块级标签:<div><p><h1-h6><ul><ol><dl>
1.一个块级标签占一行
2.可以通过css设置其行高
内联标签:<a><imag><input><span><select><textarea>
宽度取决于文本的宽度
正常文档流:将元素(标签)在进行排版布局的时候按着从上到下 从左到右的顺序排版的一个布局流
脱离文档流:将元素从文档流中取出,进行覆盖,其他元素会按文档流中不存在该元素重新布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.div1{
background-color: #2eb1fc;
100px;
height:100px;
/*float:left;*/
}
.div2{
background-color:#1ecc86;
100px;
height:100px;
/*float:left;*/
float:right;
}
.div3{
background-color:#71a403;
200px;
height:200px;
/*clear:left; 不允许左边有float元素*/
clear:right;
}
</style>
</head>
<body>
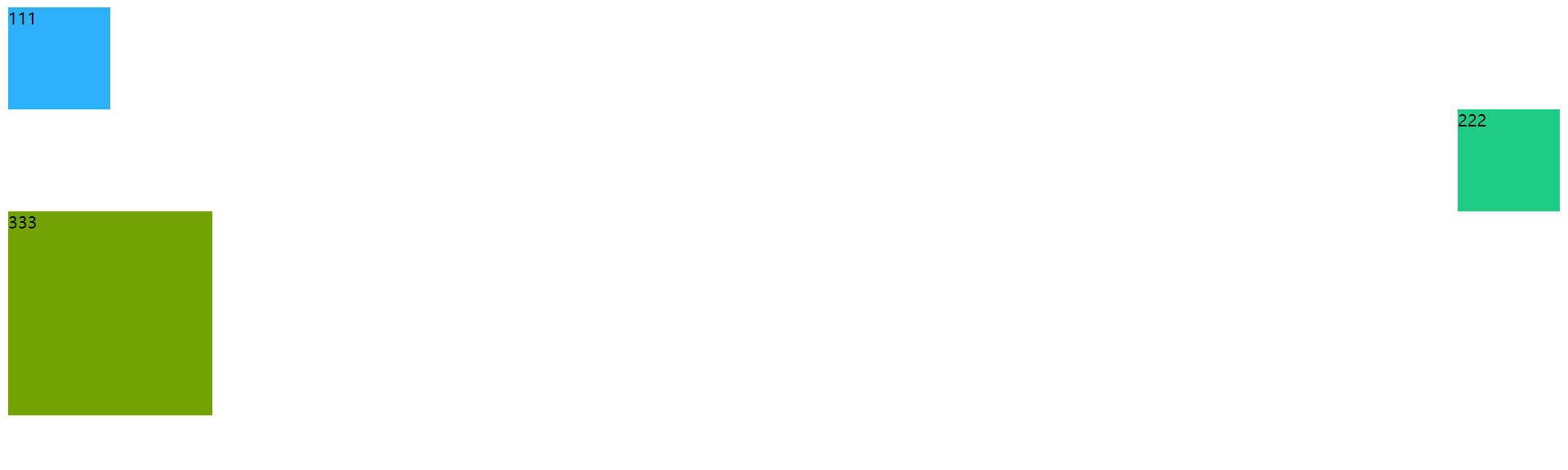
<div class="div1">111</div>
<div class="div2">222</div>
<div class="div3">333</div>
</body>
</html>