Chrome浏览器得益于其优秀的V8解释器,javascript执行速度和内存占有率表现非常优秀。
掌握了Chrome工具可提高学习效率和开发效率。
有如下功能面板,可以使用Ctrl+[和Ctrl+]快捷键在面板之间切换。

简单常用的就一笔带过
一、标签页
- 查看DOM tree内容
- 根据标签页的html内容找到对应元素
- 根据页面元素找到标签页的html
- 改变DOM内容
- 查看js动态生成的DOM
- 在标签页右侧查看style
- 查找
应用:
支持ctrl+z恢复操作。
可以为dom节点添加断点。当dom节点发生变化 的时候,代码会停在修改这个dom节点的js代码的位置。
也可以看到dom节点上边绑定了哪些事件。
二、控制台
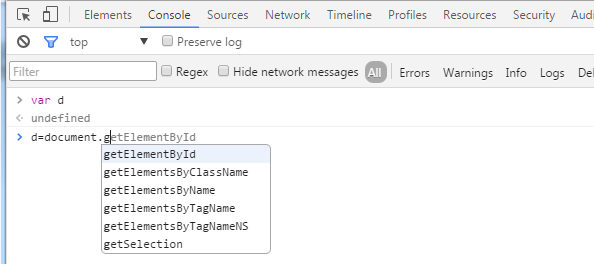
1、 控制台非常有用, 对于javascript提供的API或者API的功能不是非常熟悉。这个时候命令行就 成为我们试验最好的地方。如,我们想查看document下面有哪些函数,我们就可以在命令行中输入,然后选中并尝试。对于jquery等开源框架的学 习,这种方式也非常高效,学代码还是得跑起来才行。

2、Chrome console换行输入
我们按enter是对输入的内容运行,如果要换行需要按shift+enter。在这里面,我们直接在命令行里面里面讲calSum函数覆盖掉,a+b换成了a*b。运行结果如下所示。

三、源码
sources,意思是“来源”,这个面板按照资源的来源分类。
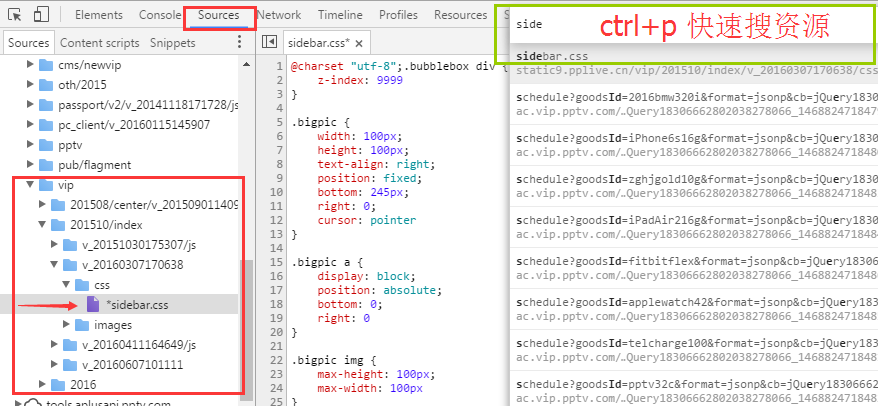
1、快速找到资源文件ctrl+p(模糊搜索)
初学者找文件,经常是打开控制台Source,在里面一级一级目录的找,比较低效。快捷键ctrl+p可用打开搜索面板,输入关键词就可以找到相关文件。

