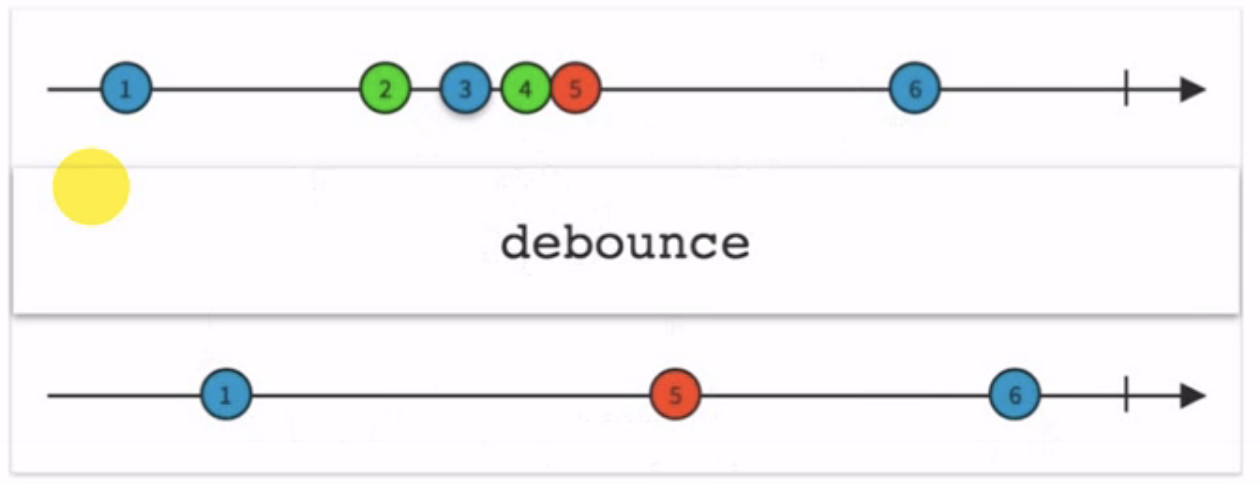
一、过滤类操作符:debounce, debounceTime
跟时间相关的过滤

debounceTime自动完成:性能,避免每次请求都往出发
const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value').debounceTime(300);
debounce中间传入Observable
const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value').debounce(()=>{ Rx.Observable.interval(300) });
时间可以是动态的,不是固定的300。
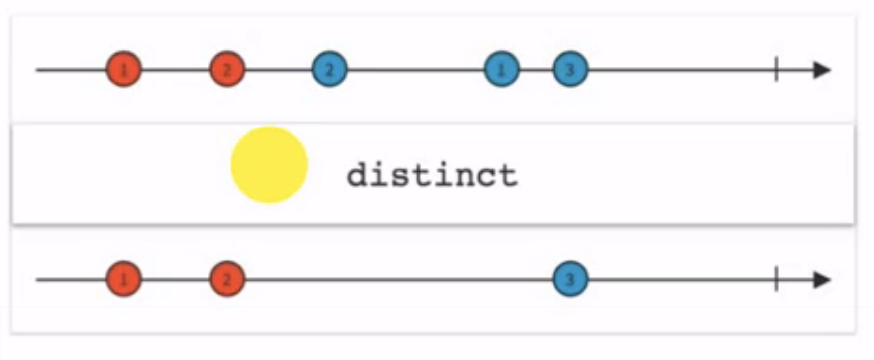
二、过滤类操作符distinct,distinctUntilChanged
distinct:只留不一样的【跟整个序列比】
整个序列中没有重复元素。
event是无尽序列,如果是对整个序列做监控,内存会越消耗越多。【隐患】

const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value').distinct();
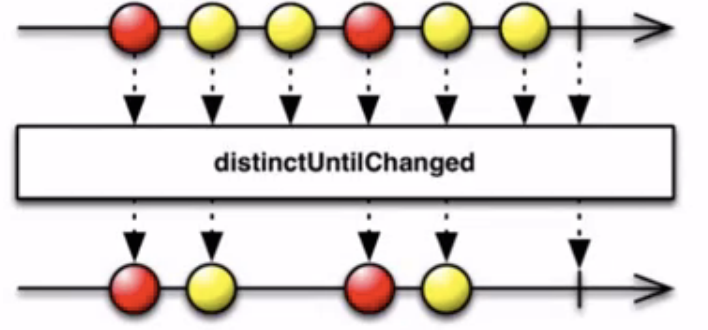
distinctUntilChanged:只跟前一个元素比

