一、js输出
1.JavaScript 能够以不同方式“显示”数据:
- 使用 window.alert() 写入警告框
- 使用 document.write() 写入 HTML 输出
- 使用 innerHTML 写入 HTML 元素
- 使用 console.log() 写入浏览器控制台
<script> window.alert(7 + 6); </script>
<p id="demo"></p> <script> document.getElementById("demo").innerHTML = 7 + 6; </script>
<script> document.write(7 + 6); </script>
<script> console.log(7 + 6); </script>
二、语句
1.在编程语言中,这些编程指令被称为语句。
JavaScript 程序就是一系列的编程语句。
注释:在 HTML 中,JavaScript 程序由 web 浏览器执行。
2.JavaScript 语句由以下构成:
值、运算符、表达式、关键词和注释。
3.用分号(;)分隔JavaScript语句。
4.JavaScript关键词

三、语法
1.在编程语言中,变量用于存储数据值。
JavaScript 使用 var 关键词来声明变量。
= 号用于为变量赋值。
2.js注释:双斜杠 // (单行注释)或 /* ... */(多行注释)之间的代码被视为注释;
注释会被忽略,不会被执行。
3.js标识符(声明的变量名):
首字符必须是字母、下划线(-)或美元符号($)。
连串的字符可以是字母、数字、下划线或美元符号。
注意:数值不可以作为首字符。方便能轻松区分标识符和数值。
4.变量名的命名:
①、下划线:类似first_name;
②、驼峰式大小写:类似FirstName;
三、运算符
1.js使用算数运算符(+ 、- 、* 、/)来计算值。

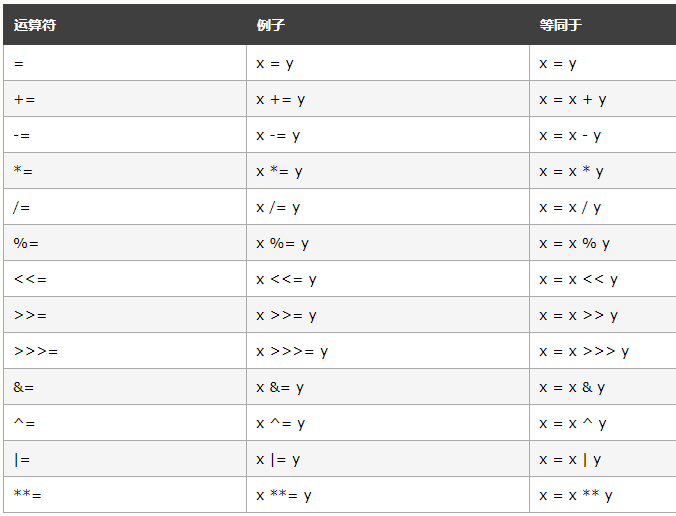
2.js使用赋值运算符(=)向变量赋值。

3.比较运算符

4.逻辑运算符

5.类型运算符

6.①、字符串运算符
<p id="demo"></p> <script> var txt1 = "Bill"; var txt2 = "Gates"; document.getElementById("demo").innerHTML = txt1 + " " + txt2; </script>
②、字符串和数字的相加
<p id="demo"></p> <script> var x = 10 + 8; var y = "10" + 8; var z = "Hello" + 9; document.getElementById("demo").innerHTML = x + "<br>" + y + "<br>" + z; </script>
注意:①、数字加数字结果是数字;
②、字符串加数字结果为字符串与数字拼接在一起。
四、数据类型
1.字符串(String)、数值(Number)、布尔类型(Boolean)、数组(Array)、对象(Object)、空(Null)、Undefined;
2.用typeof来确定数据类型。
五、函数
1.js函数通过 function 关键词进行定义,其后是函数名和括号 (){}。
注意:1).函数名可包含字母、数字、下划线和美元符号(规则与变量名相同)。
2).圆括号["()"]可包括由逗号分隔的参数;
3).由函数执行的代码被放置在花括号中:{}
1.1、函数分为:有名函数和匿名函数。
①、有名函数:function funct_name(参数1,参数2,参数3){
要执行的代码
}
②、匿名函数:function (参数1,参数2,参数3){
要执行的代码
}
2.构造函数:
1)、在 js中,用 new 关键字来调用的函数,称为构造函数。
2)、常用的构造函数:
①、 var arr = []; 为 var arr = new Array(); 的语法糖。
②、var obj = {} 为 var obj = new Object(); 的语法糖
③、var date = new Date();
2.调用函数:
2.1调用函数时【funct_name()】,一定加“()”;
<div class="box" onclick="funct_name()">点击</div> <script type="text/javascript"> function funct_name(){ alert("111111"); } </script>
2.2、自调用函数
<div class="box2" id="box2"></div> <script type="text/javascript"> (function() { document.getElementById("box2").innerHTML = "您好"; })(); </script>
2.3、call()方法
1)、call()可以用来调用所有者对象作为参数的方法。
2)、通过 call()能够使用属于另一个对象的方法
<!-- 此例调用 person 的 fullName 方法,在 person1 上使用它: --> <div class="box3" id="box3"></div> <script type="text/javascript"> var person = { infor: function(city, hobby) { return "我叫" + this.name + ", " + this.sex + ", 今年" + this.age + "岁。 " + "来自" + city + ", 我的爱好是" + hobby +"。"; } } var person1 = { name: "肖小", sex: "男", age: "20" } var person2 = { name: "张三", sex: "男", age: "25" } var infors = person.infor.call(person1, "四川省", ["游泳","看书","玩游戏"]); document.getElementById("box3").innerHTML = infors; </script>
2.4、apply()方法
1)、apply() 方法与 call() 方法非常相似。
2)、call() 和 apply() 之间的区别:
①、call() 方法分别接受参数“(参数1,参数2)”。
②、apply() 方法接受数组形式的参数“[参数1,参数2]”。
注:如果要使用数组而不是参数列表,则 apply() 方法非常方便。
<!-- 此例调用 person 的 fullName 方法,在 person1 上使用它: --> <div class="box3" id="box3"></div> <script type="text/javascript"> var person = { infor: function(city, hobby) { return "我叫" + this.name + ", " + this.sex + ", 今年" + this.age + "岁。 " + "来自" + city + ", 我的爱好是" + hobby +"。"; } } var person1 = { name: "肖小", sex: "男", age: "20" } var person2 = { name: "张三", sex: "男", age: "25" } var infors = person.infor.apply(person1, ["四川省", ["游泳","看书","玩游戏"]]); document.getElementById("box3").innerHTML = infors; </script>
3.返回函数
<div class="box" id="box"></div> <script type="text/javascript"> function funct_name(a, b) { return a * b; } var x = funct_name(9, 8); document.getElementById("box").innerHTML = x; </script>
4.1)、局部变量:
①、js函数中声明的变量,会成为函数的局部变量。
②、局部变量只能在函数内访问。
<div class="box1" id="box1">点</div> <script type="text/javascript"> function f_name1() { var a = 10, b = 20; console.log("a1=" + a); return x = a + b; } document.getElementById("box1").innerHTML = f_name1(); </script>
2)、全局变量:
①、全局变量是在函数外声明变量,在函数内外都可以被访问;
<script type="text/javascript"> var a =20;//a是全局变量 function test() { var b = 50;//b是局部变量 console.log("a1="+a); //打印结果是20 a = 50; } test(); console.log("a2="+a); //打印结果为50 console.log("b"+b); //报错 b is not defind </script>