一、预期效果
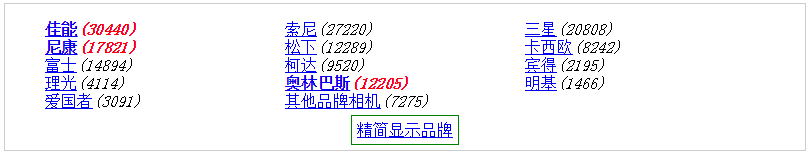
实现一个效果,如下。

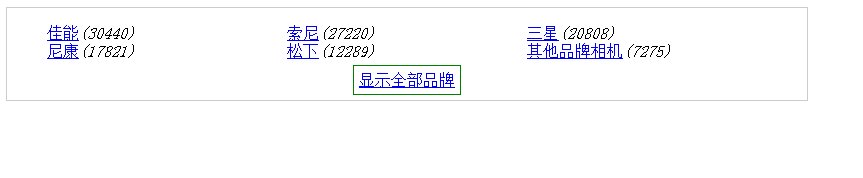
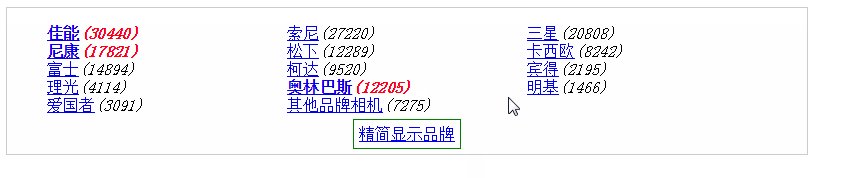
品牌列表默认精简显示,单击“显示全部品牌”按钮显示全部品牌,同时列表将推荐的品牌的名字高亮显示,按钮里的文字变成“精简显示品牌”。再次点击“精简显示品牌”回到初始页面。
二、实现过程
html结构如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .SubCategoryBox{ width:800px; border:1px solid #ccc; overflow: hidden; font-size: 16px; } .SubCategoryBox li{ float: left; width: 240px; list-style: none; } .showmore{ clear: both; text-align: center; padding: 5px 0 5px; } .showmore a{ display: inline-block; border:1px solid green; padding:5px; } .showmore a:hover{ background-color: light-green; } </style> </head> <body> <div class="SubCategoryBox"> <ul> <li><a href="#">佳能</a><i>(30440)</i></li> <li><a href="#">索尼</a><i>(27220)</i></li> <li><a href="#">三星</a><i>(20808)</i></li> <li><a href="#">尼康</a><i>(17821)</i></li> <li><a href="#">松下</a><i>(12289)</i></li> <li><a href="#">卡西欧</a><i>(8242)</i></li> <li><a href="#">富士</a><i>(14894)</i></li> <li><a href="#">柯达</a><i>(9520)</i></li> <li><a href="#">宾得</a><i>(2195)</i></li> <li><a href="#">理光</a><i>(4114)</i></li> <li><a href="#">奥林巴斯</a><i>(12205)</i></li> <li><a href="#">明基</a><i>(1466)</i></li> <li><a href="#">爱国者</a><i>(3091)</i></li> <li><a href="#">其他品牌相机</a><i>(7275)</i></li> </ul> <div class="showmore"> <a href="more.html"><span>显示全部品牌</span></a> </div> </div> </body> </html>
1、初始状态
页面加载的时候,只显示前5个品牌和最后一个“其他品牌相机”。所以从第6个开始隐藏后面的品牌(最后一条“其它品牌相机”)除外。
jquery库用1.8.3:
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
var $category = $(".SubCategoryBox li:gt(4):not(:last)"); //获取元素 $category.hide(); //隐藏
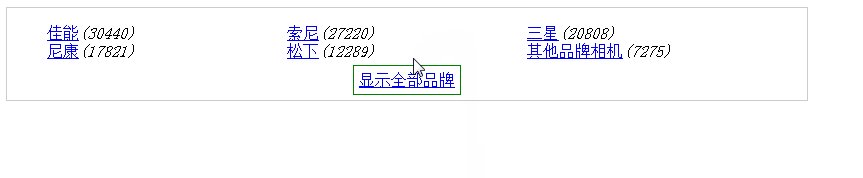
2、点击“显示全部品牌”,执行以下操作
显示隐藏的品牌。如果浏览器禁用了javascript,就会跳到一个more.html来显示更多信息,否则return false,禁止跳转。
var $toggleBtn=$("div.showmore>a");//获取点击按钮 $toggleBtn.click(function() { $category.show(); //显示隐藏的品牌 return false; //阻止浏览器跳转 });
此时需要将“显示全部品牌变为“精简显示品牌”。
$(this).find("span") .text("精简显示品牌");
接下来高亮推荐品牌。
$(".SubCategoryBox li")
