{ border:1px solid red; position:relative; height:30px; } .custom-checkbox input{ position:absolute; } .custom-checkbox label{ padding-left:20px; position:absolute; top:-1px; left:0; background:url(images/bg-unchecked.png) no-repeat top 4px left 3px; } .custom-checkbox label.right{ background:url(images/bg-checked.png) no-repeat top 2px left 3px; } </style> <body> <div class="custom-checkbox"> <input type="checkbox" id="test"/><label for="test">已阅读并同意相关服务条款</label> </div> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $('.custom-checkbox label').click(function(){ if($(this).hasClass('right')){ $('.custom-checkbox label').removeClass("right"); }else{ $('.custom-checkbox label').addClass("right"); } }); </script> </body>
问题:点击频率过快,会双击选中文字,影响用户体验。
解决办法:
<label for="test" onselectstart="return false;" style="-moz-user-select:none;">已阅读并同意相关服务条款</label>
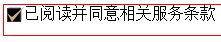
效果:

3、配合js简化版[update20161223]
2的方案用2次绝对定位有点麻烦,因为用了<input type="checkbox">的复选框,如果要求没那么复杂,简单用的<i>标签模拟一下复选框也一样可以实现效果。
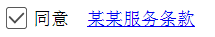
效果: 图片:
图片:
html:
<label class="agree-label" onselectstart="return false;" style="-moz-user-select:none;"> <i class="cus-checked"></i>同意 <a href=":;" target="_blank">某某服务条款</a> </label>
css:
.agree-label { display: inline-block; font-size: 18px; } .agree-label i { display: inline-block; width: 21px; height: 22px; margin-bottom: -4px; margin-right: 6px; background: url(images/checkedbox.png) no-repeat; } .agree-label i.cus-checked { background-position: 0 -22px; }
js:
$('.agree-label').click(function() {
if ($('.agree-label i').hasClass('cus-checked')) {
$('.agree-label i').removeClass("cus-checked");
} else {
$('.agree-label i').addClass("cus-checked");
}
});
三、总结
单选框样式和复选框原理是类似的。上面办法都是一种模拟实现。
正如我在::before和::after伪元素的用法 一文中说过,早在10年我们会使用::before和::after来实现多背景图片,现在css3多背景已成为标准;我们对复选框样式的模拟实现也许会推动它成为标准,这也就是我们为后人做的贡献了,让他们工作更轻松。
还有一点我想说的是推动前端技术发展的,不仅有前端同行们,还有我们可爱的设计师们。如果只有前端,我们会停留在已有技术的可行性上做一些保守的效果,但是有了设计师的“完美主义”,让我们脑洞大开,挑战自我,促进技术更上一层楼。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4904929.html有问题欢迎与我讨论,共同进步。