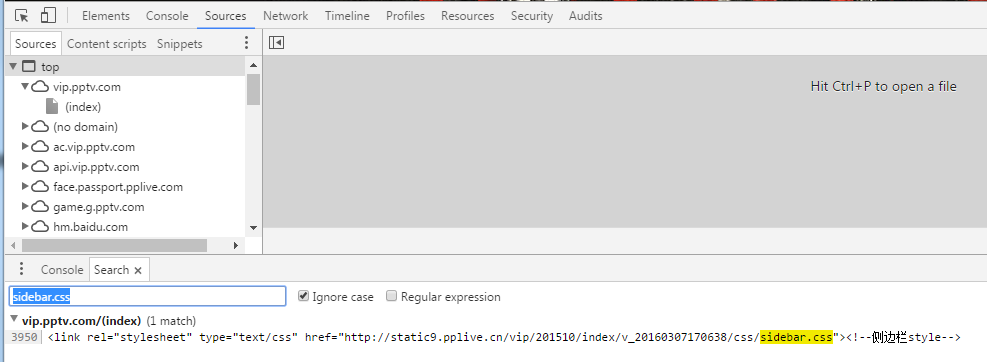
2、 在全部文件中查找ctrl+shift+f
在某个文件中查找,只需要ctrl+f就可以。这种方法需要2步,打开文件,ctrl+f。ctrl+shift+f可以一步到位,不需要打开文件,就能查找。
注意:不要打开文件,直接ctrl+shift+f查找。

3、快速调到指定行ctrl+g
当一个文件很长时,在文件尾部想要回到开头,可以拖着滚动条到开头,效率很低。可以用ctrl+G快捷键呼出输入框,输入行号,快速跳到指定行。

4、高亮下一个匹配项ctrl+d(多选)
选中一个单词,按ctrl+d,下一个匹配的单词也会被选中。

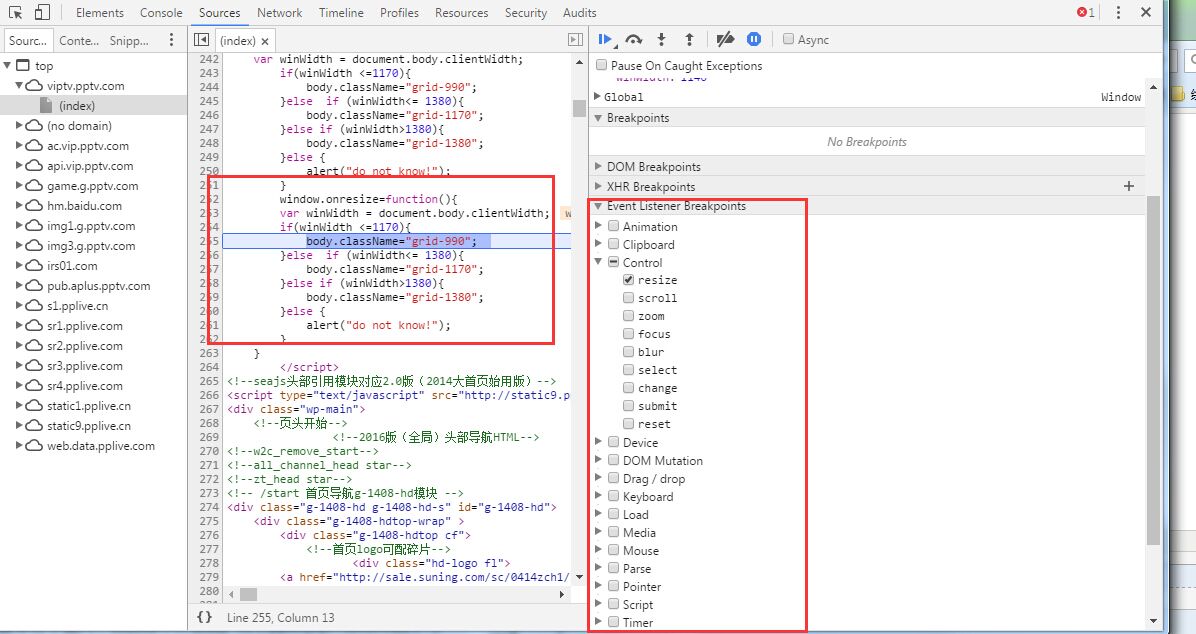
5、断点
除 了给设定常规断点外, 还可以在某一特定事件发生时中断(不针对元素) , 在 Scripts 面板右侧, 有个 Event Listener Breakpoints, 这里列出了支持的所有事件, 不仅 click, keyup 等事件, 还支持 Timer(在 setTimeout setInterval 处理函数开始执行时中断), onload, scroll 等事件。

