一、类(Class)
类是ts的核心,使用ts开发时,大部分代码都是写在类里面。
1、类的声明
多个对象有相同的属性和方法,但是状态不同。
声明类的属性和方法时可以加 访问控制符,作用是:类的属性和方法是否可以在类的外部访问到。
默认public,还可以取值private,protected。
对应prototype
类的成员属性都在实例上,不是在原型上,类的成员方法都是在原型上。
2、类的构造函数
构造函数是类的特殊方法,只有在类被实例化的时候调用,而且只被调用一次。
构造函数名:constructor,不能在外部被访问。
作用:实例化一个人的时候必须指定名字。
class Person{ name; constructor(name:string) { console.log("haha"); } eat() { console.log("i am eating"); } } var p1 = new Person("batman"); p1.eat(); var p2 = new Person("superman"); p2.eat();
简写如下,非常常用:注意简写时候constructor必须声明访问控制符。
class Person{ constructor(public name:string) { } eat() { console.log(this.name); } } var p1 = new Person("batman"); p1.eat(); var p2 = new Person("superman"); p2.eat();
在构造函数时必须明确指定访问控制符。 constructor(public name:string)和 constructor(name:string)是不一样的。
3、类的继承
涉及到2个关键字
extends:用来声明类的继承关系
super:调用父类的构造函数或者方法
继承关系是一种是的关系。
extends关键字介绍:

class Person{ constructor(public name:string) { } eat() { console.log(this.name); } } class Employee extends Person{ code: string; work() { } } var e1 = new Employee("name"); var p1 = new Person("batman"); p1.eat(); var p2 = new Person("superman"); p2.eat();

super关键字:
2个用法:
- 调父类的构造函数
- 调父类的其他方法
规定: 子类的构造函数必须调用父类的构造函数。子类构造函数调用this之前必须先调用super()。
class Person{ constructor(public name: string) { console.log(this.name+" haha"); } eat() { } } class Employee extends Person{ constructor(name: string, code: string) { super(name); //访问派生类的构造函数中的 "this" 前,必须调用 "super"。 this.code = code; console.log(this.code + " xixi"); } code: string; work() { } } var employee = new Employee("name","1");
调父类的其他方法
class Person{ constructor(public name: string) { console.log("haha"); } eat() { console.log("i am eating"); } } class Employee extends Person{ constructor(name: string, code: string) { super(name); this.code = code; console.log("xixi"); } code: string; work() { super.eat(); this.doWork(); } private doWork() {//私有方法 console.log("i am working"); } } var e1 = new Employee("name","1"); e1.work();

二、范型generic
范型是一种参数化的类型,一般用来限制集合的内容。
约束传入类型,防止传入数据错误。
//数组的范型 var workers: Array<Person> =[];
三、接口
用来建立某种代码约定,使得其它开发者在调用某个方法或创建新的类时必须遵循接口所定义的代码约定。
两个关键字
interface声明接口
implements实现接口
2种使用方式:
用接口声明属性,接口作为方法的参数的类型声明
interface IPerson{ name: string; age: number; } class Person{ //接口作为方法的参数的类型声明 constructor(public config: IPerson) { } } var pa = new Person({ name: "zs", age:18 });
用接口声明方法,类实现接口。主要是为了给泛型铺垫。
interface Animal{ eat();。 } class Sheep implements Animal{ eat() { console.log("i eat grass"); } }
所有声明实现这个接口的类必须实现这个方法。
四、模块Module
模块可以帮助开发者将代码分割为可重用的单元。开发者可以自己决定将模块中的哪些资源(类、方法、变量)暴露出去供外部使用,哪些资源只在模块内使用。
在ts中一个文件就是一个模块。
模块内部有export和import关键字。
export:模块对外暴露哪些资源。(prop,function,class)
import:需要别的模块为你提供什么。
五、注解 annotation
注解为程序的元素(类,方法,变量)加上更直观更明了的说明,这些说明信息与程序的业务逻辑无关,而是供指定的工具或框架使用的。
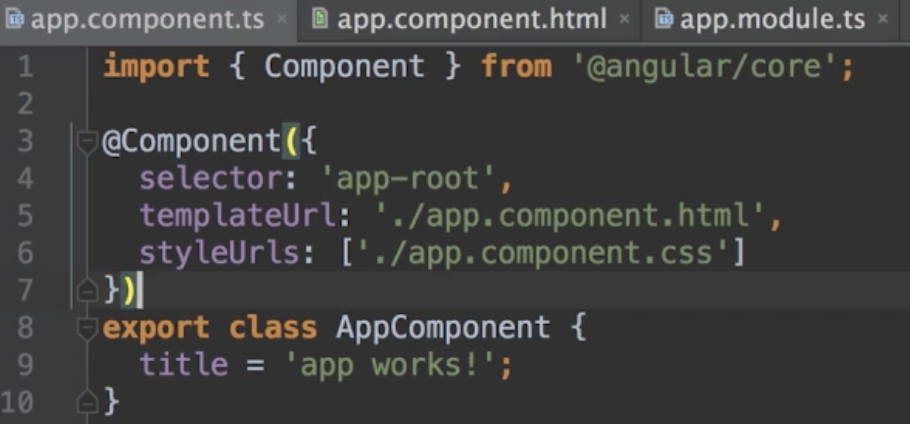
Angular 2中的Angular2框架提供的Component注解

AppComponent类上面有一个@Component注解,注解里有一些属性会告诉Angular2框架怎样来处理AppComponent类。
也可以注解在属性上,注解在方法上。
装饰器。https://blog.csdn.net/liwusen/article/details/86482476
看不懂的 建议可以参考后端框架spring 的一些内容。
六、类型定义文件
如何在ts中用jquery之类的第三方框架?
类型定义文件(*.d.ts):帮助开发者在TypeScript中使用已有的JavaScript的工具包,如:JQuery.
实际上就是一个TypeScript模块,一个ts文件,没什么特别的,把你要使用的avaScript的工具包里面的工具以TypeScript的类或者是模块的方式暴露出来供你在你的模块里去import。
ts中使用jquery:
jquery的类型定义文件就是jquery.d.ts拷贝到目录下即可。
或者通过 npm install --save @types/jquery 来安装类型定义文件。
工具:Typings 专门用来安装类型定义文件的。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6961783.html 有问题欢迎与我讨论,共同进步。
2017-06-08