const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value').distinctUntilChanged();
三、合并类操作符merge, concat, startWith
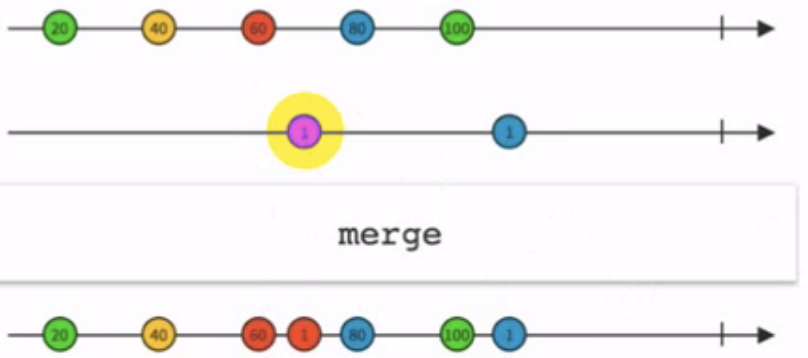
1、merged

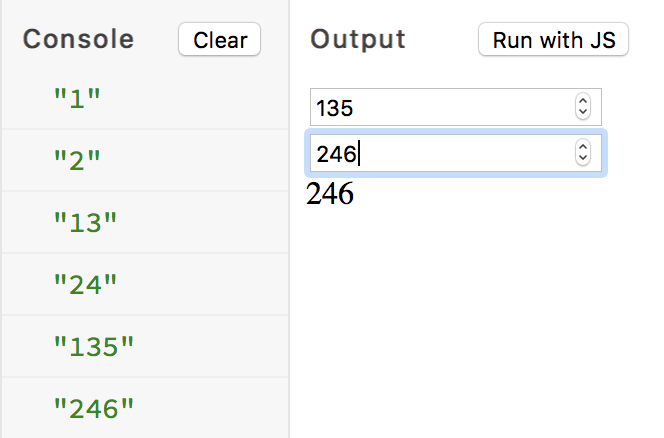
merged:会交替输出两个值输出。把两个流按各自的顺序叠加成一个流。每个流的时间点在新流中都不会变。

console.log('RxJS included?', !!Rx); const length=document.getElementById("length"); const width=document.getElementById("width"); const area=document.getElementById("area"); const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value'); const width$ =Rx.Observable.fromEvent(width,'keyup').pluck('target','value'); const merged$=Rx.Observable.merge(length$,width$); merged$.subscribe(val=>{console.log(val);area.innerHTML=val})

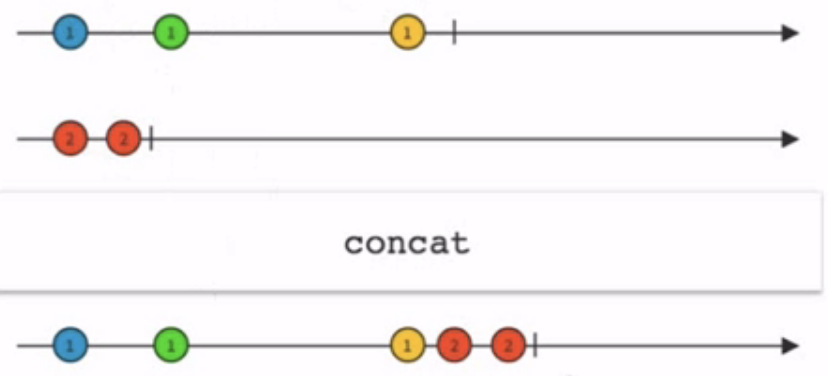
2、concat
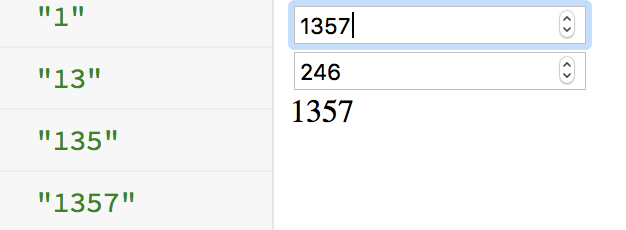
concat:有前后关系。
等待第一个发射完,再输出第二个流

第一个流是个无穷序列,第二个流就不会有输出

console.log('RxJS included?', !!Rx); const length=document.getElementById("length"); const width=document.getElementById("width"); const area=document.getElementById("area"); const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value'); const width$ =Rx.Observable.fromEvent(width,'keyup').pluck('target','value'); const merged$=Rx.Observable.concat(length$,width$); merged$.subscribe(val=>{console.log(val);area.innerHTML=val})

