VUE项目中个人感觉还是使用vue官方提供的vue-cli脚手架来构建项目的人比较多,相关的文档也总结了很多,而我的项目是采用vue-ssr即服务器端渲染,项目架构来源与尤大在git-hub上的开源项目——vue-hackernews-2.0,想了解的自行在git-hub上搜索
本篇主要来记录一下项目部署的流程:
1.项目在本地开发完成后,需要打包编译,执行以下命令
npm run build
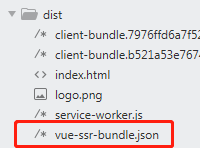
正常执行后会在项目中生产一个dist文件夹,目录结构如下:

dist中会生产很多静态文件,包括js、css、图片资源等,以及vue-ssr-bundle.json文件!

2.先在本地部署一下,执行
npm start
正常执行后,可以看到项目已经运行,当然端口号在server.js中自行设置(此处设3000端口)

先来介绍一下cross-env:
是什么——就是一个脚本!
干什么——运行跨平台设置and使用环境变量 !
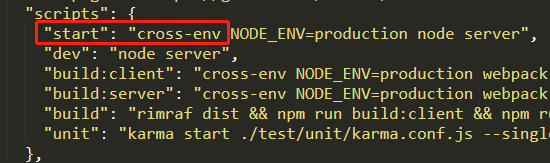
可以看一下package.json文件中script中的配置:

当我们执行npm start时,就要用到cross-env;如图我们设置了NODE_ENV=production;开发过程中执行npm run dev,根本就没用到cross-env。
如果没有安装cross-env,就会报错。解决办法就是在本地安装cross-env:
npm install --save-dev cross-env
正确安装之后,重新执行npm start 运行正常;
注意: 如果你的eslint版本设置为4.x以上,会存在兼容问题,所以,一般会将eslint版本设置为3.x。
3.本地已经搞定,接下来就是服务器部署了!
此时要注意一个问题,vue ssr的项目打包之后生产的dist文件夹跟使用vue-cli构建的项目不太一样,vue-cli项目打包之后,在dist目录中会生产一个index.html的文件,部署时直接将dist文件夹扔到服务器上即可,然后访问到dist目录中的index.html
但是vue ssr项目打包之后没有类似与index.html的入口文件,部署也不是单纯的把dist目录扔上去;
1)首先可以把工程目录里面的node_modules和src文件夹干掉,以便于压缩和部署到服务器(当然也可以整个项目打包,只是耗费的时间会更多) 由于服务器是linux系统,所以将项目压缩成了project.zip文件
2)将打包之后的project.zip直接放到服务器的某个目录下,这个目录没有什么要求,可放到了tomcat目录下面,执行 解压到当前目录
unzip project.zip
由于本地已经将node_modules依赖删除,此时需要在服务器重新初始化,执行
npm install
如果你的node_modules文件夹未删除,直接放到了服务器,那么可省略该步骤。
(PS:以上的步骤需要一个大前提,就是服务器上必须全局安装了node,关于linux系统如何全局安装node,自行查看
如果你在执行npm install时报错,首先请排查一下你的服务器是否可以联网,可执行以下命令: ping 'http://baidu.com' ,如果能拿到数据,表示可以联网。
4)接下来就是在服务器启动项目了,执行 npm start
当然此时又报错了,还是cross-env的错,还需要再服务器上全局安装cross-env
npm install -g cross-env
安装成功之后,再一次启动 npm start ,很好,项目启动成功了。
PS:当然不会那么顺利,此时去访问地址时,页面访问失败。。。
排查记录:
a.首先排查一下服务器是否设置了防火墙,执行以下命令关闭
systemctl stop firewalld
service iptables stop
b.然后排查服务器是否对外暴露了3000端口,如果没有请修改配置文件,过程很麻烦,自行搜索。
c.3000端口对外暴露成功,如果依然访问不了,还是更换端口吧,直接再服务器里面修改server.js文件的端口号,改成了tomcat对外暴露的端口。
最后大功告成,执行 npm start ,项目启动成功,页面访问正常!
补充一点:
当项目开发完成,真正部署到客户服务器端时:
单纯的使用npm start 启动项目是不行的,因为端口会随着shell端口的关闭而关闭;
需要使用nohup npm start 来启动项目!
项目启动完成后,地址可以永久访问。
当需要重新部署时,要杀掉当前占用端口的进程,关于杀进程的指令:
1.首先查询占用端口的进程:lsof -i:18081
2.然后杀掉进程: kill -9 11073