.filter(":contains('佳能'),:contains('尼康'),:contains('奥林巴斯')")//找到品牌
.addClass("promoted");//添加高亮样式
使用filter方法筛选出复核要求的品牌。
至此全部代码如下:
<script> $(function() { //等待DOM加载完毕 var $category = $(".SubCategoryBox li:gt(4):not(:last)"); //获得索引值大于4的品牌集合对象(除最后一条) $category.hide(); //隐藏匹配元素 var $toggleBtn = $("div.showmore>a"); //获取“显示全部品牌”按钮 $toggleBtn.click(function() { $category.show(); //显示$category $(this).find("span").text("精简显示品牌"); //改变按钮文字 $(".SubCategoryBox li") .filter(":contains('佳能'),:contains('尼康'),:contains('奥林巴斯')") .addClass("promoted"); //推荐品牌高亮显示 return false; //超链接不跳转 }); }); </script>
此时用户点击“显示全部品牌” ,正常显示全部品牌。

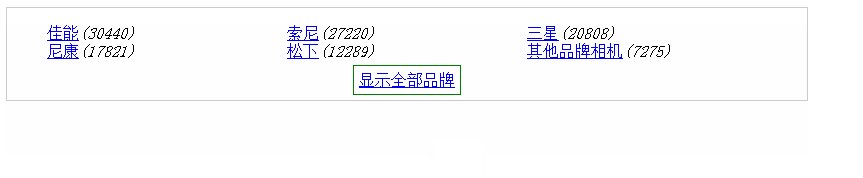
3、点击“精简显示品牌”执行以下操作
因为单击同一按钮,事件仍然在刚才的按钮上。要将切换两种状态的效果在一个按钮上进行,可以通过判断元素的显示和隐藏实现。
if(元素显示){
//元素隐藏
}else{
//元素显示
}
“元素显示”部分的代码就是第二步中的,现在只要完成元素隐藏的代码即可。
元素隐藏和显示功能刚好相反,代码如下。
if( $category.is(":visible")){ //元素隐藏 $category.hide(); //隐藏匹配元素 $(this).find("span").text("显示全部品牌"); //改变按钮文字 $(".SubCategoryBox li").removeClass("promoted"); //全部元素去掉"promoted" }
至此任务完成完整的代码为:
<script> $(function() { //等待DOM加载完毕 var $category = $(".SubCategoryBox li:gt(4):not(:last)"); //获得索引值大于4的品牌集合对象(除最后一条) $category.hide(); //隐藏匹配元素 var $toggleBtn = $("div.showmore>a"); //获取“显示全部品牌”按钮 $toggleBtn.click(function() { if ($category.is(":visible")) { //元素隐藏 $category.hide(); //隐藏匹配元素 $(this).find("span").text("显示全部品牌"); //改变按钮文字 $(".SubCategoryBox li").removeClass("promoted"); //全部元素去掉"promoted" } else { //元素显示 $category.show(); //显示$category $(this).find("span").text("精简显示品牌"); //改变按钮文字 $(".SubCategoryBox li") .filter(":contains('佳能'),:contains('尼康'),:contains('奥林巴斯')") .addClass("promoted"); //推荐品牌高亮显示 } return false; //超链接不跳转 }); }); </script>
4、优化代码
jquery<=1.8.3中有一个方法更适合以上情境,它能给一个按钮添加一组交互事件,而不需要像上面一样做很多判断
$toggleBtn.click(function() { if ($category.is(":visible")) { //元素隐藏 } else { //元素显示 } return false; //超链接不跳转 });
等价为toggtle方法:toggle n.开关 触发器
$toggleBtn.toggle(function(){ //显示元素 },function(){ //隐藏元素 });
所以最终代码为:
<script> $(function() { //等待DOM加载完毕 var $category = $(".SubCategoryBox li:gt(4):not(:last)"); //获得索引值大于4的品牌集合对象(除最后一条) $category.hide(); //隐藏匹配元素 var $toggleBtn = $("div.showmore>a"); //获取“显示全部品牌”按钮 $toggleBtn.toggle(function() { //元素显示 $category.show(); //显示$category $(this).find("span").text("精简显示品牌"); //改变按钮文字 $(".SubCategoryBox li") .filter(":contains('佳能'),:contains('尼康'),:contains('奥林巴斯')") .addClass("promoted"); //推荐品牌高亮显示 return false; //超链接不跳转 }, function() { //元素隐藏 $category.hide(); //隐藏匹配元素 $(this).find("span").text("显示全部品牌"); //改变按钮文字 $(".SubCategoryBox li").removeClass("promoted"); //全部元素去掉"promoted" return false; //超链接不跳转 }); }); </script>
全部代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .SubCategoryBox { width: 800px; border: 1px solid #ccc; overflow: hidden; font-size: 16px; } .SubCategoryBox li { float: left; width: 240px; list-style: none; } .showmore { clear: both; text-align: center; padding: 5px 0 5px; } .showmore a { display: inline-block; border: 1px solid green; padding: 5px; } .promoted { font-weight: 700; color: red; } } </style> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> </head> <body> <div class="SubCategoryBox"> <ul> <li><a href="#">佳能</a><i>(30440)</i></li> <li><a href="#">索尼</a><i>(27220)</i></li> <li><a href="#">三星</a><i>(20808)</i></li> <li><a href="#">尼康</a><i>(17821)</i></li> <li><a href="#">松下</a><i>(12289)</i></li> <li><a href="#">卡西欧</a><i>(8242)</i></li> <li><a href="#">富士</a><i>(14894)</i></li> <li><a href="#">柯达</a><i>(9520)</i></li> <li><a href="#">宾得</a><i>(2195)</i></li> <li><a href="#">理光</a><i>(4114)</i></li> <li><a href="#">奥林巴斯</a><i>(12205)</i></li> <li><a href="#">明基</a><i>(1466)</i></li> <li><a href="#">爱国者</a><i>(3091)</i></li> <li><a href="#">其他品牌相机</a><i>(7275)</i></li> </ul> <div class="showmore"> <a href="more.html"><span>显示全部品牌</span></a> </div> </div> <script> $(function() { //等待DOM加载完毕 var $category = $(".SubCategoryBox li:gt(4):not(:last)"); //获得索引值大于4的品牌集合对象(除最后一条) $category.hide(); //隐藏匹配元素 var $toggleBtn = $("div.showmore>a"); //获取“显示全部品牌”按钮 $toggleBtn.toggle(function() { //元素显示 $category.show(); //显示$category $(this).find("span").text("精简显示品牌"); //改变按钮文字 $(".SubCategoryBox li") .filter(":contains('佳能'),:contains('尼康'),:contains('奥林巴斯')") .addClass("promoted"); //推荐品牌高亮显示 return false; //超链接不跳转 }, function() { //元素隐藏 $category.hide(); //隐藏匹配元素 $(this).find("span").text("显示全部品牌"); //改变按钮文字 $(".SubCategoryBox li").removeClass("promoted"); //全部元素去掉"promoted" return false; //超链接不跳转 }); }); </script> </body> </html>
三、总结
1、.filter()方法简介
.filter(expr) :筛选出与指定表达式匹配的元素集合,其中expr可以是多个选择器的组合。
.filter(expr)和.find()对比。
- .find()会在元素内寻找匹配元素,对子元素集合操作。
- .filter()是筛选元素,对自身集合元素筛选。
一个工作中用到.filter()的例子
需求和实现如下:
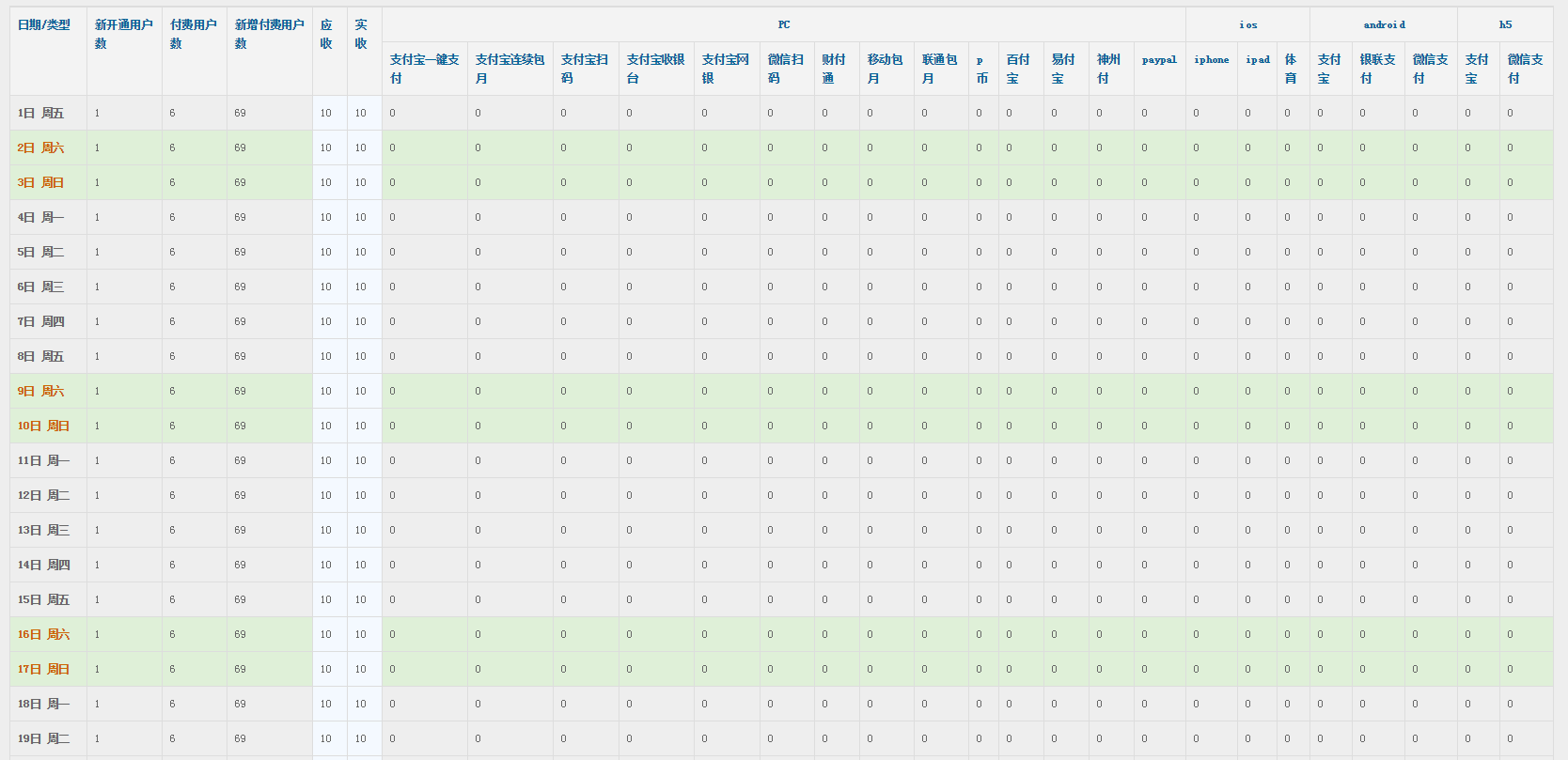
- “应收”和“实收”两列高亮显示。 $("table tr:not(thead>tr) td").filter(":nth-child(5),:nth-child(6)").css("background","#F4F9FF");
- “周六”和“周日”的单元格颜色高亮显示。 $("td").filter(":contains('周六'),:contains('周日')").css("color","#CC6600");
- “周六”和“周日”两行高亮显示。 $("tr").filter(":contains('周六'),:contains('周日')").css("background","#dff0d8");

2、dom加载完成执行
$(document).ready(function() {}可以替换为等价且更简单的写法:$(function(){});
3、jquery判断元素是否显示或隐藏
$("#id").is(':visible'); //true 为显示 false 为隐藏
$("#id").is(":hidden"); //true 为隐藏 false 为显示
jquery中的is(expr|obj|ele|fn)根据选择器、DOM元素或 jQuery 对象来检测匹配元素集合,如果其中至少有一个元素符合这个给定的表达式就返回true。
常用:
// 是否是隐藏的 $('#test').is(':visible'); // 判断input元素是否被选中 $('input[name=chkNoChecked]').is(':checked'); // 是否是第一个子元素 $(this).is(":first-child"); // 是否包含.blue,.red的class $(this).is(".blue,.red"); // 文本中是否包含Peter这个词 $(this).is(":contains('Peter')");
更多可参考官网文档:http://api.jquery.com/is/
4、链式操作
下面代码,点击按钮时改变内容
$(".showmore").click(function() {
$(".showmore a span").html("精简显示品牌");
});
可进一步写成:
$(".showmore").click(function() {
$(this).find("span").text("精简显示品牌");
});
如果需要同时操作样式可写为:
$(".showmore").click(function() {
$(this).find("span")
.css("background","url(url(img/up.gif) no-repeat 0 0)")
.text("精简显示品牌");
});
5、不同jqurey版本toggle()方法说明
jquery<=1.8.3的toggle()方法可以实现以上效果。因为它有两种功能。
1、.toggle(function, function, … )
