最近有点忙,没有时间更新自己的博客,只能说我在原地踏步了,不知道你们进步了没有?
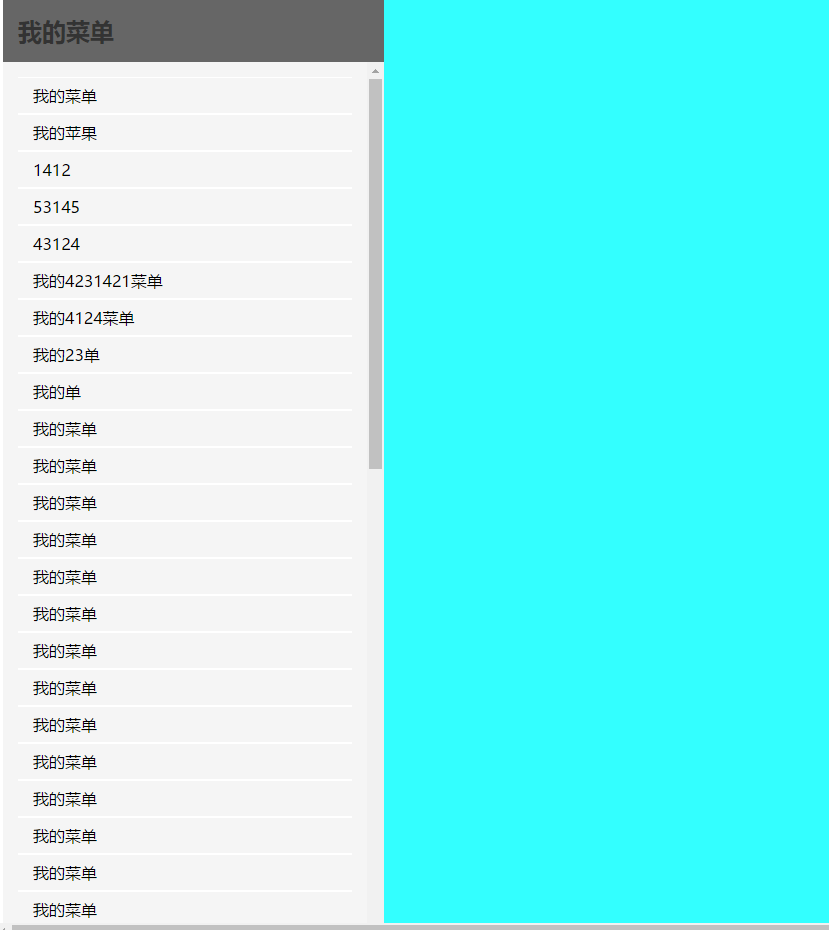
今天给大家分享一个提示的实现,有点简单,适合小白同学学习。下面是效果图

提示的功能:
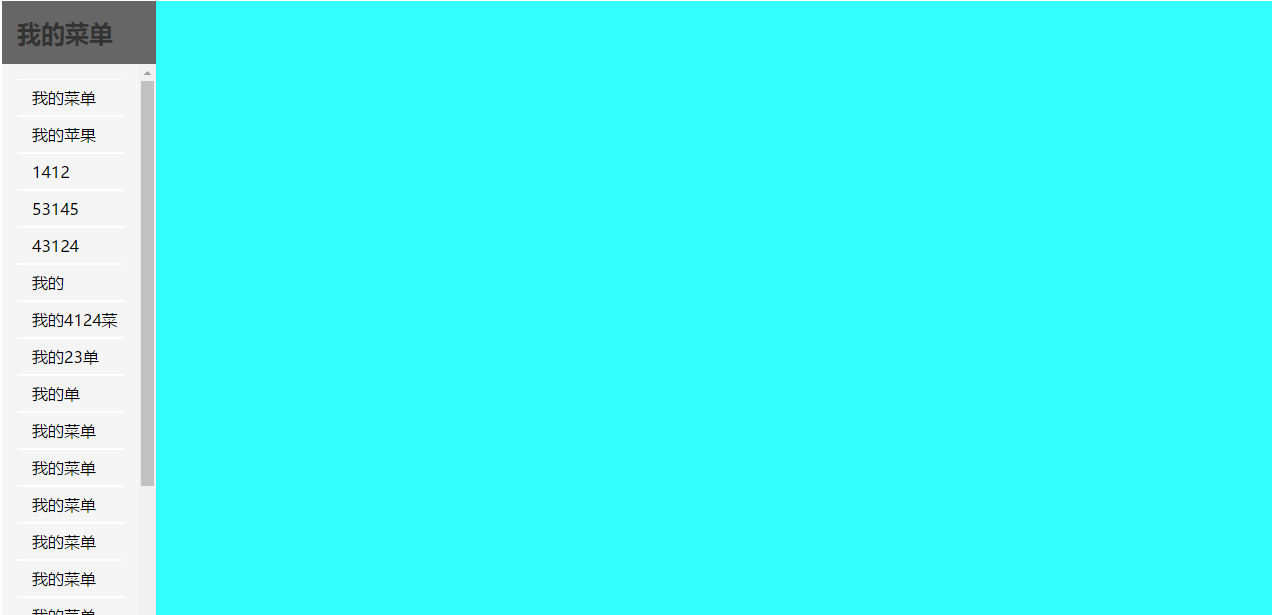
当鼠标进入“我的菜单”的子菜单时,实现折叠功能,实现下面的效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
html,body{
height:100%;
100%;
font-family:'Microsoft Yahei';
font-size:16px;
overflow:hidden;
}
.sidebar{
20%;
height:100%;
float:left;
position:relative;
}
.content-wrap{
100%;
height:100%;
background:#666;
overflow:hidden;
}
.menus-title{
color:#333;
text-align:left;
font-size:24px;
font-weight:700;
padding-left:15px;
}
.menus-list{
list-style: none;
padding:15px;
height:100%;
overflow-y:auto;
background:#f5f5f5;
}
.menus-list li{
line-height: 35px;
height:35px;
border-top:1px solid #fff;
border-bottom:1px solid #fff;
text-align:left;
padding-left:15px;
overflow:hidden;
}
.menus-list li a{
text-decoration: none;
color:#000;
}
.content-wrap ul li:hover{
background:#f53;
}
.menus-list li:hover a{
color:white;
font-weight: 600;
}
.suggest{
position:absolute;
left: 130px;
top:-100px;
background:skyblue;
color:#fff;
display:block;
padding-left:15px;
line-height: 35px;
100%;
}
.suggest:after {
content:'';
position:absolute;
top:14px;
left:-32px;
border-left:16px solid transparent;
border-right:16px solid skyblue;
border-top:16px solid transparent;
}
.suggest a{
color:#333;
