一、创建数组、数组操作
数组是指的有序集合。每个值叫做元素,每个元素,每个元素在数组中都有梳子位置编号,也就是索引。JS中数组是弱类型的,数组中可以含有不同类型的元素。数组元素甚至可以是对象或其它数组。
1、字面量创建数组
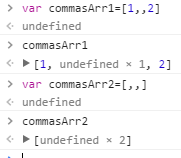
var arr=[1,true,null,undefined,{x:1},[1,2,3]]
可以用逗号间隔创建字面量数组,但是可读性比较差,不建议。
中括号里面有2个逗号(,)的话会被理解为2个undefined,最后一个逗号右边那个会被忽略掉。

2、数组大小
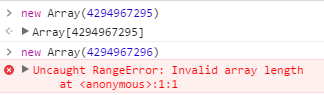
1~4,294,967,295(2^23-1)

3、new Array创建数组
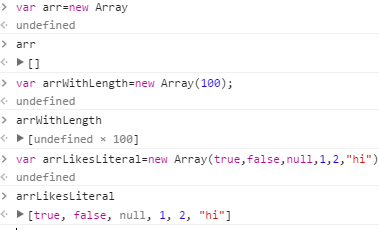
new Array()参数可以为空或者,一个,或者多个参数。
var arr=new Array();//等价于arr=[]; var arrWithLength=new Array(100);//undefined*100 var arrLikesLiteral=new Array(true,false,null,1,2,"hi"); //等价于[true,false,null,1,2,"hi"]

new Array的new也可以省略

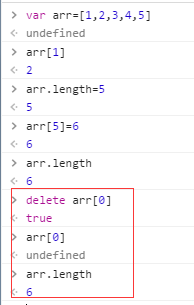
4、数组元素的读写
用delete删除数组元素后,长度不变

增数组元素
4种增加数组元素方法
var arr=[]; arr[0]=1; arr[1]=2; arr.push(3); arr;//[1,2,3] arr[arr.length]=4; //尾增,等价于arr.push(4) arr;//[1, 2, 3, 4] arr.unshift(0); //头增 arr;//[0, 1, 2, 3, 4]
删数组元素
delete删除数组元素实际上是把数组元素变为undefined。
4种删除数组元素的方法如下:
arr; //[0, 1, 2, 3, 4] delete arr[2]; arr;//[0, 1, undefined × 1, 3, 4] arr.length; //5 2 in arr //false arr.length-=1 arr; //[0, 1, undefined × 1, 3],4 is removed arr.pop(); //3 returned by pop arr; //[0, 1, undefined × 1],3 is removed arr.shift(); //0 returned by shift arr; //[1, undefined × 1]
二、二维数组、稀疏数组
稀疏数组:稀疏数组并不含有从0开始的连续索引。一般length属性值比实际元素个数大。

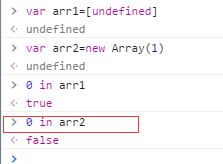
用new Array(1)只是创建了一个长度为1的数组,数组下标0【key 0】并不存在。
可以动态改变数组的长度,把数组长度变为100。

虽然通过arr1.length使得数组长度变为100,但JavaScript并不会自动创建从0 ~ 98的其它Key。
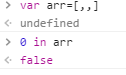
用逗号(,)留空的方式创建的数组也是稀疏数组。

遍历稀疏数组时用in操作符或者判断是否为undefined。
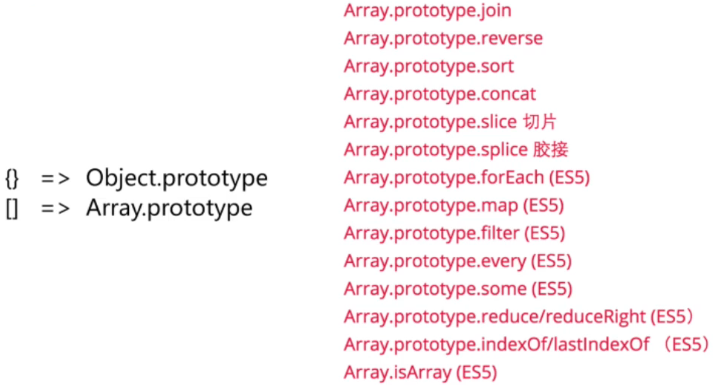
三、数组方法
数组的原型上有很多方法。