当指定元素被点击时,在两个或多个函数之间轮流切换。如果规定了两个以上的函数,则 toggle() 方法将切换所有函数。例如,如果存在三个函数,则第一次点击将调用第一个函数,第二次点击调用第二个函数,第三次点击调用第三个函数。第四次点击再次调用第一个函数,以此类推。
$(selector).toggle(function1(),function2(),functionN(),...)
function1():必需。规定元素偶数次被点击时要运行的函数。
function2():必需。规定当元素在奇数次被点击时要运行的函数。
functionN(),...可选。规定需要切换的其他函数。
效果可以看w3school:http://www.w3school.com.cn/tiy/t.asp?f=jquery_effect_toggle_function
.toggle(function, function, … )在jquery1.9被删除,以减少混乱和提高模块化程度。具体参考:http://jquery.com/upgrade-guide/1.9/
jQuery Migrate(迁移)插件可以恢复此功能。也可以把原来那块代码拿出来,写成一个插件,如下:

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>test</title> <script type="text/javascript" src="http://cdn.staticfile.org/jquery/1.11.1/jquery.js"></script> </head> <body> <button>test click me</button> <script> $(document).ready(function(){ $("button").toggle(function(){ $("body").css("background-color", "green"); }, function(){ $("body").css("background-color", "red"); }, function(){ $("body").css("background-color", "yellow"); }); }); $.fn.toggle = function( fn ) { // Save reference to arguments for access in closure var args = arguments, guid = fn.guid || jQuery.guid++, i = 0, toggler = function( event ) { // Figure out which function to execute var lastToggle = ( jQuery._data( this, "lastToggle" + fn.guid ) || 0 ) % i; jQuery._data( this, "lastToggle" + fn.guid, lastToggle + 1 ); // Make sure that clicks stop event.preventDefault(); // and execute the function return args[ lastToggle ].apply( this, arguments ) || false; }; // link all the functions, so any of them can unbind this click handler toggler.guid = guid; while ( i < args.length ) { args[ i++ ].guid = guid; } return this.click( toggler ); } </script> </body> </html>
2、.toggle()切换元素的可见状态。
语法:
$(selector).toggle(speed,callback,switch)
参数都是可选的。
例子:切换p的显隐。
$(".btn1").click(function(){
$("p").toggle();
});
文中案例来自《锋利的jquery》,但是书中内容难免过时,但也不能因噎废食,知道一些技术的历史,哪怕是过时的,新旧结合,也可以帮助我们更全面的认识掌握技术。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/5416895.html有问题欢迎与我讨论,共同进步。