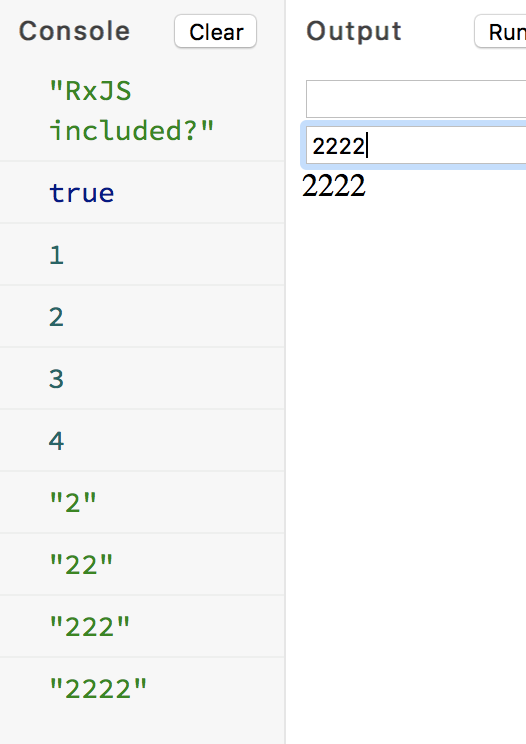
first$从数组得到

console.log('RxJS included?', !!Rx); const length=document.getElementById("length"); const width=document.getElementById("width"); const area=document.getElementById("area"); const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value'); const width$ =Rx.Observable.fromEvent(width,'keyup').pluck('target','value'); const first$=Rx.Observable.from([1,2,3,4]) const merged$=Rx.Observable.concat(first$,width$); merged$.subscribe(val=>{console.log(val);area.innerHTML=val})

3、startWith
startWith:类似初始值默认值。
const first$=Rx.Observable.from([1,2,3,4]).startWith(0);
相当于在前面concat一个0。
往往用来赋初始值,避免一开始流没有值。
四、合并类操作符:combineLatest, withLatestFrom, zip
区别:zip有对齐的特性,withLatestFrom是以源事件流为基准
combineLatest:组成它的任何流中有新元素出现。

console.log('RxJS included?', !!Rx); const length=document.getElementById("length"); const width=document.getElementById("width"); const area=document.getElementById("area"); const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value'); const width$ =Rx.Observable.fromEvent(width,'keyup').pluck('target','value'); const area$=Rx.Observable.combineLatest(length$,width$,(l,w)=>{return l*w}); area$.subscribe(val=>{console.log(val);area.innerHTML=val})
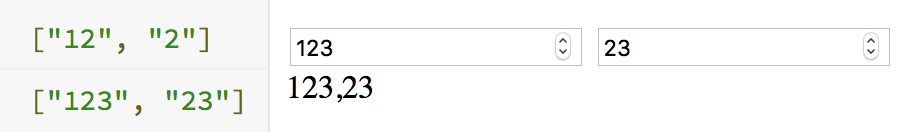
zip:英文拉链【zip中最慢的流决定了zip最终的速度】

console.log('RxJS included?', !!Rx); const length=document.getElementById("length"); const width=document.getElementById("width"); const area=document.getElementById("area"); const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value'); const width$ =Rx.Observable.fromEvent(width,'keyup').pluck('target','value'); const area$=Rx.Observable.zip(length$,width$,(l,w)=>{return l*w}); area$.subscribe(val=>{console.log(val);area.innerHTML=val})

第一个序列,先输1,删掉再输2,然后第二个序列输入3,结果为3。因为第一个序列第一个值和第二个序列第一个值相乘。
withLatestFrom:有一个主流,主流产生数据去取另一个流的最新值。
不要求成对。以第一个流为主,第一个流改变的时候才会有输出。第二个流改变并不会有输出。

console.log('RxJS included?', !!Rx); const length=document.getElementById("length"); const width=document.getElementById("width"); const area=document.getElementById("area"); const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value'); const width$ =Rx.Observable.fromEvent(width,'keyup').pluck('target','value'); const area$=length$.withLatestFrom(width$); area$.subscribe(val=>{console.log(val);area.innerHTML=val})

本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:https://www.cnblogs.com/starof/p/9171292.html 有问题欢迎与我讨论,共同进步。