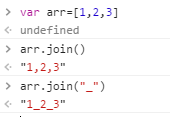
1、Array.prototype.join
join()方法将数组转化为字符串。常用。
应用场景比如拼一些url的参数, 打印数组。
join()不传参数默认会以逗号隔开。
join()传入参数,以参数作为数组每个元素的分隔符。

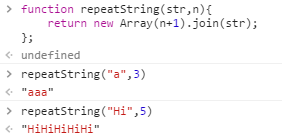
写一个函数重复创建某个字符串n次。
空数组去join时undefined会被忽略掉。

2、Array.prototype.reverse[update20170507]
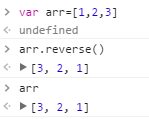
reverse()方法返回逆序后的数组。常用。原数组被修改。 是一个in place operation,在原数组上操作。

The reverse method transposes the elements of the calling array object in place, mutating【改变】 the array, and returning a reference to the array.
reverse返回的是原数组的引用。

3、Array.prototype.sort
排序。原数组被修改。in place
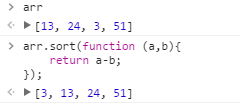
sort默认按照字母排序。

自定义排序
从小到大:

如果要从大道小用b-a。
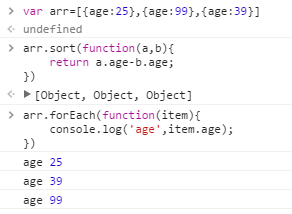
给对象排序。排序结果可以用forEach来查看。

4、Array.prototype.concat
数组合并。原数组没有被修改。

数组元素作为参数时会被拉平。数组只会被拉平一次。
如果参数是数组,并且数组的元素还是数组,里面的数组元素会被当成结果拉平。
var arr=[1,2,3]; arr.concat(4,5);//[1,2,3,4,5] arr;//[1,2,3]原数组未被修改 arr.concat([10,11],13);//[1,2,3,10,11,13] arr.concat([1,[2,3]]);//[1,2,3,1,[2,3]]
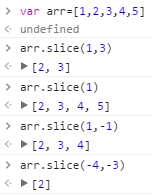
5、Array.prototype.slice切片
返回部分数组。即返回数组片段。原数组没有被修改
左闭右开区间。

- 第二个参数可以省略,表示从第一个参数索引开始都最后所有的元素
- 负数索引表示从后往前
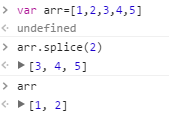
6、Array.prototype.splice胶接
splice()对数组进行一些拼接,不只可以删除数组中的一些元素,也可以去拼接一些新的元素。
原数组被修改
splice接收1个参数:

splice(2)从第3个元素开始到最后作为返回值,并且被删除掉。
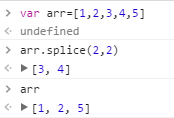
splice接收2个参数: 第一个参数表示从哪个元素开始,第二个参数表示你想删除的元素的个数。

splice接收多个参数:
删除元素的同时添加新的元素。

从第2个元素开始,删除1个元素,在被删除掉的位置添加“a”和“b”。
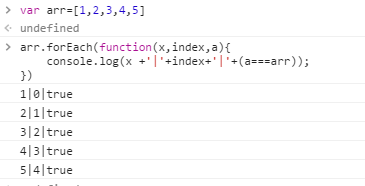
7、Array.prototype.forEach(ES5)
foreach是除了for和for in的另外的遍历方法。
foreach接收一个函数作为参数,该函数在遍历到数组每个元素时都会调用,foreach函数有3个参数,第一个是具体的值x,第二个参数是索引index,第三个参数每次都一样,都是指向数组本身。

8、Array.prototype.map(ES5)
map方法对数组做一些映射,比如想把数组中的每一个元素做一些转化。原数组没有被修改.