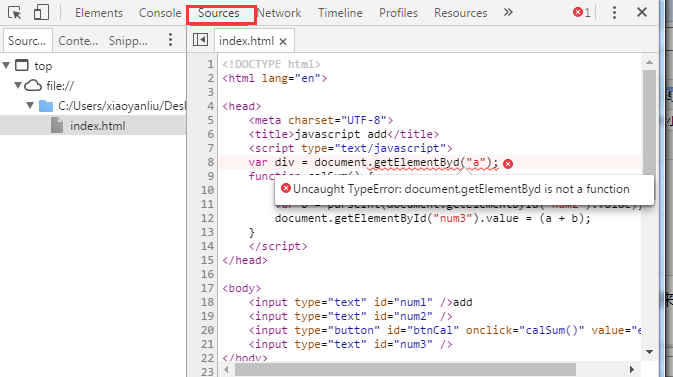
6、代码出错定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>javascript add</title>
<script type="text/javascript">
var div = document.getElementByd("a");
function calSum() {
var a = parseInt(document.getElementById("num1").value);
var b = parseInt(document.getElementById("num2").value);
document.getElementById("num3").value = (a + b);
}
</script>
</head>
<body>
<input type="text" id="num1" />add
<input type="text" id="num2" />
<input type="button" id="btnCal" onclick="calSum()" value="equal" />
<input type="text" id="num3" />
</body>
</html>
上面的代码中, document.getElementByd("a")显示是错误的,在IDE中有些错误是检查不出来的(特别是跟浏览器有关的部分)。加载该页面后,可以在控制台看到报错信息,然后直接定位至出错点,也可以在Sources中看到报错信息。


7、调用栈
调用栈。Call Stack
可以看到一个函数是在哪里调用的。
工作中常常需要去看其他同事写的代码的,你知道它一定会调用了某个方法,但是你不知道是哪里调用的,就可以给它打个断点。然后观察它的调用栈。很容易就理清了某个功能的实现脉络。
断点停下来的时候。在console控制台可以console出当前位置的活动环境的作用域中的值,比如可以看到当前函数的活动环境下的this的值。可以很方便的看到某个功能模块对象中的各个值是否跟设想的一样。从而发现问题,纠正自己的思路,一步步地完善代码。
在断点调试的过程中,如果你的js是写在单独的文件中。就可以直接修改代码,然后ctrl+s保存,再运行的时候就可以运行你修改后的代码。这样可以直接在浏览器中边修改边调试。效率能提高不少
在js代码中写 debugger;会自动断点到该位置。
四、网络
可以查看页面所有资源的响应情况,包括响应时间,浏览器等待时间,状态码,资源大小等。是一个很重要也比较复杂的面板。因此我单独写了篇文章来介绍,详情可参考:Chrome Developer Tools:Network Panel说明
五、时间线
Timeline工具栏可以详细检测出Web应用在加载过程中,时间花费情况的概览。这些应用包括下载资源,处理DOM事件, 页面布局渲染或者向屏幕绘制元素。也是一个很重要且比较复杂的面板。因此我单独写了篇文章来介绍,详情可参考:Chrome Developer Tools:Timeline Panel说明
六、性能
这个控制面板允许我们查看函数运行时CPU占用程度,还有堆栈申请的内存占有率。这能够帮助我们优化代码,查看代码性能(内存还能查看闭包泄露等)。

按start可以分析,现在的内存占有率。进行操作后,再得到第二份内存分析报告,这样我们就能通过内存变化来进行分析了。在底栏,还有对比、总结等选项。
七、资源
Resources工具显示全部资源,跟Sources不同的是,Resources中资源是按文档类型分类的。并且在Resources中可用查看,增加,删除,修改页面的html5 local storage,session storage,cookie等。
八、安全
九、监察
参考:
http://www.cnblogs.com/wukenaihe/archive/2013/01/27/javascript%E8%B0%83%E8%AF%95.html
http://www.cnblogs.com/mqfblog/p/5397282.html
【水一篇,留坑,以后填,有些内容待补全。。。】
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/5443445.html有问题欢迎与我讨论,共同进步。