text-decoration: none;
}
.content{
80%;
height:100%;
background:#3ff;
float:left;
}
</style>
<script src="https://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div class="sidebar">
<div class="content-wrap">
<h1 class="menus-title">我的菜单</h1>
<ul class="menus-list">
<li><a href="">我的菜单</a></li>
<li><a href="">我的苹果</a></li>
<li><a href="">1412</a></li>
<li><a href="">53145</a></li>
<li><a href="">43124</a></li>
<li><a href="">我的4231421菜单</a></li>
<li><a href="">我的4124菜单</a></li>
<li><a href="">我的23单</a></li>
<li><a href="">我的单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
<li><a href="">我的菜单</a></li>
</ul>
</div>
<div class="suggest"></div>
</div>
<div class="content"></div>
<script>
$(document).ready(function(){
$(".content-wrap ul li").mouseenter(function(){
if($('.sidebar').width() == 154){
var top = $(this).offset().top-45;
var left = $(this).offset().left+145;
var suggestMessage = $(this).html()
$('.suggest').css({top:top,left:left}).html(suggestMessage).show();
}
}).mouseleave(function(){
$('.suggest').hide();
});
$('.menus-title').click(function(){
console.log($('.sidebar').width());
if($('.sidebar').width() == 384){
$('.sidebar').width('8%');
$('.content').width('92%');
console.log($('.sidebar').width());
}else{
$('.sidebar').width('20%');
$('.content').width('80%');
}
})
});
</script>
</body>
</html>