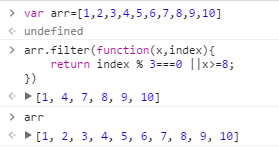
9、Array.prototype.filter(ES5)
filter对数组进行一些过滤。筛选出符合条件的元素。原数组没有被修改.

因为原数组不被修改,可以多次筛选出想要的结果。
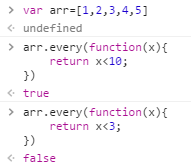
10、Array.prototype.every(ES5)
every和some是对数组的判断。验证数组是否满足某个条件。
every表示每一个都要符合某个条件。
比如想检查一下这个数组,每个元素是不是都是小于10的.

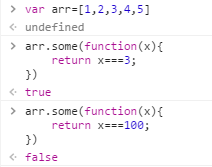
11、Array.prototype.some(ES5)
some表示任意一个元素符合某个条件即可。
验证一个数组是否存在一个元素满足某个条件。

12、Array.prototype.reduce/reduceRight(ES5)略复杂
reduce把数组的元素,两两去做一个操作,最终得到唯一的一个值。
reduce和reduceRight把整个一个数组聚合成一个结果。
把数组元素求和,就可以用reduce方法。

reduce里的第一个参数是个函数表示,数组元素两两进行一个什么样的操作(返回x+y),第二个参数是可选的。
传入参数0表示最开始第一个x的值是0,如果这个值不传,那第一个x就指向数组第一个元素,第二个y指向数组第二个元素。
过程:0(作为x)和1(作为y)相加等于1,这个1作为下一个x,2作为下一个y,1和2相加等于3,每一个的结果作为第一个参数x,第二个参数y就是数组的下一个元素。最终返回数组和6.
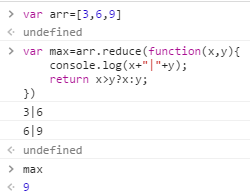
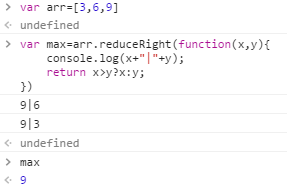
求数组的最大元素。

reduce中函数中每两个两个元素,进行判断谁大,大的元素作为返回。第二个参数没有穿,所以第一次遍历的参数就是3和9。9大,9作为第二次的x,6作为第二次的y,进行判断最终返回数组最大数9。
reduce和reduceRight基本一样,reduceRight是从右到左进行判断的。

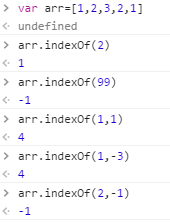
13、Array.prototype.indexOf/lastIndexOf(ES5)
字符串的indexOf用来检索一个子串在字符串中的位置,数组中IndexOf也是数组的检索。
数组元素不存在返回-1。

第一个参数表示要查找的元素,第二个参数表示,从哪里开始查找的下标,负数下标代表从右到左查找。

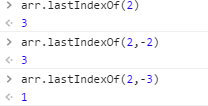
lastIndexOf从右向左查找。参数和indexOf一样,arr.lastIndexOf(3,-3)表示从倒数第3个元素开始,从右往左查找2,返回结果就是下标1。
14、Array.isArray(ES5)
如何判断一个对象是数组。4种方法。

注意constructor是可以修改的,可能会失效。
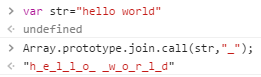
四、可以把字符串当数组用
字符串是类数组,没有join,concat等方法。字符串可以按照数组的索引去访问每一个字符。

通过Array.prototype.join拿到join方法,通过.call的方式把字符串传进来,就可以把字符串当成数组那样去拼接。

原数组没有被修改.
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6386219.html有问题欢迎与我讨论,共同进步。