前置知识:ajax原理,json字符串进行信息传递。
- Ajax主要的功能是实现了浏览器端 异步 访问服务器:通过浏览器的XMLHttpRequest对象发出小部分数据,与服务端进行交互,
服务端返回小部分数据,然后更新客户端的部分页面。
- json是Ajax发送小部分数据的一种轻量级数据格式,可以简单易懂的给服务器或者浏览器交互数据,包括json对象,json数组对象。
一、jquery.ajax()
jquery 库中已经封装了ajax请求的方法。
jquery.ajax([settings])。发请求并且能得知成功还是失败。
- type:类型,"POST"或者"GET",默认是"GET"。
- url:发送请求的地址。
- data:是一个对象,连同请求发送到服务器的数据
- dataType:预期服务器返回的数据类型。如果不指定,jQuery将自动根据HTTP包含的MIME信息来智能判断,一般我们采用json个数,可以设置为"json"。
- success:是一个方法,请求成功后的回调函数。传入返回后的数据,以及包含成功代码的字符串。
- error:是一个方法、请求失败时调用此函数。传入XMLHttpRequest对象。
jquery初始化。
$(document).ready(function(){
});
error方法中第一个参数是jqXHR,可以通过jqXHR获取status。
二、jquery GET请求
$(document).ready(function(){ $("#searchBtn").click(function(){ $.ajax({ type:"GET", url:" https://api.passport.xxx.com/checkNickname?username="+mylogin.username+"&token="+mylogin.token+"&nickname="+nickname+"&format=jsonp&cb=?", dataType:"json", success:function(data){ if(data.errorCode==0){ $("#nickname").val(mylogin.nickname); }else{ $("#nickname").val("用户"); } }, error:function(jqXHR){ console.log("Error: "+jqXHR.status); } }); }); });
三、POST请求
function dologin(qrid,username,token){ $.ajax({ url:"http://api.passport.pptv.com/v3/login/qrcode.do", type:"post", dataType:"jsonp", data:{from:"clt",qrid:qrid,username:username,token:token}, success:function(data){ try { var p = external.GetObject('@xxx.com/passport;1'); p.On3rdLogin2(0,0,data,true); } catch (e) { return false; } setTimeout(function () { try { var wb = external.Get('Signin2Window'); wb.OnClose(); } catch (e) { } }, 200); } }); }
POST请求,不需要去拼url字符串了,只需要指定data,ajax在传递的时候就会自动把它拼成url。
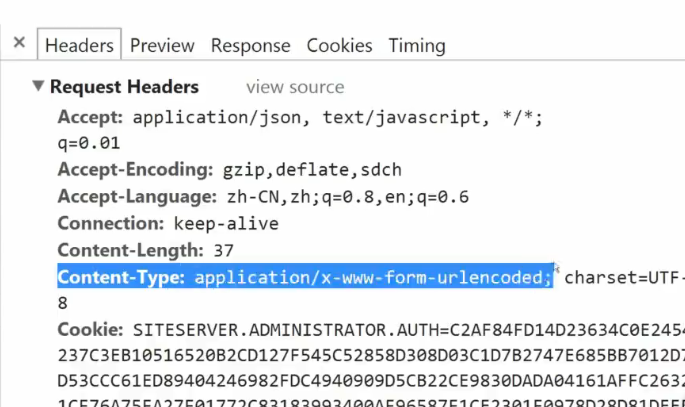
Content-Type是ajax为我们自动加上去的。

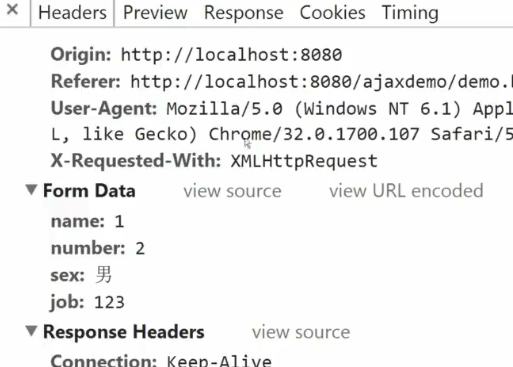
Form Data在设置的时候,是用JSON对象的一个方式设置的。


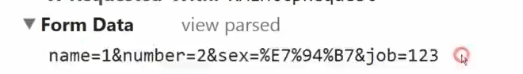
但实际上在传递的时候,jquery已经为我们拼成了url的格式,而且进行了一些转码。

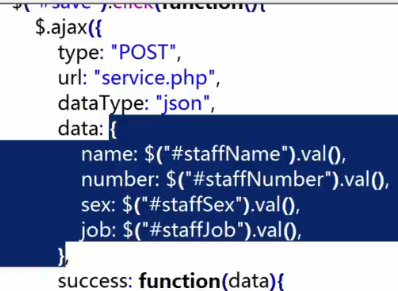
POST代码demo:
$.ajax({ type:"POST", url:"service.php", dataType:"json", data{ name:$("#staffName").val(), number:$("#staffNumber").val(), sex:$("#staffSex").val(), job:$("#staffJob").val(), }, success:function(data){ if(data.success){ $("#createResult").html(data.msg); }else{ $("#createResult").html("出现错误"+data.msg); } }, error:function(jqXHR){ console.log("发生错误:"+jqXHR.status); } });
参考:http://jquery.cuishifeng.cn/jQuery.Ajax.html
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4904929.html有问题欢迎与我讨论,共同进步。